レイアウト機能では、ページ内でのカラム数などを制御する「レイアウト」と、登録されている情報(エントリなど)をどのように表示するかを制御する「モジュール」のそれぞれを自由に追加・配置・変更できます。
レイアウト機能によるレイアウト、モジュールの追加手順は以下の3ステップとなります。
- レイアウトの配置
- モジュールの配置と設定
- 保存
1.レイアウトの配置
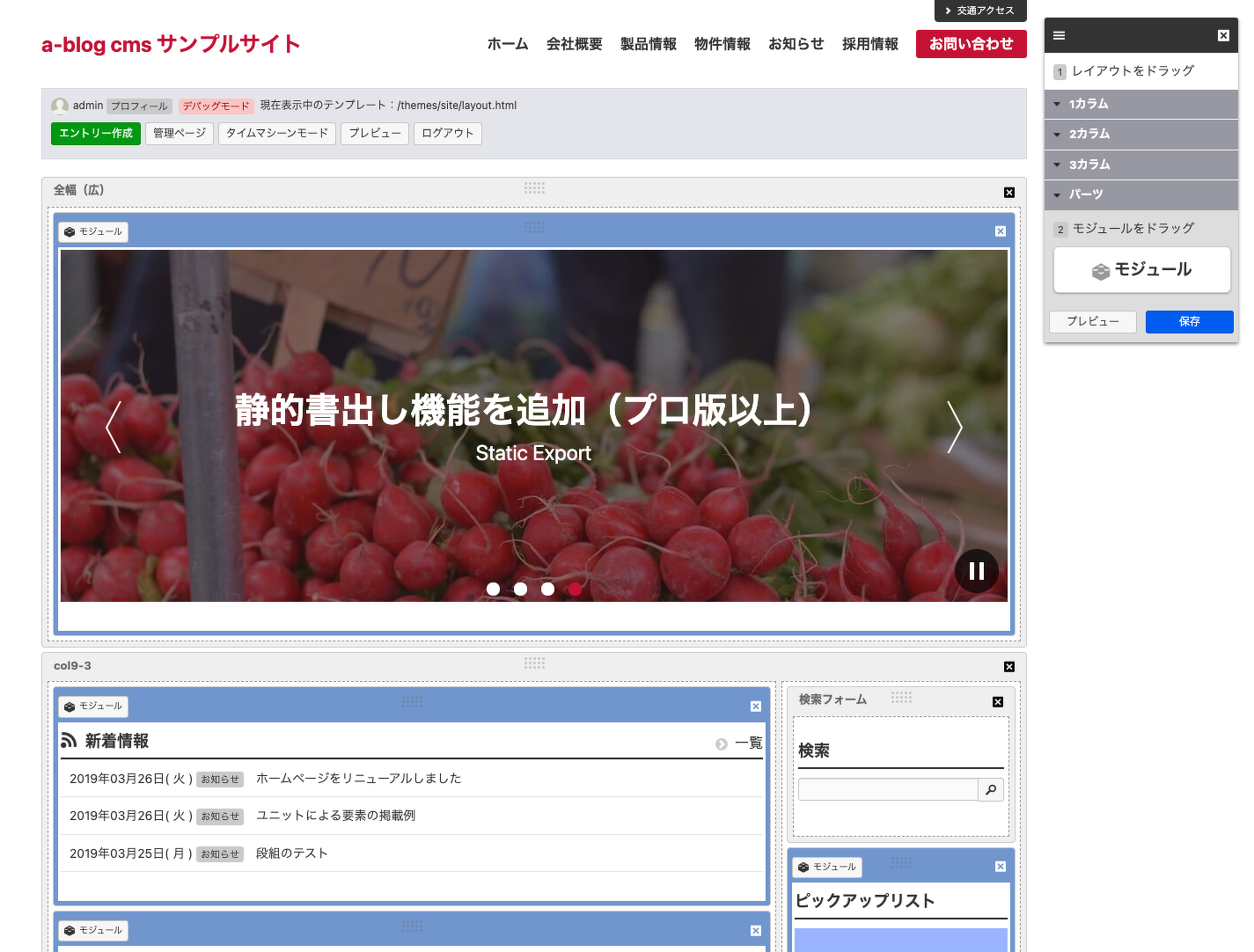
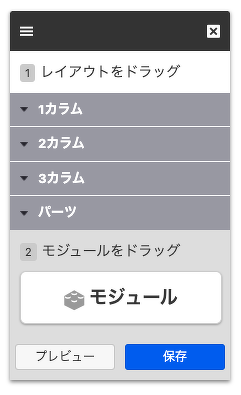
レイアウト枠の項目はカスタマイズの内容により変わりますが、site2015では、1カラム、2カラム、3カラム、パーツの4カテゴリから配置したいレイアウト枠を選択してドラッグ&ドロップでページ上に配置します。
2.モジュールの配置と設定
