『世界の国旗』ミニサイトについて
“デザインを通して世界を学ぼう” をテーマに、世界の国旗について解説するミニサイトです。 国旗の簡単な読みとき方や、デザインの色や形に込められた意味。国旗ができたときの歴史的背景などを、デザインや歴史上の人物にまつわるエピソードを交えながら紹介しています。
ミニサイトって何?
ミニサイトは、簡単に言うと小さいウェブサイトのことです。ニッチなテーマに絞り込んで作るところが特徴で、小さな辞書や説明書のような役割を果たせるサイトのことを言います。
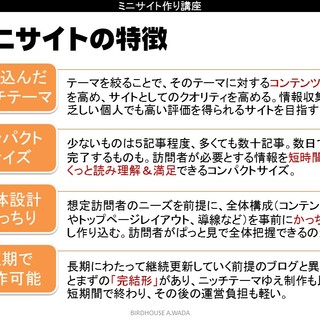
★ミニサイトの特徴
・絞り込んだニッチテーマ ・コンパクトサイズ ・全体設計を重視 ・時系列、投稿順に記事が並ぶブログとは違い、目次順に並ぶ ・ページ数は、5〜40p以上とさまざまなものがある ・基本的には、完成したら特に記事を書く必要がない
参考ページ
自分が好きなもの、詳しいこと、取り組んできたことを生かせるので、個人でも作りやすく、ミニサイトを作る人も増えています。『世界の国旗』はまだまだ記事が少なく、本格的な運用はこれからなのですが、ブログでもなくウェブサイトでもない、少し新鮮なサイトづくりに挑戦しています。
この企画について
このミニサイト運営は、クライアントワークではなく、あくまでも個人の研究と趣味をかねて取り組んでいるものです。もしクライアントワークなら、きちんとしたマーケティングや企画が必要ですが、今回は違います。最初から色々なことを決めていたわけではありません。こういうサイトを作ってみたい!という気持ち以外で、何を印に取り組んできたのか紹介します。
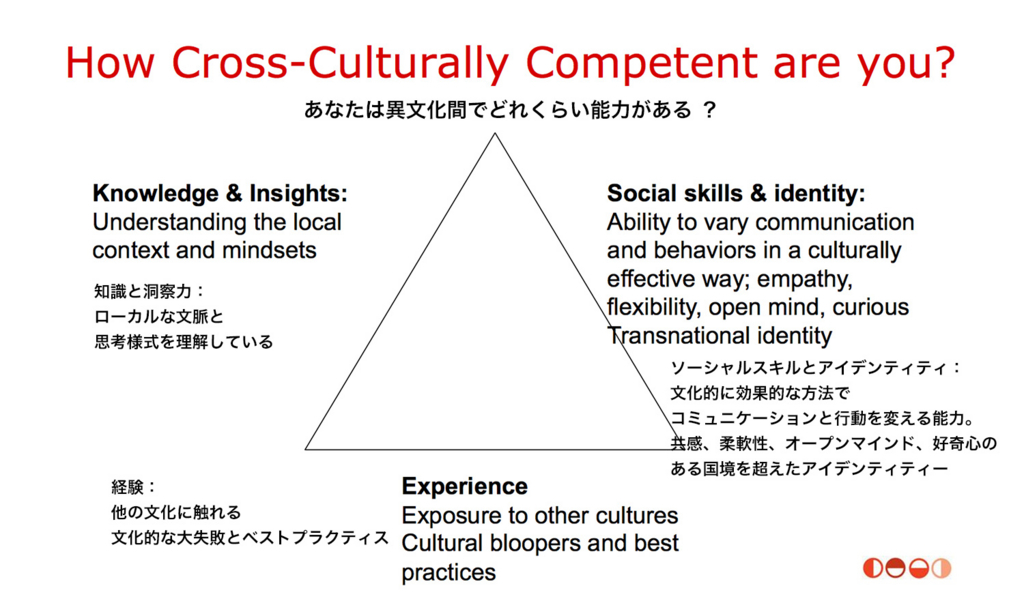
・デザイナーとして「違う文化を横断できる力」を伸ばそう。
少し説明がややこしくなるので、昨年書いたブログ記事を掲載します。 世界中のデザイナーが、”重要になる”と考えている「異文化間スキル」って何?と調べ始めたことがそもそものきっかけです。

デザイナーの“異文化間スキル”って何だろう? - 世界のデザイン
世界のデザイン
昨年(2017年)、米国グラフィック・デザイン協会とGoogleは、9,500人以上のデザイナーを対象に大規模なアンケートを実施しました。 Design Census 2017 この調査結果のひとつ「将来のために...
このように、最初は国旗はなかったのです。タイトルも『世界のデザイン』にしていました。
・国旗のデザインについて、体系的に詳しく学べるサイトはない!
上に貼った記事を書いてから、図書館で、国旗の本に出会いました。 結局、異文化を知ることでしか文化の壁は超えられないよなあと思っていたところでした。 それなら、世界の色々なデザインを紹介するブログを書こう。と考え、題材を探すために図書館に行ったのを覚えています。
最初は、世界の建築や料理についてなどを検討していましたが、国旗の本を見たとき、なにか、自分にぴったりだと思いました。また、国旗の本はたくさんあるけど、国旗のデザインについて詳しく体系的にまとめたウェブサイトはありませんでした。あ、ないんだ!じゃあ、私が作ろう!みたいな感じで、それから国旗の勉強を始めました。実際に取り組む中で、自分がこれをやっている理由もたくさん発見しました。
・とにかく、自分が納得しながら、楽しく続けること。
実際にやってみて、この挑戦は、自分が想像していたよりずっと高い山なんだ。と気づきました。 国旗について調べていると、たどり着くのはデザインというよりむしろ、世界史でした。各国の歴史は繋がっているので、広大な、歴史の勉強が必要だったのです。また、国旗の由来や歴史について、間違いのない情報を発信するためには、充分な考証が必要不可欠でした。
そんな中で、とにかく続けるために大切にしているのが、自分が好きなようにやる。ということです。 続けていく中でしかわからないことばかりですし、わたし自身が考える正解もどんどん変わっていきます。ですから、このミニサイトがこれからどうなっていくのか、正直まだわかりません。でも、最初に書いた「異文化間スキル」のブログ記事を見る限り、けっこう遠くまできたなあと感じています。
カスタマイズについて
特別なカスタマイズはなにもしていません。 基本的に、システムに時間をかけるのではなく、コンテンツ制作に集中したいと考えています。 a-blog cmsはデフォルト機能が充実していて、デザイナーのわたしでも、やりたいことを簡単に実現できるのでありがたいです。初めて作るミニサイトでも、少しずつ形を模索したり調整できるので安心しています。
今後は、おすすめの国旗本を紹介するコンテンツや、a-bog cmsの機能を使った、記事の英語対応などを予定しています。一旦リニューアルが終わったので、まずは少ない記事を増やしていきたいです。