Facebookアカウントを使ったSNSログインのための準備として、a-blog cms の管理ページ>コンフィグ>プロパティ設定 にあるFacebookアプリケーション欄の「Application ID」と「Appliction Secret」の2つの情報が必要になります。
この2つの情報は、 独自のFacebookアプリを作成することで入手できます。
注意:Facebookアプリの作成には、Facebook開発者登録が必要です。開発者登録がされていない場合には https://developers.facebook.com より事前にご登録ください。
この手順は2018年4月現在のものです。Facebook側の仕様変更がされる場合がありますのでご注意ください。
1. Facebook の Devdlopersアカウントを作成します。
上部ナビゲーション「スタート」から、アカウントを作成します。
「Facebook for Developersアカウントを作成しよう」の下にある「次へ」から、アプリの登録画面へ移行します。
2.アプリ情報を入力します。
アプリ名、メールアドレスを登録し「Next」ボタンをクリックします。次に自分に当てはまる役割についてのアンケートに答えます。
3.「Add Your First Product」から、アプリダッシュボードに移動します。

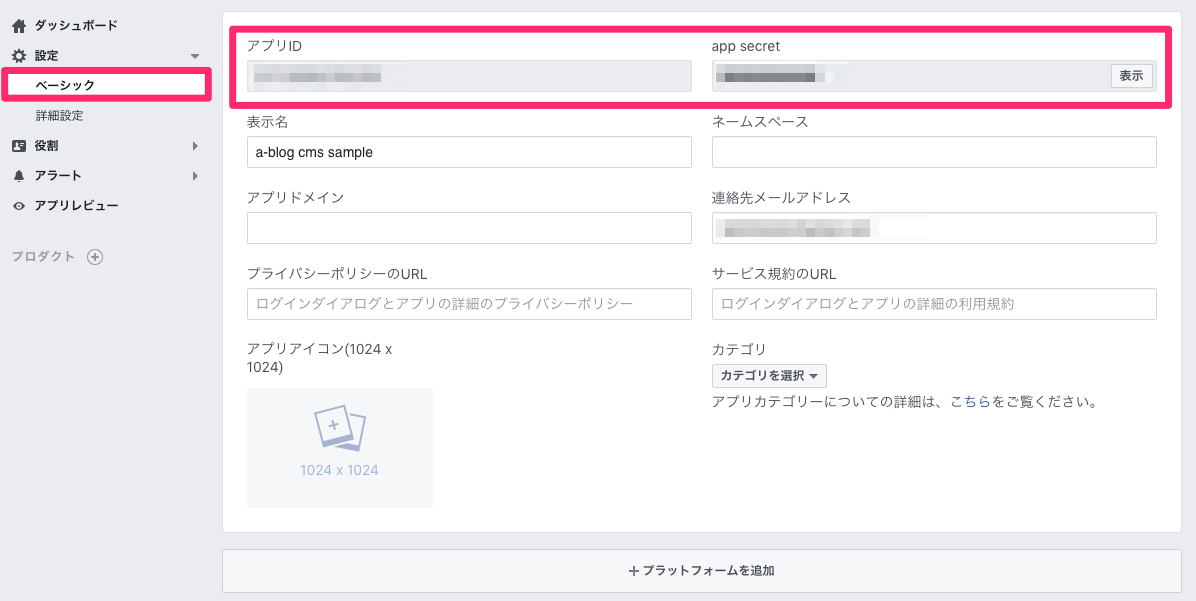
4.ダッシュボード左にあるサイドバーの「設定」→「ベーシック」にて アプリID と app secret を確認します。app Secret は非表示になっていますので、 app Secret 欄右側の「表示」で表示して確認してください。

これで設定に必要な「App ID」と「App Secret」が取得できました。
これらの情報のa-blog cmsへの設定は後述します。
Twitterアカウントを使ったSNSログインのための準備として、a-blog cms の管理ページ>コンフィグ>プロパティ設定 にあるTwitter(SNSログイン用)欄の「Consumer Key (API Key)」と「Consumer Secret (API Secret)」の2つの情報が必要になります。
この2つの情報は、 独自のTwitterアプリを作成することで入手できます。
この手順は2018年4月現在のものです。Twitter側の仕様変更がされる場合がありますのでご注意ください。
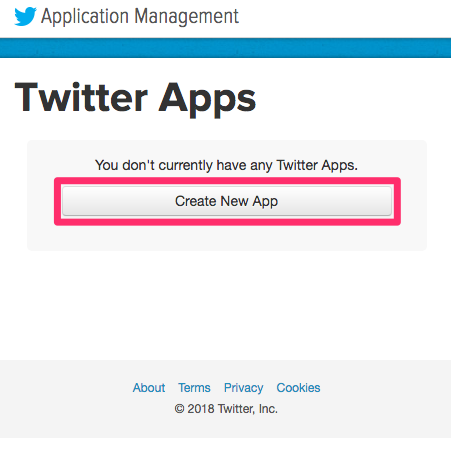
1. Twitter のアプリケーション登録ページ( https://apps.twitter.com )から、申請を行う必要があります。
この時点でログインしているアカウントが表示や投稿に関連づけられます。
まず、「Create New App」から新しいアプリケーションの作成を行います。