モジュールについても同様に、ページ内に配置したレイアウト枠にモジュールをドラッグ&ドロップでレイアウト枠内に配置します。
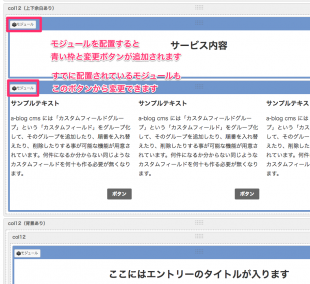
配置後にどのモジュールを表示するかをモジュール変更ボタンから選択します。
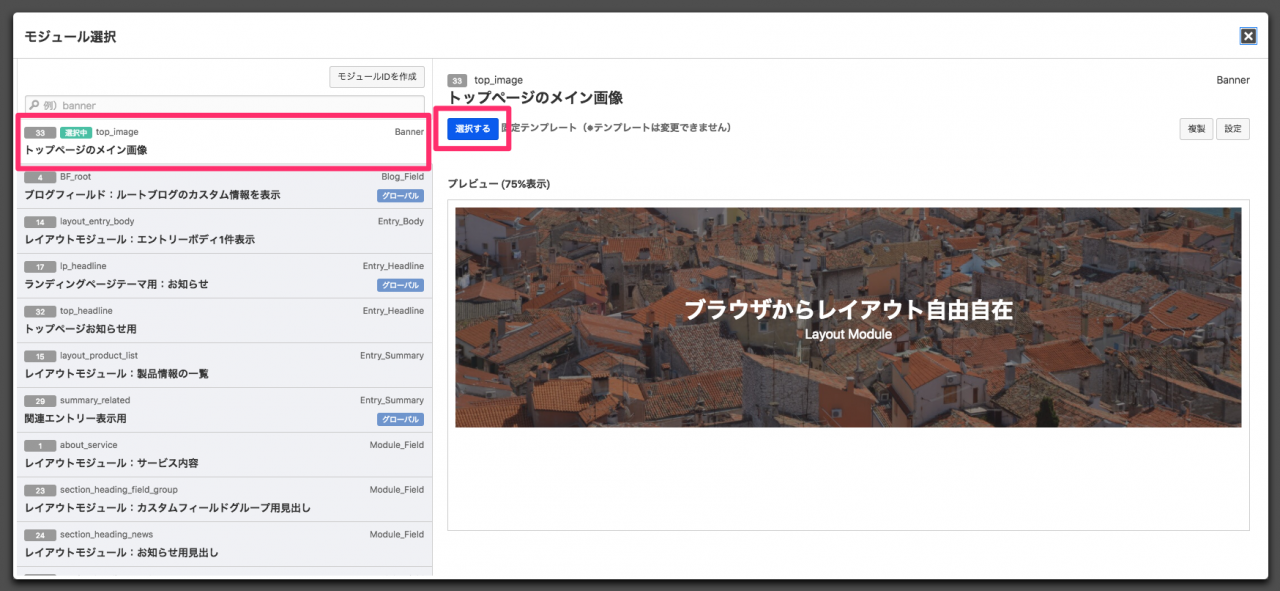
モジュール変更ボタンからは、これまでに設定されているモジュールIDを選択できます。表示したい内容のモジュールIDを左端の「選択」ボタンで選択します。
モジュール変更ボタンからは、これまでに設定されているモジュールIDを選択できます。表示したい内容のモジュールIDを選択し、「選択」ボタンで確定します。
このモジュール選択画面で選択したモジュールIDが、先ほどのレイアウト枠内に表示されます。これらのモジュールIDについては、レイアウト機能とは別に管理画面からも設定・編集ができます。
