メディア管理とは
a-blog cms では、エントリー内でよく使用する画像などのファイルをシステム側に保管しておくことで、何度も別のエントリーに使い回すことができるメディア管理機能があります。

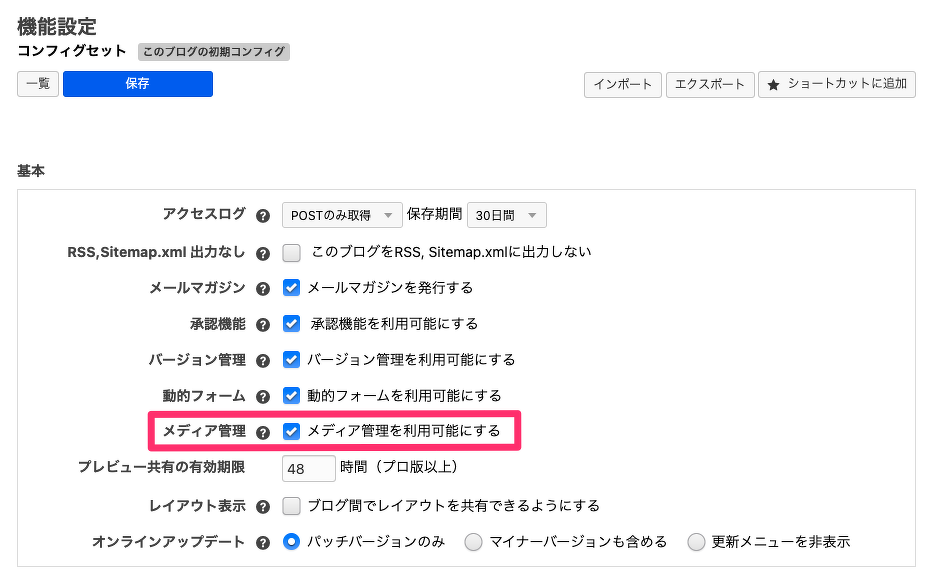
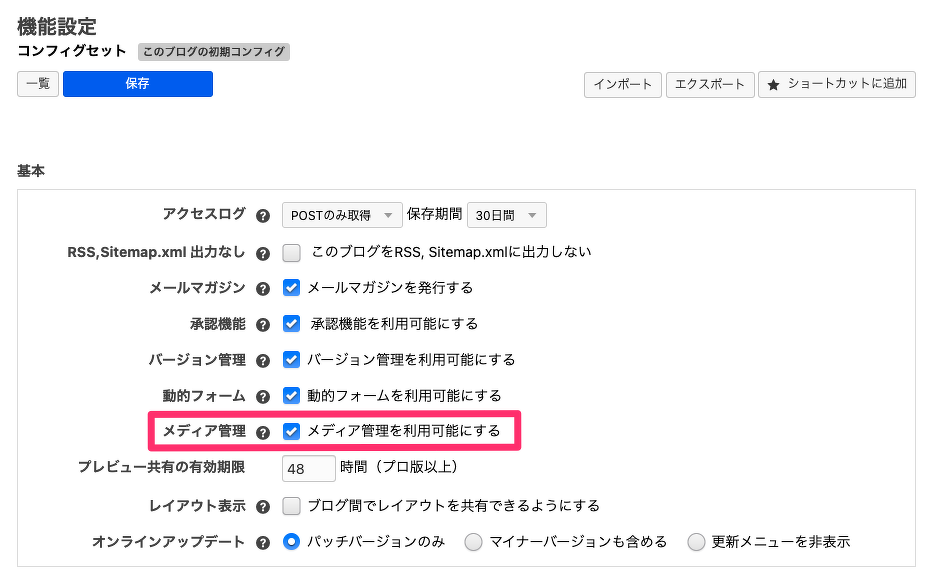
この機能の利用は管理ページ>コンフィグ>機能設定 から設定できます。
a-blog cms では、エントリー内でよく使用する画像などのファイルをシステム側に保管しておくことで、何度も別のエントリーに使い回すことができるメディア管理機能があります。