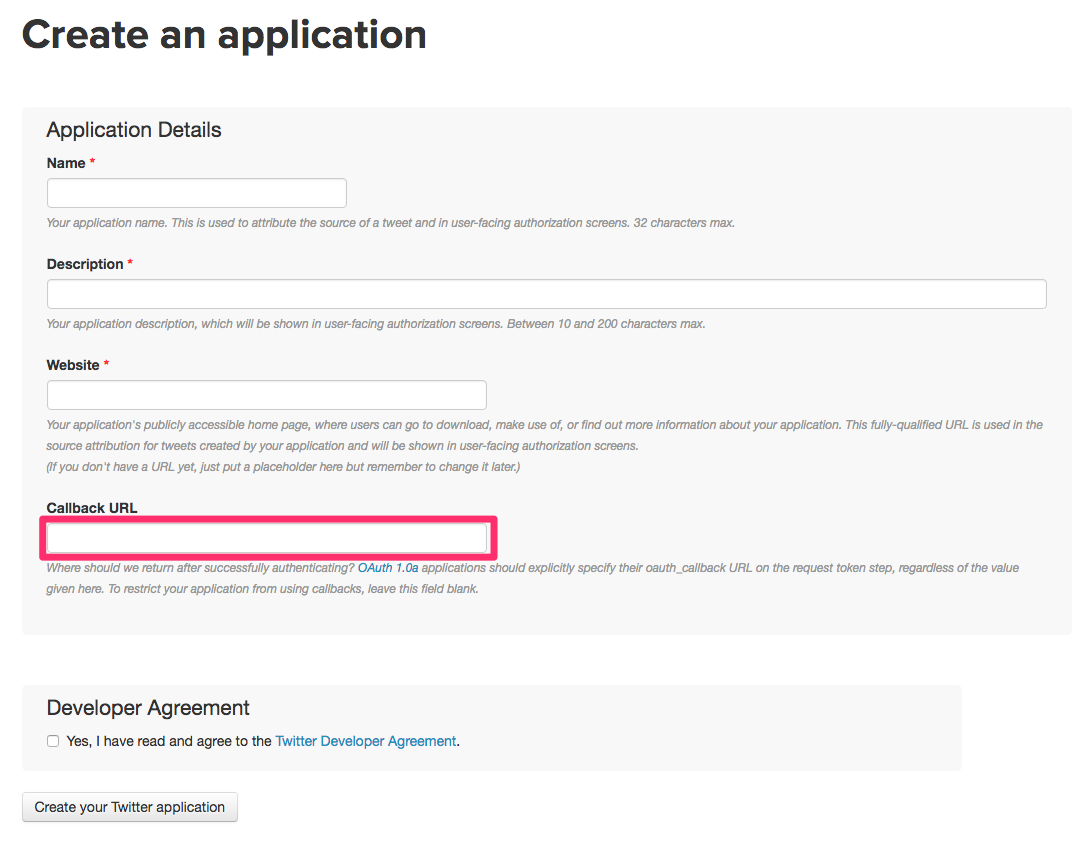
2.Application Detail の各欄を入力します。
Name、Descriptionにはわかりやすい名前と概要を入力し、Websiteには対象となるa-blog cmsのブログURLを入力してください。
Callback URLには以下の内容を入力してください。
対象となるa-blog cmsのブログURL/callback/signin/twitter.html
画面下部の規約に同意して登録を完了してください。

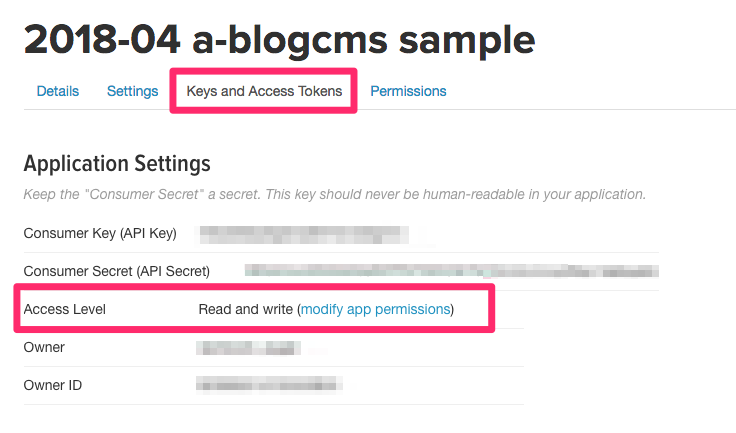
3.アプリケーションの作成が完了すると、情報の確認や設定の変更ができます。以下の内容を確認してください。
「Keys and Access Tokens」タブの「Access level」が、「Read and write」となっていることを確認してください。これが基本のアクセス形式となります。

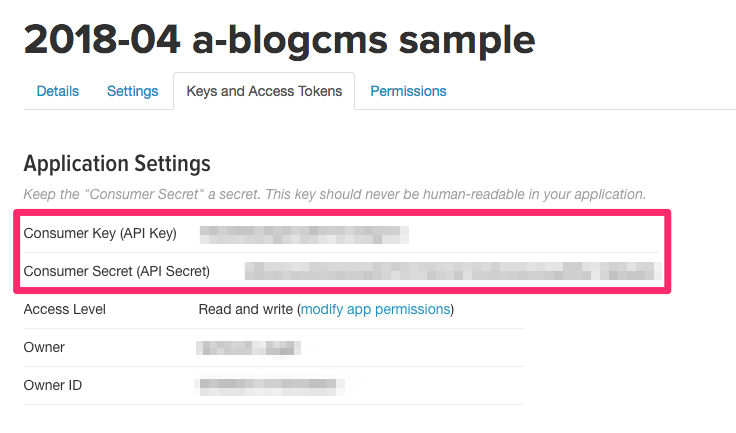
a-blog cmsとの連携には、このタブで表示される「Consumer Key (API Key)」と「Consumer Secret (API Secret)」が必要になりますのでメモをしておいてください。

Googleアカウントを使ったSNSログインのための準備として、a-blog cms の管理ページ>コンフィグ>プロパティ設定 にあるGoogle(ログイン)欄の「Client ID」と「Secret Key」の2つの情報が必要になります。
この2つの情報は、GoogleのOAuth クライアント IDを作成することで入手できます。
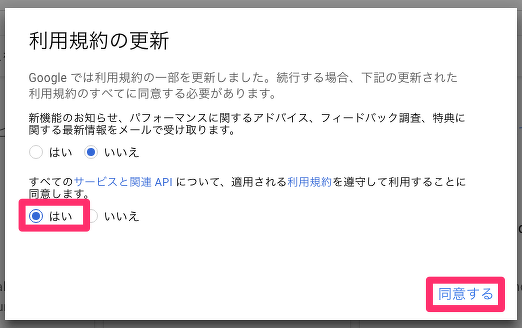
1. Google API Console( https://console.developers.google.com/ )から、申請を行う必要があります。この時点でログインしているアカウントに関連づけられます。はじめに利用規約に同意する必要があります。

