画像とテキストを配置(レイアウト)する
a-blog cmsでは、画像とテキストを別のユニットとして登録します。こうすることで、画像とテキストを自由にレイアウトできます。
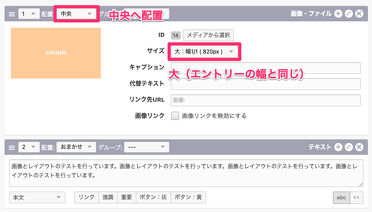
基本の状態
画像と文章をそれぞれのユニットに配置します。
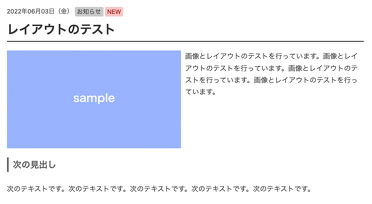
エントリー幅と同じサイズの画像を中央に配置し、その下にテキストが表示されます。
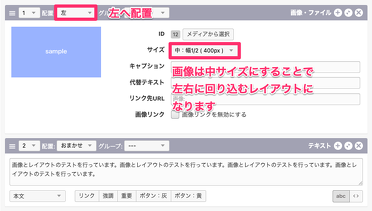
画像を左側に配置
画像を左側に配置して、右側にテキストを表示させるレイアウトのために、画像のサイズを中(エントリー幅の半分)にし、画像の配置を左にします。
画像は左側に表示され、テキストは回り込みされ、左右にレイアウトされた状態で表示されます。
配置の左右を変更する事で画像を右側に配置することもできます。
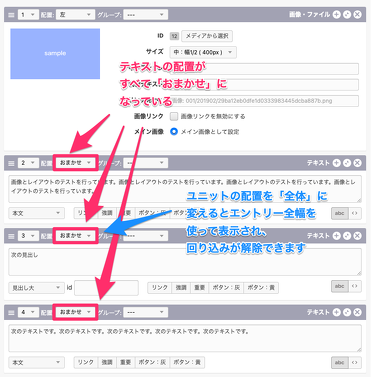
回り込みをさせたくない場合
画像の左右配置を行っていると、望まない形の回り込みになる場合があります。
これは、テキストの配置がすべて [おまかせ] となっているため、画像に対して回り込みをしてしまっているのが原因です。
回り込みをしたくないユニットの配置を [全体] にすることで、そのユニットはエントリー全幅を使った表示となり、回り込みが解除されます。