この機能の利用は管理ページ>コンフィグ>機能設定 から設定できます。
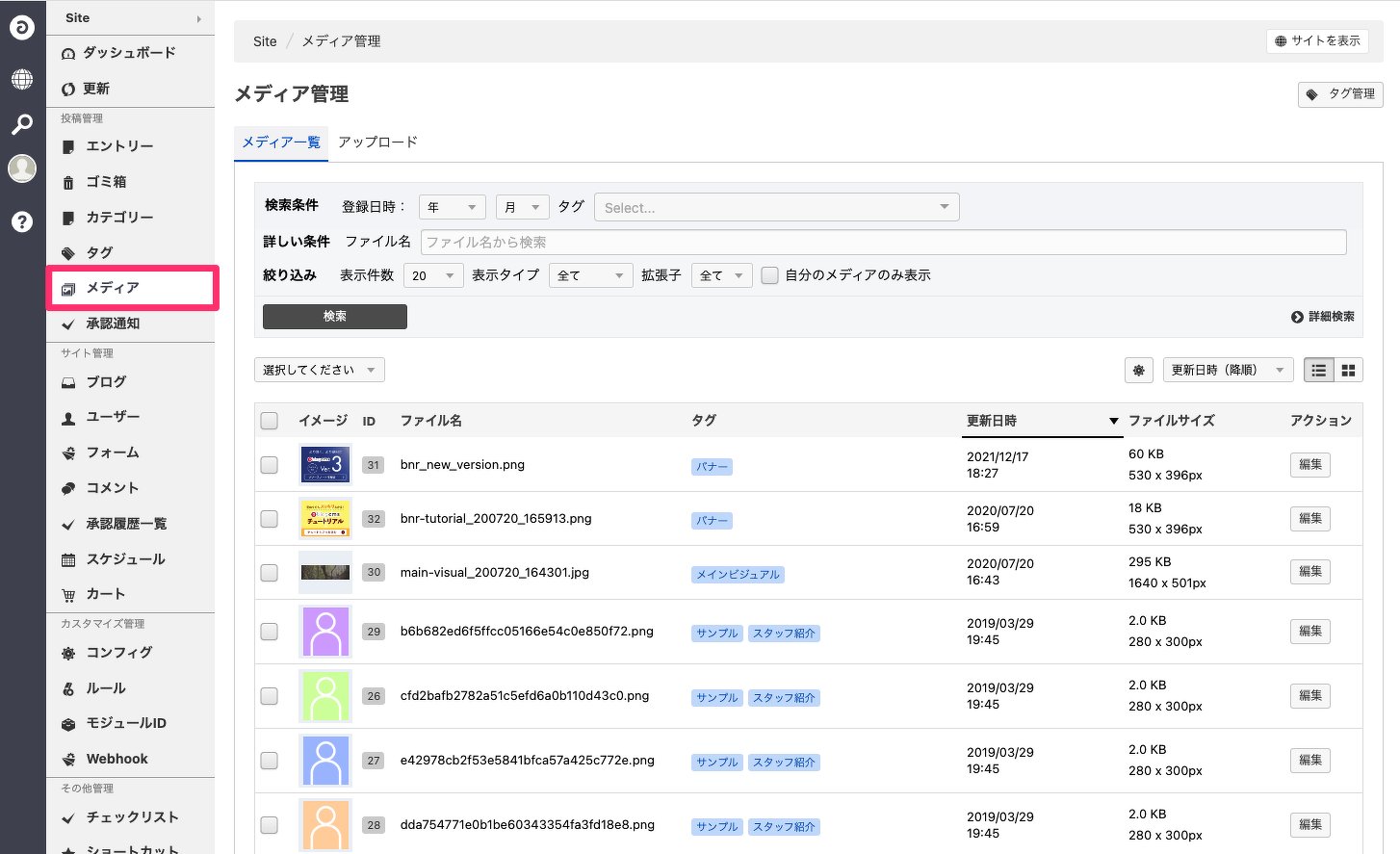
メディアファイルのアップロードは、管理ページ>メディア から行います。
このページに移動すると、メディアファイルが既にアップロードされている場合は、アップロード済みファイルの一覧が表示されます。

「アップロード」タブをクリックし、ここでお手元のPC内の画像ファイルを選択してアップロードします。
その際、メディアファイルを管理するためのタグが設定できます。タグはメディアファイルの一覧や、エントリーへ添付する時に検索しやすくするためのものです。
