マークダウン記法による入力
マークダウン記法とは
a-blog cms は、マークダウン記法と呼ばれる簡易記法に対応しています。テキストユニットの [マークダウン] を使用することで、入力された内容は自動的にHTMLに変換されます。通常の本文入力では段落ごとに入力欄が分かれますが、マークダウン入力の場合は1つの入力欄で複数の段落を入力することができます。
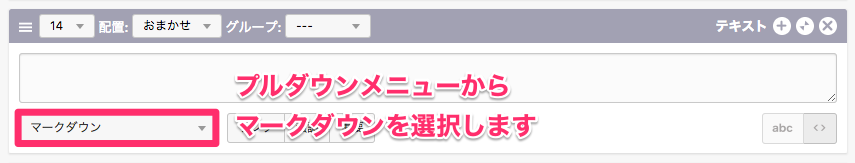
(入力画面)

| 内容 | 要素 | 記述方法 | 記述サンプル |
|---|---|---|---|
| 見出し | h1 | 行頭に# | #見出し1 |
| IDを付与 | 行末の{} 内に記述 | # 見出し1 {#sample} | |
| 改行 | br | 行末に2つ以上の半角スペース | 行末に半角以上のスペースを入れると改行されます。 |
| 引用 | blockquote | 行頭に> | >文章などを引用するときに>使用します |
| 引用の入れ子 | 引用記述中の入れ子行頭に>> | > 文章などを引用するときに > 使用します。 >> 入れ子構造にもできます。 > # 見出しや > * リスト項目を追加できます。 > * 引用のマークダウン表記です。 |
|
| 強調 | em | テキストを*または_で囲む | *強調*_強調_ |
| より強い強調 | strong | テキストを**または__で囲む | **強調**__強調__ |
| 整形済みテキスト | pre | 全ての行に4つ以上の半角スペースかタブでインデント | //ここは整形されたコードブロックです。 http://example.com/ |
| ソースコード | code | テキストを`で囲む | `この部分がcode要素で囲まれます` |
| 区切り線 | hr | 3つ以上の*または- | --- |
| 画像 |  | ||
| 画像のリンク | [](http://www.appleple.com/) | ||
| リンク | a | [example](http://example.com/ "Title部分は任意で") | |
| リスト | ul.li | 行頭に *または- | * Sample1 * Sample2 * Sample3 * Sample4 * Sample5 |
| 番号付きリスト | ol.li | 行頭に 数字. | 1. Sample1 2. Sample2 3. Sample3 4. Sample4 5. Sample5 |
| 定義リスト | dl.dt.dd | 用語部分の行頭に「: 」 (Ver. 2.11まで。Ver.3.0以降は現在使用できません) |
定義する用語 : 用語の説明A : 用語の説明B : 用語の説明C |
定義リストについて
定義リストの記法ですが、現在ご使用いただけるのは Ver. 2.11 までとなっております。
Ver.3.0以降は現在定義リストの記法に対応しておりません。お手数ですが、HTMLに置き換えてご対応ください。
将来バージョンでの実装を検討しておりますので、対応まで今しばらくお待ちください。
