エントリーのプレビュー機能とは

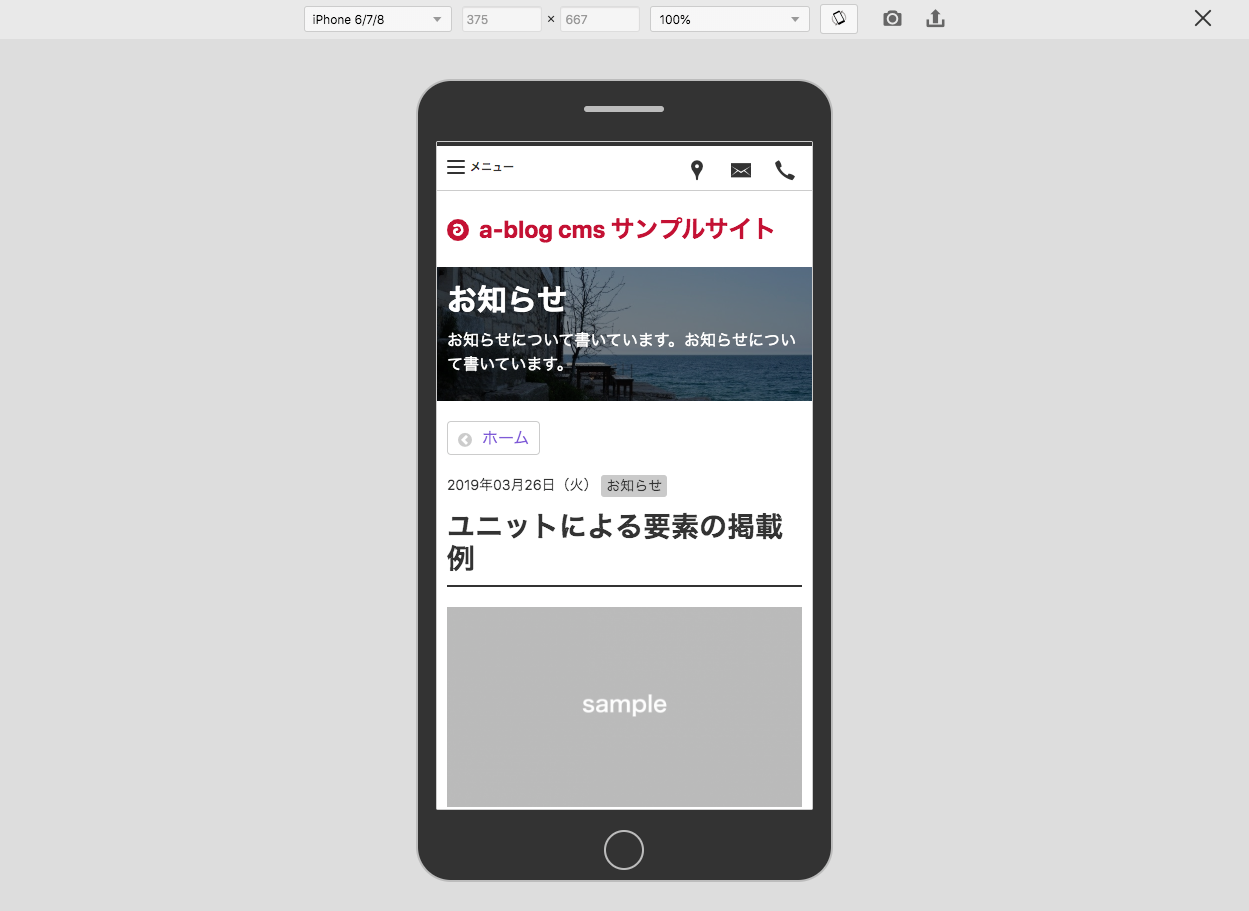
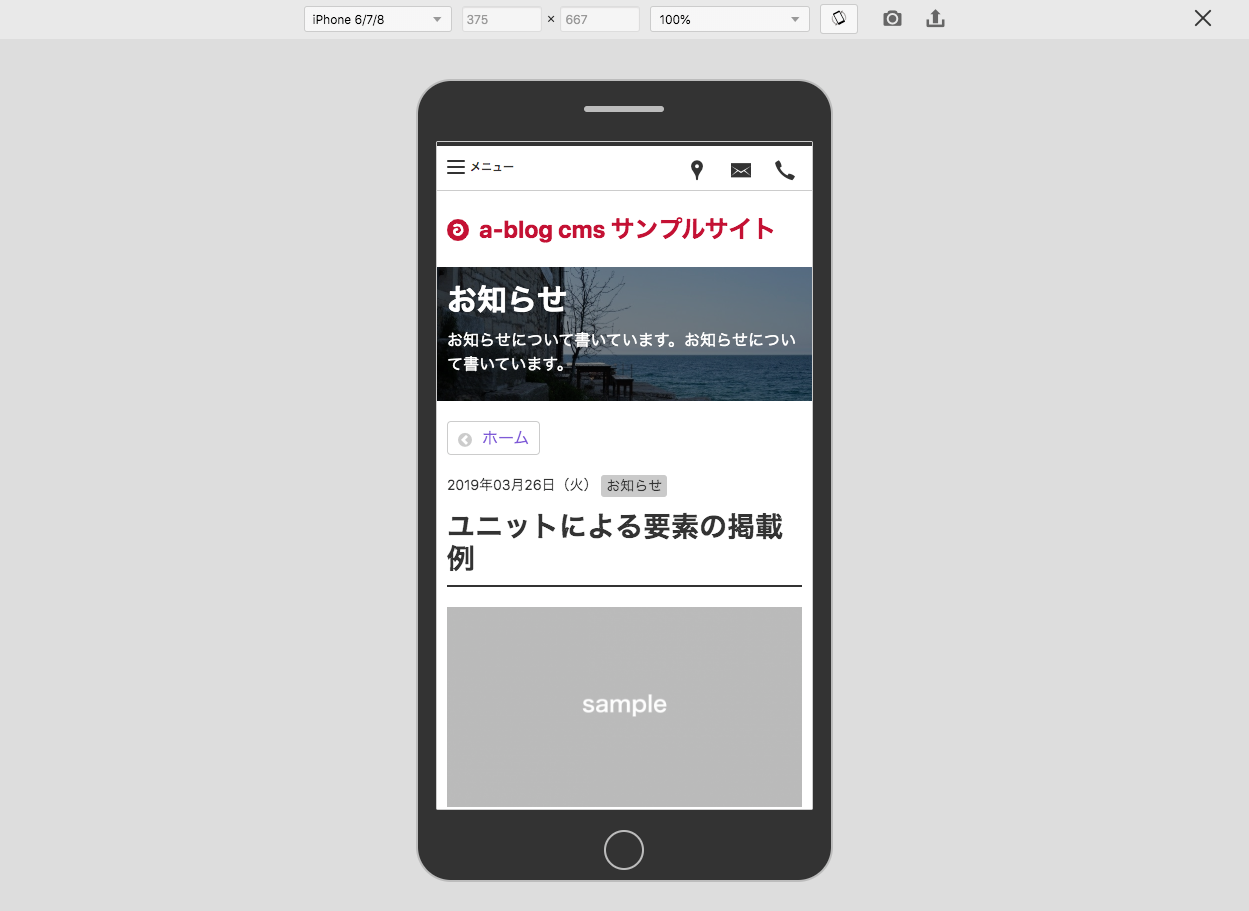
a-blog cms では、エントリーを各端末のデバイス幅での表示確認ができるプレビュー機能を用意しています。プレビュー機能を利用することで、公開前のエントリーも表示確認がが可能です。
この機能はエントリーの詳細ページで表示される「プレビュー」ボタンから利用できます。