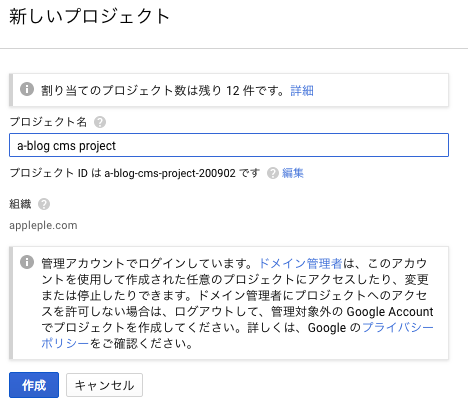
次に、画面上にある「プロジェクトを作成」から新しいプロジェクトを作成を行います。

プロジェクト名を決めて、プロジェクトを作成します
2. 認証情報から認証情報作成を行います。左の「API APIとサービス」から「認証情報」を選択します。「認証情報を作成」から「OAuth クライアント ID」を選択します。

認証情報を作成します
3. クライアント ID の作成を行います。クライアント ID の作成画面からはじめに同意画面を設定します。「同意画面を設定」からOAuth 同意画面からユーザーに表示するサービス名にサービス名を入力し保存をしてください。
アプリケーションの種類はウェブ アプリケーションを選択し、わかりやすい名前(例:googleOAuthApi)を入力します。承認済みの JavaScript 生成元にGoogleアカウントでログインを行うサイトのURL(http://www.example.com)を入力します。ワイルドカード(http://*example.com)やパス(http://example.com/subdir)を含めることはできませんのでご注意ください。承認済みのリダイレクト URIには以下の内容を入力してください。
対象となるa-blog cmsのブログURL/callback/signin/google.html
4. クライアント ID の作成が完了すると、OAuth クライアントの情報が表示されます。「OK」をクリックするとファイルをダウンロードしないと見れなくなりますので、メモしておいてください。
この記事では、LINEログインをa-blog cmsで行う方法をご紹介します。
コンソールにアクセスして、a-blog cmsの管理画面に登録する「Channel ID」と「Channel secret」を取得します。
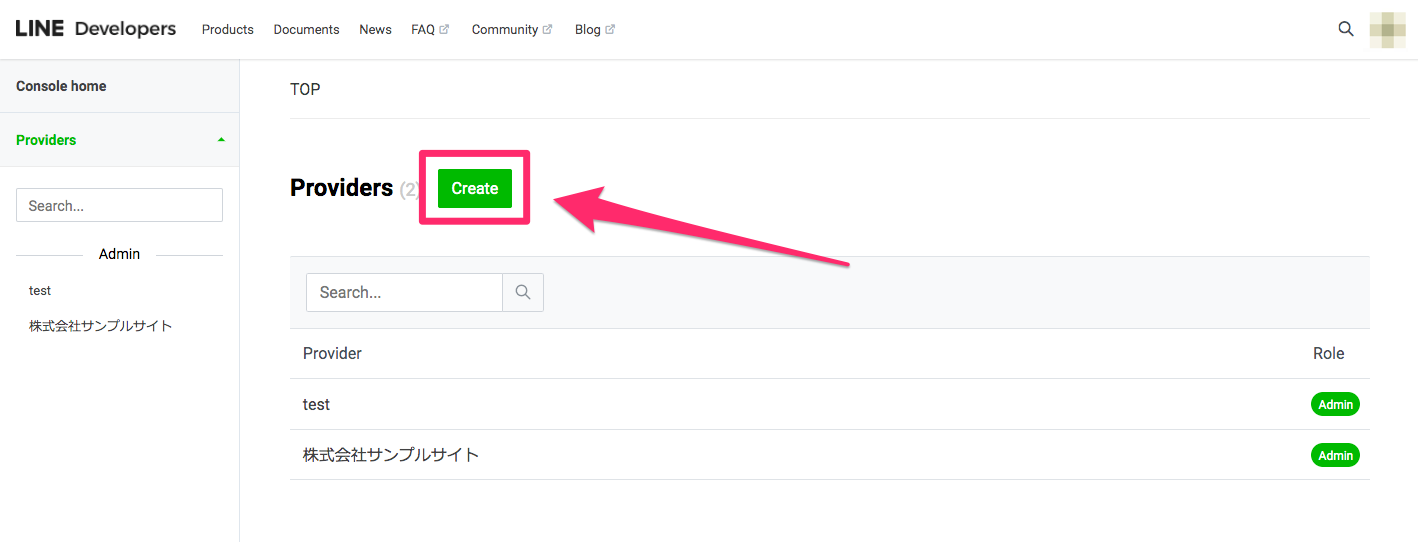
まずはプロバイダを作成します。「Create」ボタンをクリックします。