メディアファイルがアップロードできない場合は、a-blog cms 設置サーバーの /a-blog cmsの設置ディレクトリ/media/ に書き込み権限があるかを確認してください。不明な場合はサーバー管理者におたずねください。
メディアファイルで扱えるファイル形式は、画像ファイルとして .jpg、.gif、.png、.svgと、 管理ページ>コンフィグ>編集設定>アップロード許可ファイル拡張子 のドキュメント欄に指定したファイルとなります。
登録しておいたメディアファイルをエントリーの登録・編集で使用するにはテキスト、画像などと同様にユニットのボタン「メディア」を使います。ただし、メディアユニットは標準インストールをしたままの状態では使用できないので、管理画面から設定をする必要があります。

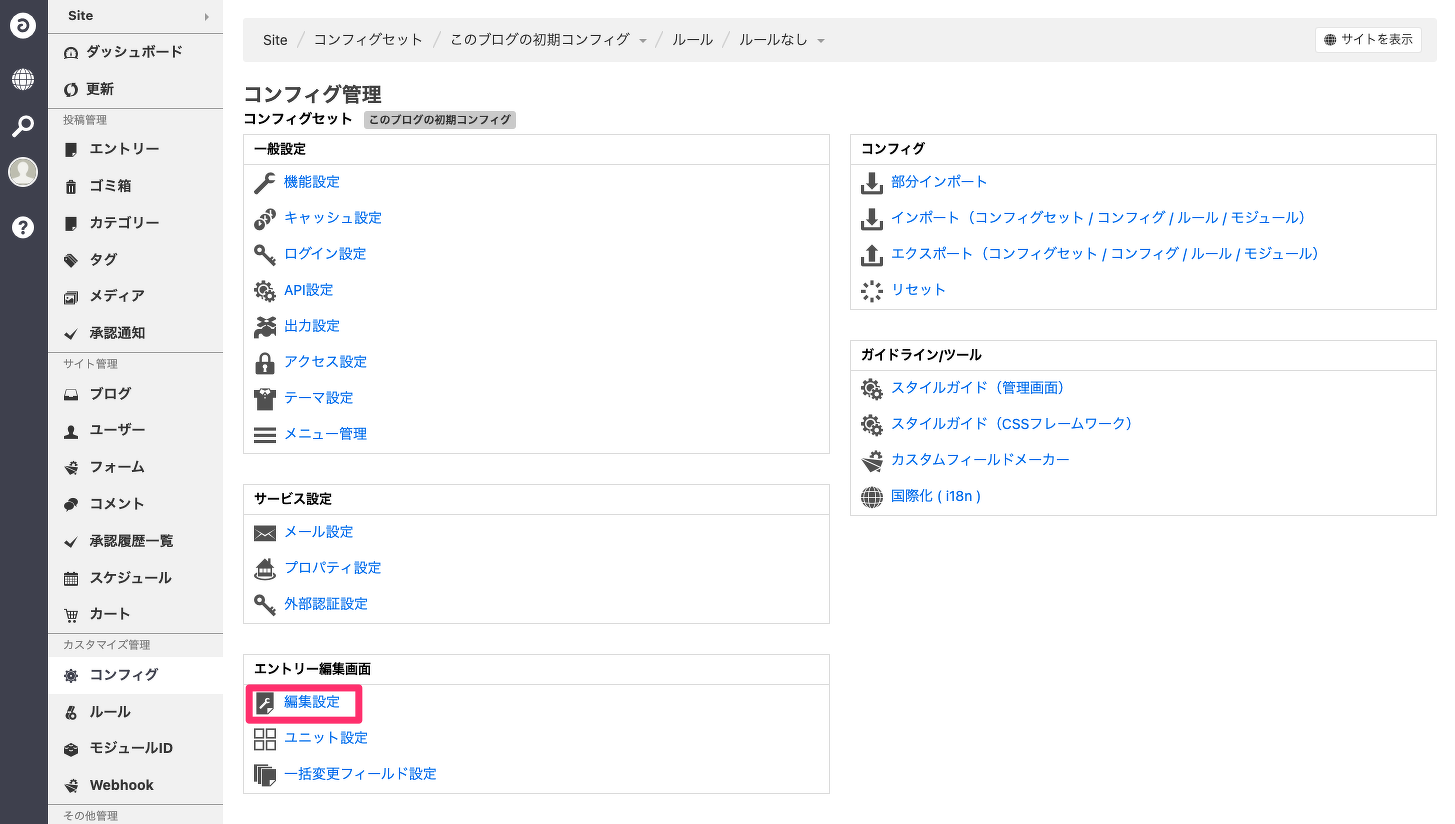
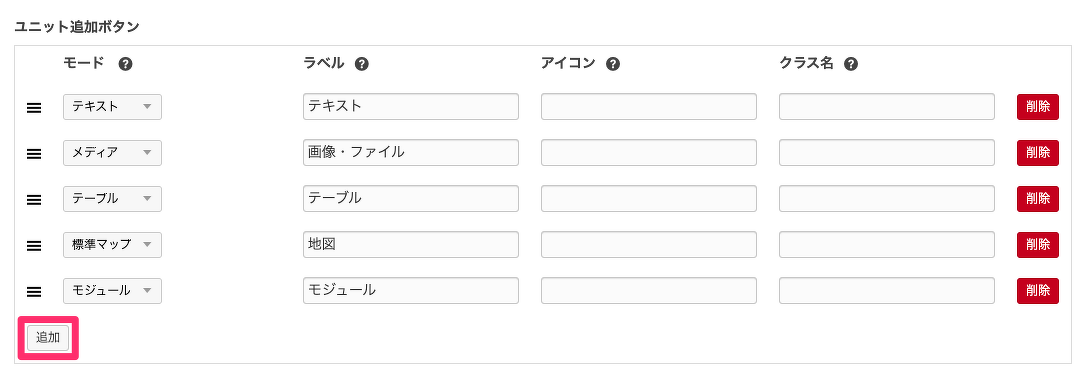
このユニットボタンの追加は管理ページ>コンフィグ>編集設定 から設定できます。
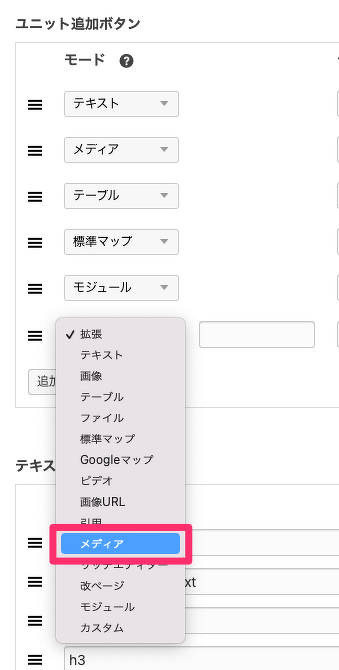
編集設定ページ内の「ユニット追加ボタン」欄の追加ボタンから、新しいユニットボタンを追加して「メディア」を選択します。ラベルはわかりやすいもので構いません。


お手元のPC、スマートフォンで a-blog cms製Webサイトをご覧いただけます。
メニューの「ログイン」からエントリーの投稿も!
a-blog cms デモサイト