a-blog cms では、エントリーを各端末のデバイス幅での表示確認ができるプレビュー機能を用意しています。プレビュー機能を利用することで、公開前のエントリーも表示確認がが可能です。
この機能はエントリーの詳細ページで表示される「プレビュー」ボタンから利用できます。


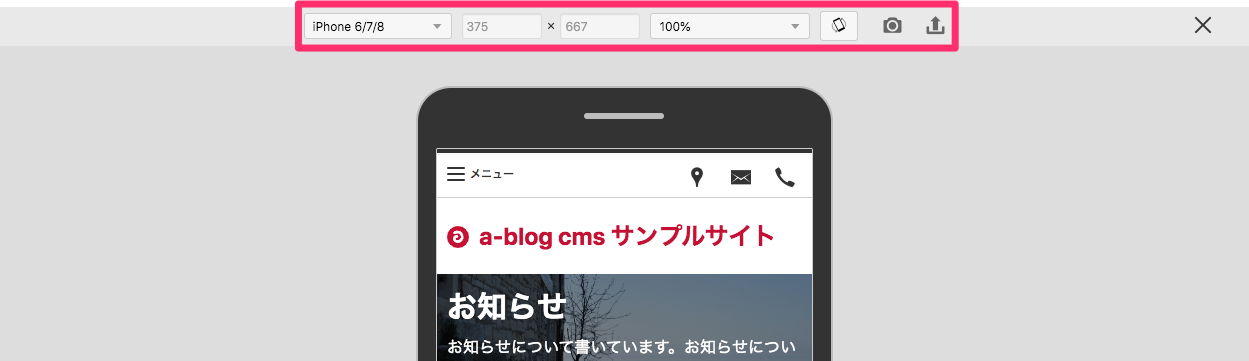
プレビュー機能で行えることは上部のバーで行えます。
主に行えることは下記になります。
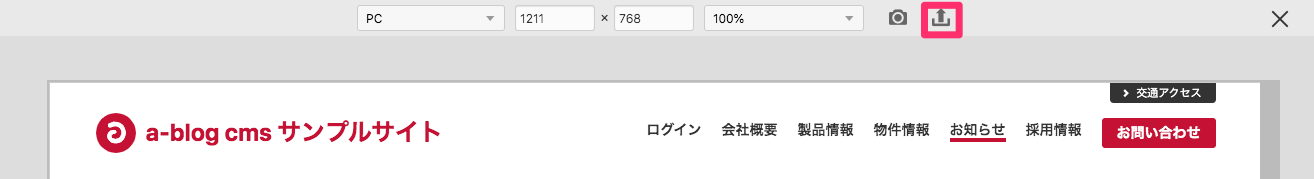
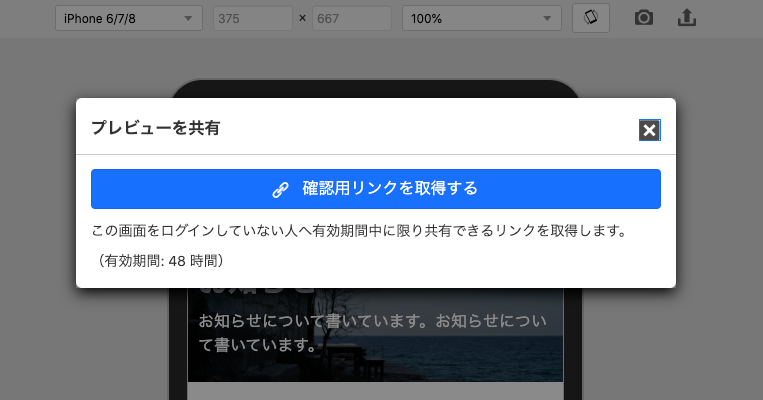
確認用リンクを発行してプレビュー状態を他の人に共有する機能を用意しています。上部のバーのリンク共有のアイコンをクリックします。

確認用リンクを共有された相手は、非ログイン状態の方でもページを確認できます。共有リンクの有効期間のデフォルトの設定は48時間です。有効期間は管理者による変更が可能です。期間を変更したい場合は管理者にご相談ください。
確認用リンクを取得したら、表示されたURLをコピーして確認を取りたい相手に共有してください。

お手元のPC、スマートフォンで a-blog cms製Webサイトをご覧いただけます。
メニューの「ログイン」からエントリーの投稿も!
a-blog cms デモサイト