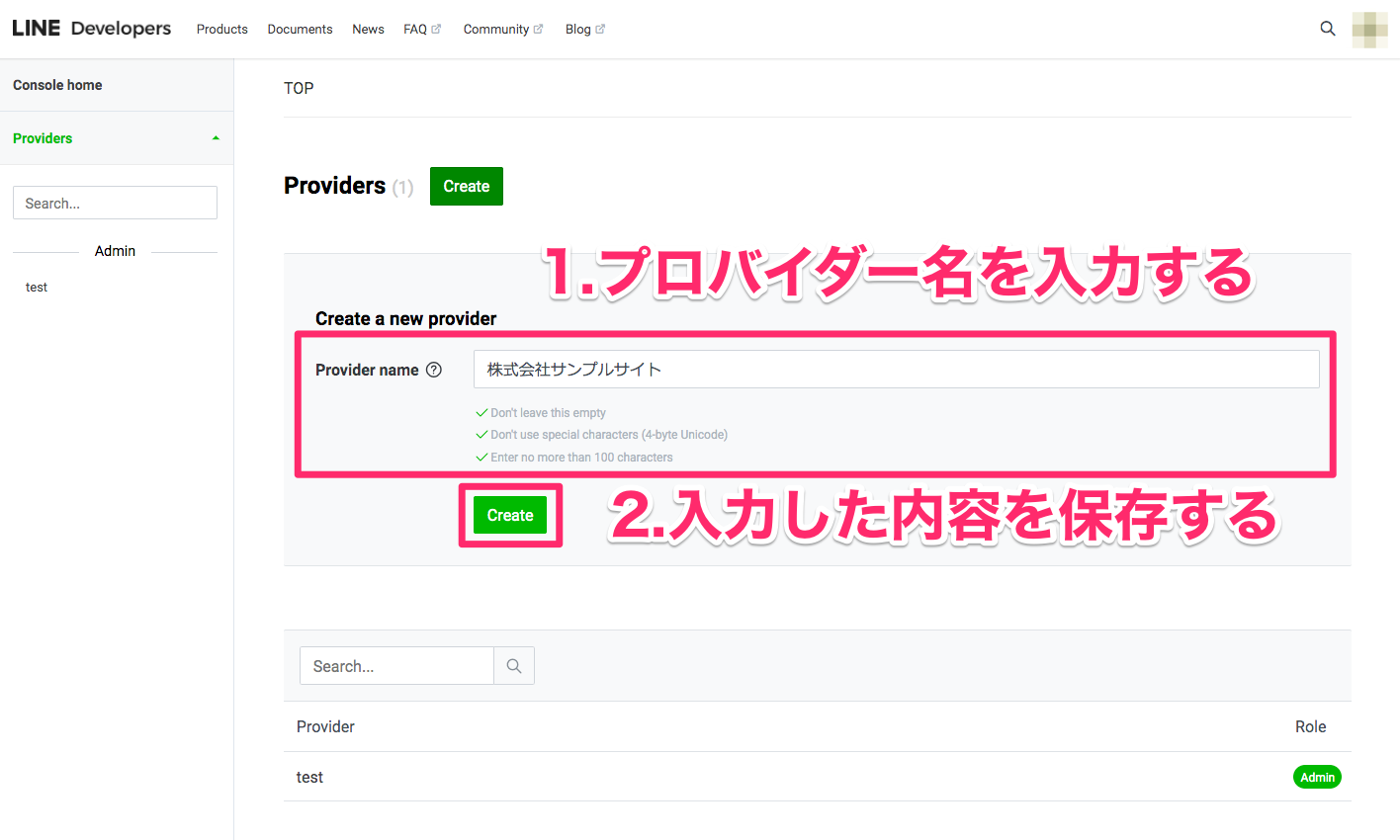
「Create」ボタンをクリックしたら、プロバイダー名を入力します。後から何の設定かわかるように、会社名やお店の名前やサイト名をご記入ください。