3.保存
レイアウトやモジュールは、ドラッグ&ドロップによる追加後も、再度ドラッグ&ドロップすることで自由に再配置できます。
1.と2.の作業を必要に合わせて繰り返し、最終的にレイアウト機能の操作パネルの「保存」ボタンで追加・変更した内容を確定します。
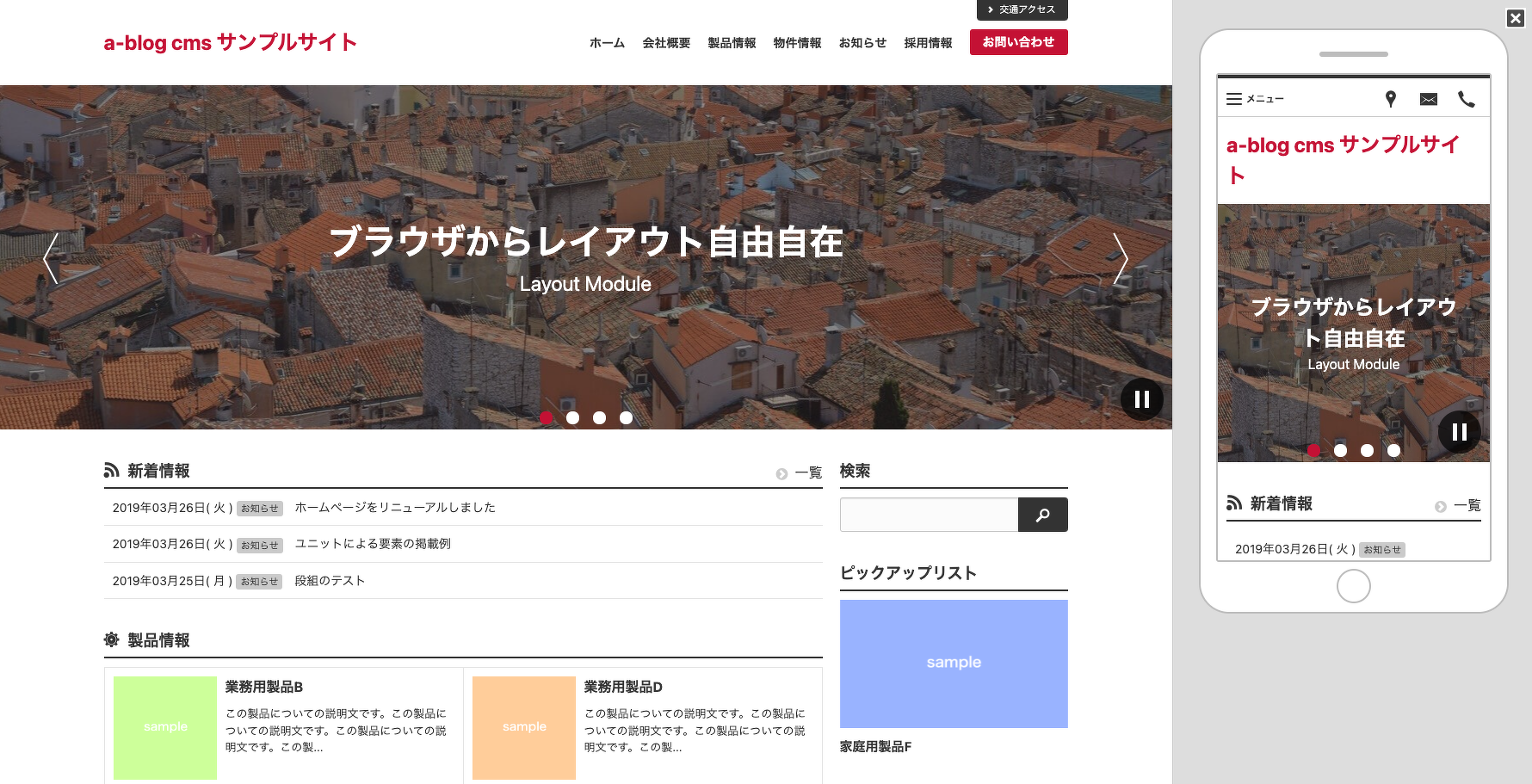
実際に保存する前には、レイアウト機能の操作パネルの「プレビュー」ボタンからPC、スマートフォンのそれぞれの変更後の状態を確認できます。
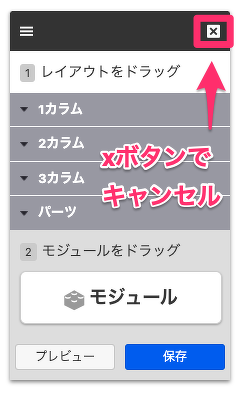
誤ってレイアウトやモジュールを削除してしまった、最初からやり直したい、という場合にはレイアウト機能の操作パネルの右上「×」ボタンでこれまでの変更内容を破棄できます。