a-blog cmsでは、エントリーにカテゴリーとタグを設定できます。いずれも設定する事無くエントリーを作成できますが、カテゴリー、タグを設定することでエントリーをわかりやすく分類できます。
それぞれ以下のような特徴があります。
分類を階層化するもので親カテゴリー、小カテゴリーのような形で作成できます。カテゴリーの一覧で表示するなどの使い方ができます。
エントリーに関するキーワードとして、階層関係を持たず並列で複数付与できる情報です。複数のタグからの絞り込み表示などの使い方ができます。また、タグクラウドと呼ばれるタグの一覧表示では、登録件数の多いタグを大きく見せるなどの視覚的な差別化もできます。
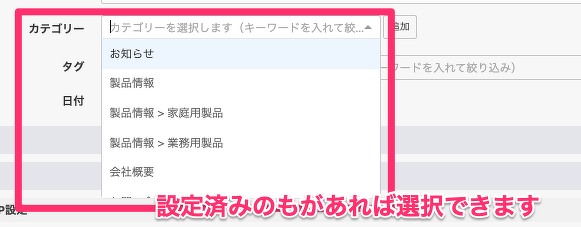
カテゴリーの設定自体が既にされている場合は、エントリーの登録または変更画面でプルダウンメニューから選択できます。

新たにカテゴリーを追加する場合は、プルダウンメニュー右の [追加] ボタンで表示されるパネルから追加します。各項目の内容は以下の通りです。

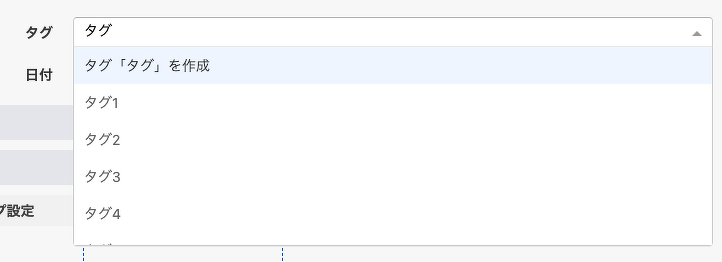
エントリーの登録または変更画面で、タグ入力欄にキーワードとなるテキストを入力し、『タグ「〇〇」作成』をクリックして新規タグを作成します。
過去使用したことのあるタグは、入力欄をクリックしてキーワードを絞り込んで呼び出しできます。タグ候補ウィンドウに表示された各タグ名をクリックすると、このエントリーにそのタグが付与されます。

Blog テーマでは、サブカラム部分にカテゴリーリストおよびタグリストが表示されます。タグのリストはタグクラウドと呼ばれる表示となっており、登録されているエントリーが多いタグほど大きく表示されます。なお、カテゴリー、タグが存在しない場合は表示されません。
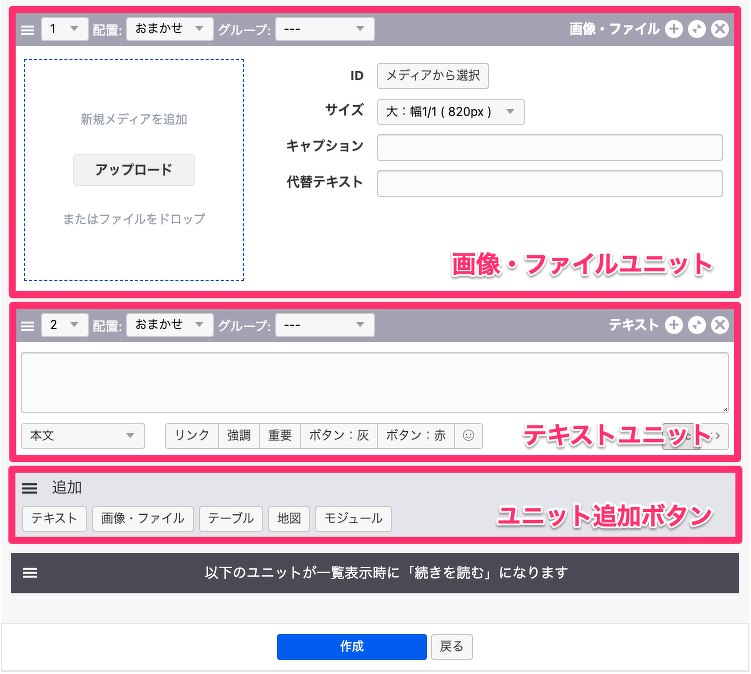
a-blog cmsの初期状態では、新しくエントリーを作成する画面には「画像・ファイルユニット」と「テキストユニット」が表示されています。
しかし、複数の画像を使いたい時や、見出しと本文など複数のユニットが必要になる場合もあります。
このような時には、エントリー作成画面の下部にあるユニット追加ボタンから必要なユニットを追加できます。