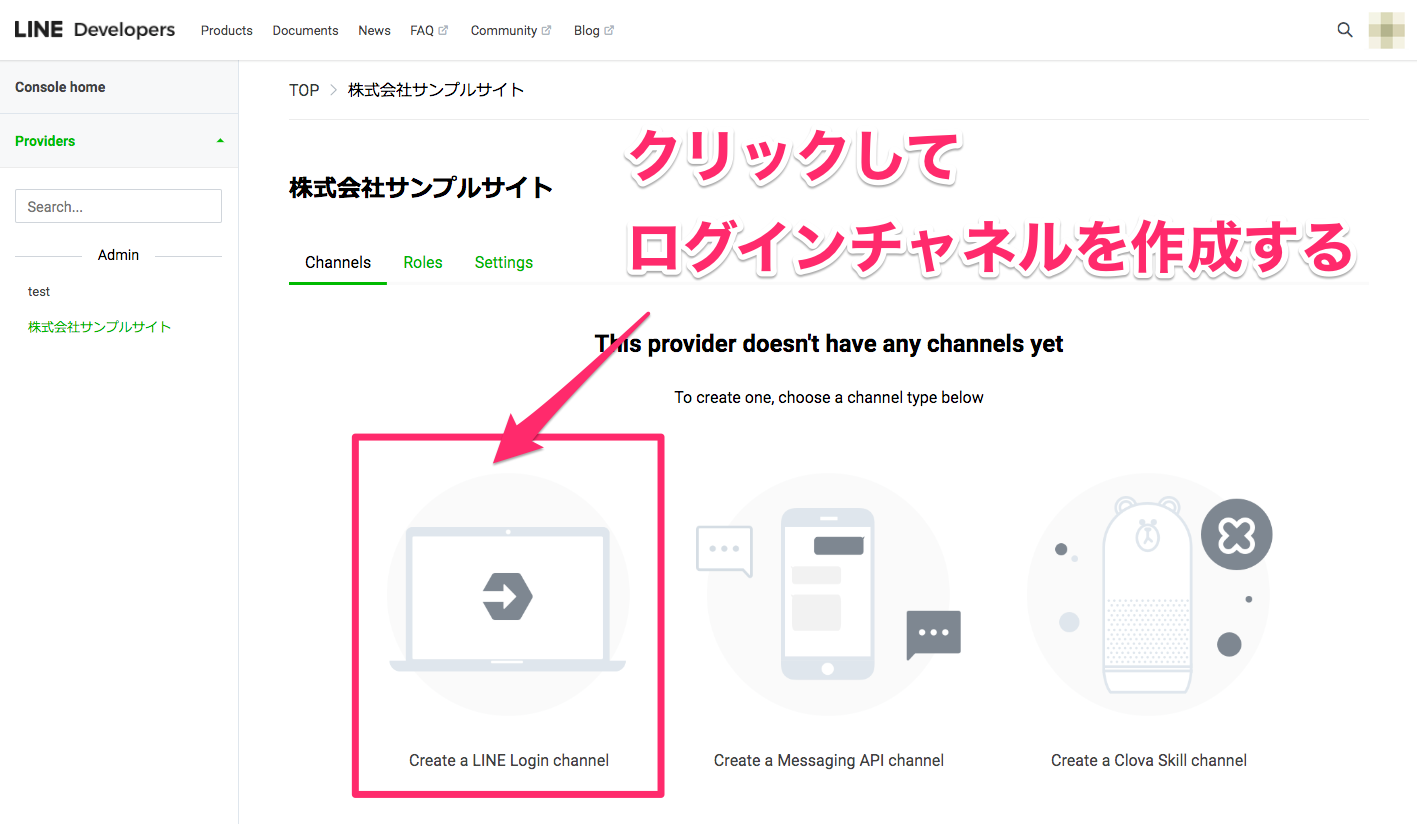
プロバイダーを作成したら、ログインチャネルを作成します。

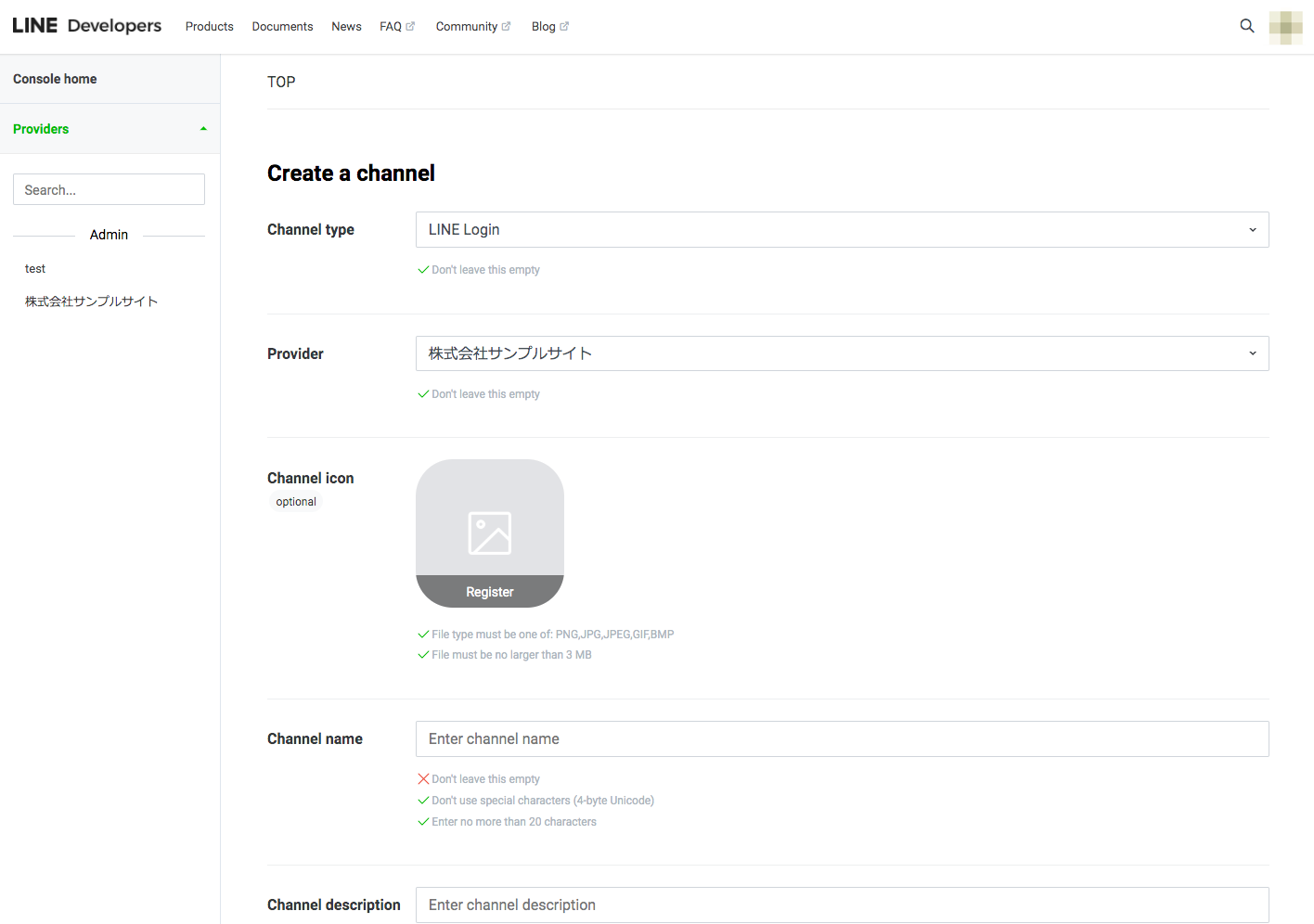
以下のような画面に移動します。入力欄を記入しましょう。

| Channel type | 「LINE Login」 を選択する(さきほど選択したチャネルタイプが選択されている状態になります) |
|---|---|
| Provider | プロバイダ名を選択する(さきほど作ったプロバイダが選択されている状態になります) |
| Channel icon | 任意のアイコンを登録する |
| Channel name | チャネルの名前(※Channel name名に「LINE」という文字を含めるとうまく作成できない可能性があります) |
| Channel description | チャネルの説明 |
| App types | 「Web app」 を選択する |
| Email address | メールアドレスを登録 |
| Privacy policy URL | プライバシーポリシーのURLがあれば登録する |
| Terms of use URL | 利用規約のURLがあれば登録する |
最後に、LINE Developers Agreement に同意し、チェックボックスをオンにしてチャネルを作成します。
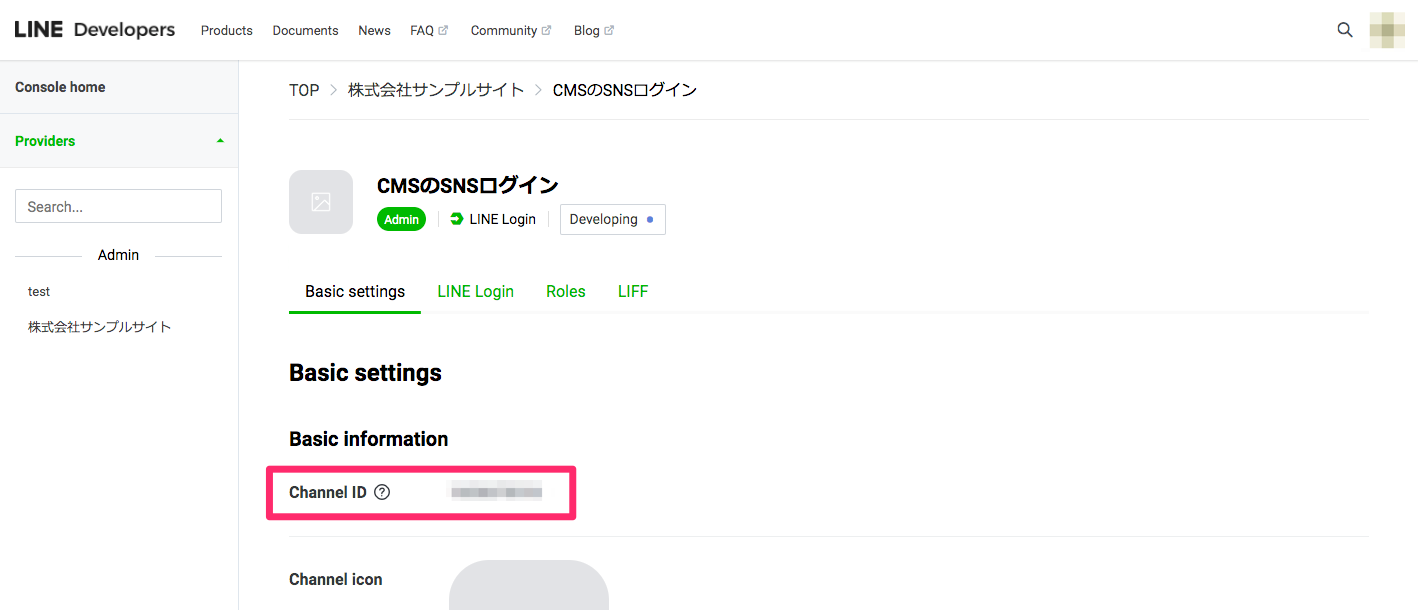
内容を保存したら、作成したチャネルのページに自動で移動します。
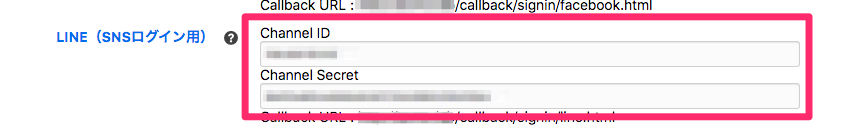
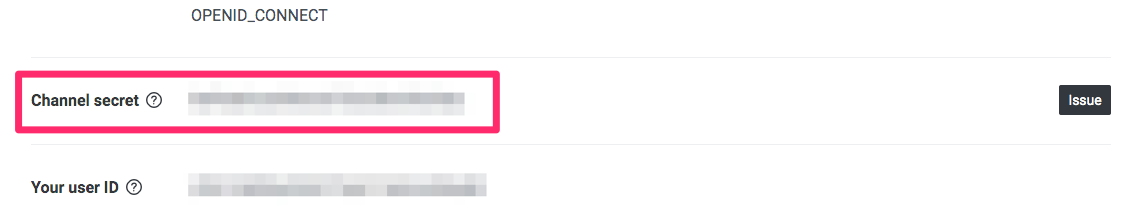
このページに記述されている「Channel ID」と「Channel secret」の項目をa-blog cmsの管理画面に設定します。LINEログインを有効にしたいサイトにログインし、管理画面>コンフィグ>プロパティ設定の順にページを移動し、「LINE(SNSログイン用)」の欄に記述してください。