a-blog cmsでは、画像とテキストを別のユニットとして登録します。こうすることで、画像とテキストを自由にレイアウトできます。
画像と文章をそれぞれのユニットに配置します。
エントリー幅と同じサイズの画像を中央に配置し、その下にテキストが表示されます。
画像を左側に配置して、右側にテキストを表示させるレイアウトのために、画像のサイズを中(エントリー幅の半分)にし、画像の配置を左にします。
画像は左側に表示され、テキストは回り込みされ、左右にレイアウトされた状態で表示されます。
配置の左右を変更する事で画像を右側に配置することもできます。
画像の左右配置を行っていると、望まない形の回り込みになる場合があります。
これは、テキストの配置がすべて [おまかせ] となっているため、画像に対して回り込みをしてしまっているのが原因です。
回り込みをしたくないユニットの配置を [全体] にすることで、そのユニットはエントリー全幅を使った表示となり、回り込みが解除されます。
ログインした状態でエントリーを表示した場合、エントリー下部にエントリー編集のためのボタンが表示されます。各ボタンの効果は以下の通りです。
| 変更 | このエントリーの変更画面へ移動します。 |
|---|---|
| 複製 | このエントリーを複製します。複製されたエントリーは非公開となり、タイトルは「(複製元のエントリーのタイトル名)+のコピー」になります。 |
| フォーム | 動的フォームを挿入します。この項目は、「機能設定」で「動的フォーム」を有効にしているとボタンが表示されます。 |
| 削除 | このエントリーを削除します。削除したエントリーは管理ページ内の「ごみ箱」へ移動します。 |
| 公開 (または非公開) |
(または非公開), このエントリーの表示状態を変更します。エントリーが非公開の場合は[公開] ボタンが表示され、公開の場合は[非公開] ボタンが表示されます。 |
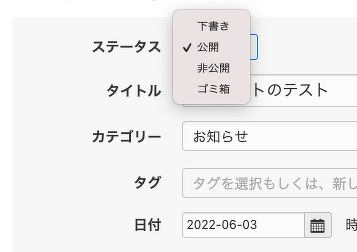
エントリーのステータス(公開状況)には、以下の3つがあります。
| 下書き | 非公開の状態でエントリーが保存されます。[編集設定]のページで[エントリー日付の更新]を[下書きエントリーの公開時]にチェックを入れた場合、エントリーを公開したときに、日付が「エントリーを公開状態にしたときの日付」に更新されます。 |
|---|---|
| 公開 | エントリーが公開状態になります。一般ユーザーの閲覧時に表示されます。 |
| 非公開 | エントリーが非公開状態になります。一般ユーザーの閲覧時には表示されません。ログイン時のみ表示されます。 |
| ゴミ箱 | エントリーがゴミ箱に入った状態になります。ログインしていても閲覧ページには反映されず、管理画面の「ゴミ箱」のページのみで内容を確認できます。 |
エントリーのステータスが下書き・非公開の場合は、エントリーの下の[編集]項目に[公開]ボタンがあります。[公開]ボタンから公開できます。逆にエントリーが公開されている場合は、[非公開]ボタンから非公開にできます。
[編集]項目の[変更]ボタンをクリックして[エントリー作成]画面に移動します。[ステータス]の項目を変更することで、公開・非公開・下書きの状態を変更することができます。

お手元のPC、スマートフォンで a-blog cms製Webサイトをご覧いただけます。
メニューの「ログイン」からエントリーの投稿も!
a-blog cms デモサイト