Channel IDとChannel secret をプロパティ設定に登録する

Channel IDの設定

Channel secretの設定
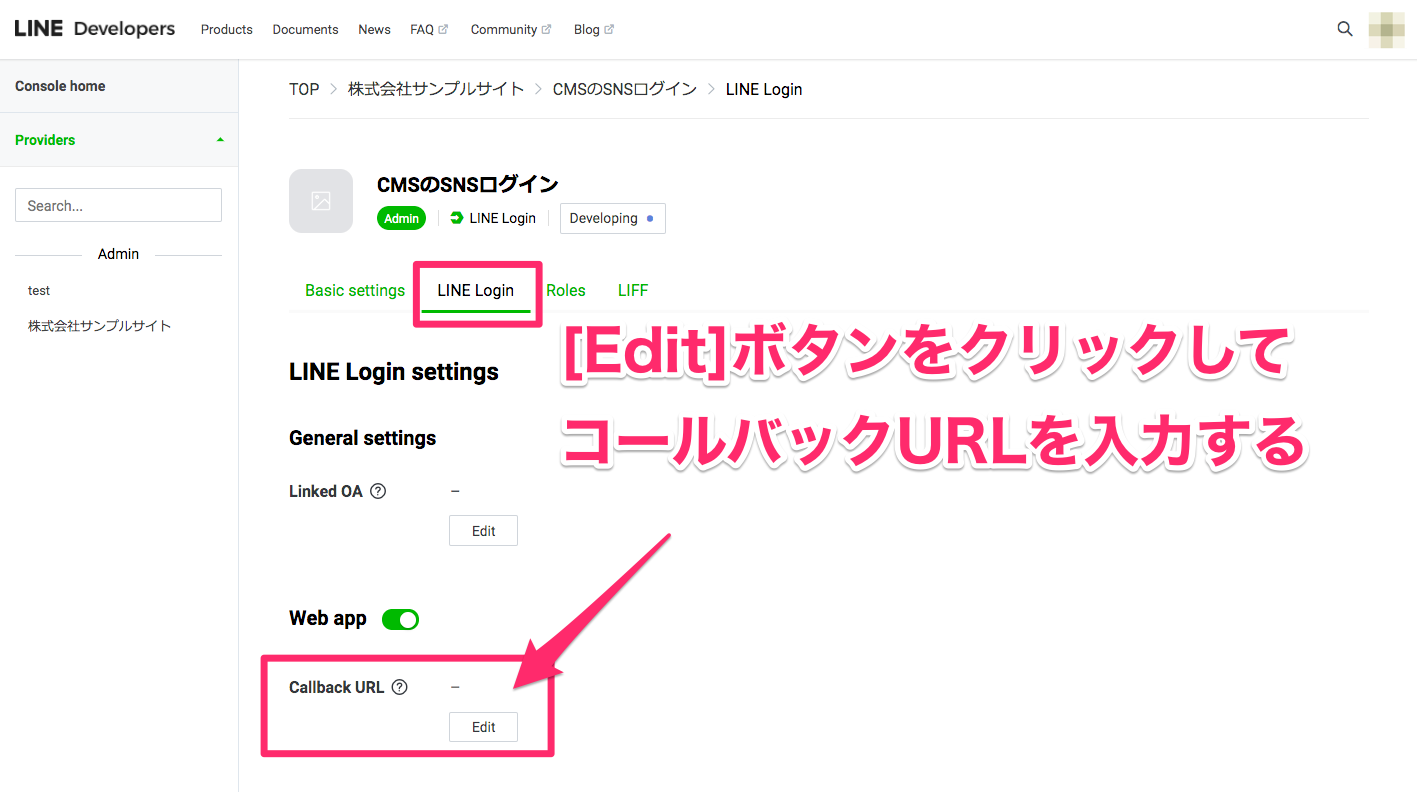
つぎは、a-blog cms の管理画面に記入されているCallback URLを確認し、LINEのチャネルに登録します。またLINEのコンソールの画面に戻って「LINE Login」タブに移動します。


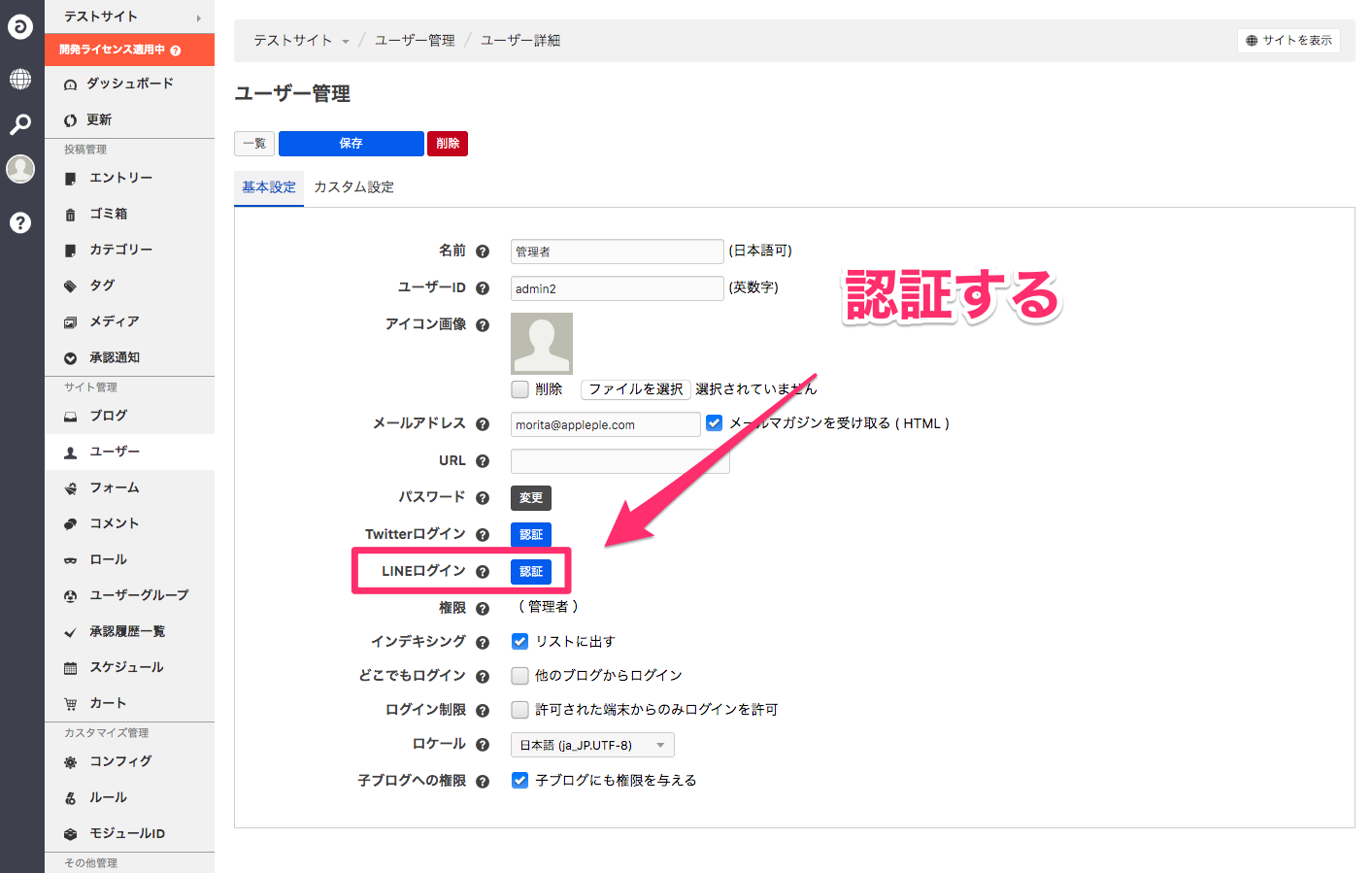
管理画面>ユーザー>LINEログインをしたいユーザーの設定画面の順にページを移動し、LINEログインの項目にある「認証」ボタンをクリックします。

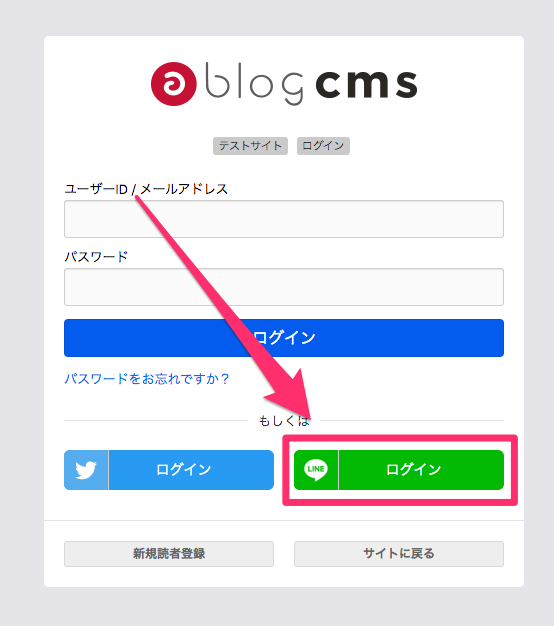
サイトからログアウトし、ログインページに移動すると、専用のボタンが表示され、LINEログインが有効になっているのが確認できます。LINEログインボタンをクリックしてログインしてください。

SNSログインのためのa-blog cms側での設定は大きく3つあります。
Facebook、Twitter のアプリ情報は管理ページ>コンフィグ>プロパティ設定 から設定できます。
プロパティ設定画面の「ウェブサービス」からTwitter(SNSログイン用)、Facebookアプリケーション、Google(ログイン)の各情報を登録します。今回TwitterについてはSNSログインのために設定を行いますので、Twitter(SNSログイン用)に登録します。なお、Twitterアプリケーションの欄はSNSログイン以外の用途で使いたい時のためのものとなります。
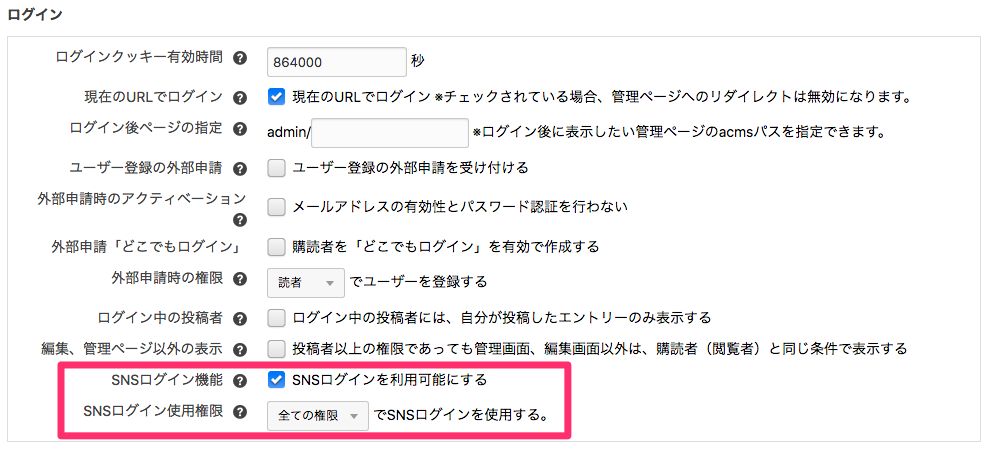
ブログ全体でのSNSログイン機能と対象についての設定は管理ページ>コンフィグ>機能設定 から行います。

SNSログイン機能のチェックで該当ブログでの機能を有効化します。
SNSログイン使用権限では、SNSログイン機能が使えるユーザー権限を設定します。
『2. SNSログインのための設定』でブログでのSNSログイン機能を有効にすることで、該当ブログに所属する各ユーザーの管理画面にSNSログインのための項目が表示されるようになります。
Twitterログイン、Facebookログインの各ボタンは、各SNSにログインした状態で認証(または認証解除)することで、ログイン情報とこのユーザーが関連づけされます。
ログイン状態がユーザーに関連づけされますので、この設定は管理者が一括ではなく、各ユーザーが個別に行うものとなります。
認証がされている場合は「認証」ボタンが「認証解除」に変わって表示されます。
各サービスの認証ボタンを押した時、サービスにログインしていない場合は、各サービスの認証画面が表示されます。ここでログインすることで、このユーザーでのa-blog cmsのSNSログインが有効になります。

a-blog cmsでは、Facebook、Twitter、Googleのユーザーアカウントを使用してログインするSNSログイン機能があります。
a-blog cmsでは、Facebook、Twitter、Googleの各サービス、a-blog cms のブログ、a-blog cmsのユーザーに必要な設定を行うことでこの機能が利用できます。
お手元のPC、スマートフォンで a-blog cms製Webサイトをご覧いただけます。
メニューの「ログイン」からエントリーの投稿も!
a-blog cms デモサイト