株式会社サン・レッツ様のサンライズビルサイトリニューアル制作を、セキュリティの高い国産CMS『a-blog cms』を使用して構築を行いました。
サンライズビルサイトでは、東京と大阪でイベントホールの貸出サービス提供をしています。 サイトは大きく分けて「総合サイト」「大阪ホールサイト」「東京ホールサイト」の3つで構成されています。 『a-blog cms』は1つのCMS内で別々のサイトを制作し、それぞれにデザインを当てることが容易に可能なので、今回のサイト構築する上で最適のCMSでした。
また、サイトリニューアル後の運用はお客様が主体で行うことになっていたので、更新頻度の高いページはコーディングの知識のない方でも簡単にページの編集が行えるCMS。という観点からも『a-blog cms』を導入することになりました。
リニューアル前はお客様が更新できる部分がトピックス記事の投稿のみでしたが、 会場活用事例、フォトギャラリー、レンタル備品料金表、よくある質問など更新頻度の高いページを、お客様側で作業が可能となり、サイトの運用面を向上させることに貢献できました。
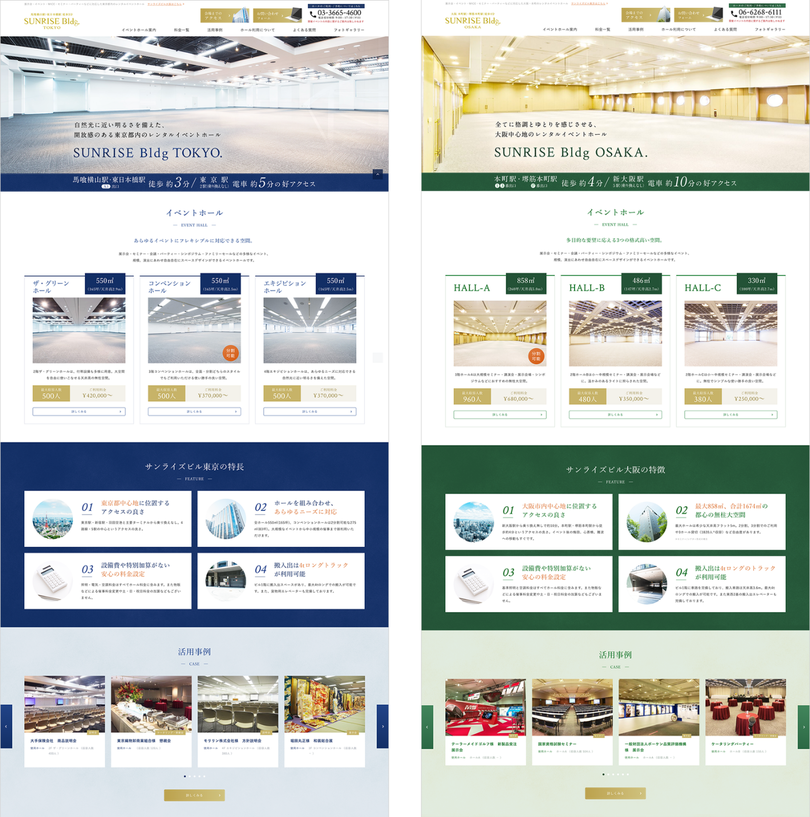
トップページの構成について
大阪ホールの「緑」、東京ホールの「青」、そしてそれぞれに馴染む「ゴールド」を共通カラーとし構成しました。 ホールの雰囲気が伝わりやすいよう写真を多用しています。 上質さをデザインからも届けられるよう、テクスチャやリンクのhoverアクション、グラデーションなど繊細な表現を意識しました。また訴求は催事従事者の「求める」もしくは「メリットに感じる」情報を目立たせています。
3つのユーザーにとってわかりやすいサイト構築
「新規客(催事従事者)」「既存客(催事従事者)」「訪問者(イベント参加者)」という3つのユーザーがおり、トップページは主に「1.新規客が魅力を感じる構成にすること」に焦点を当て作成しました。 また訪問者(イベント参加者)が不要なコンテンツ(催事従事者のための情報)を避け、目的の情報(アクセス)にたどり着きやすいよう、PCもSPもアクセスページへの導線は差別化しています。
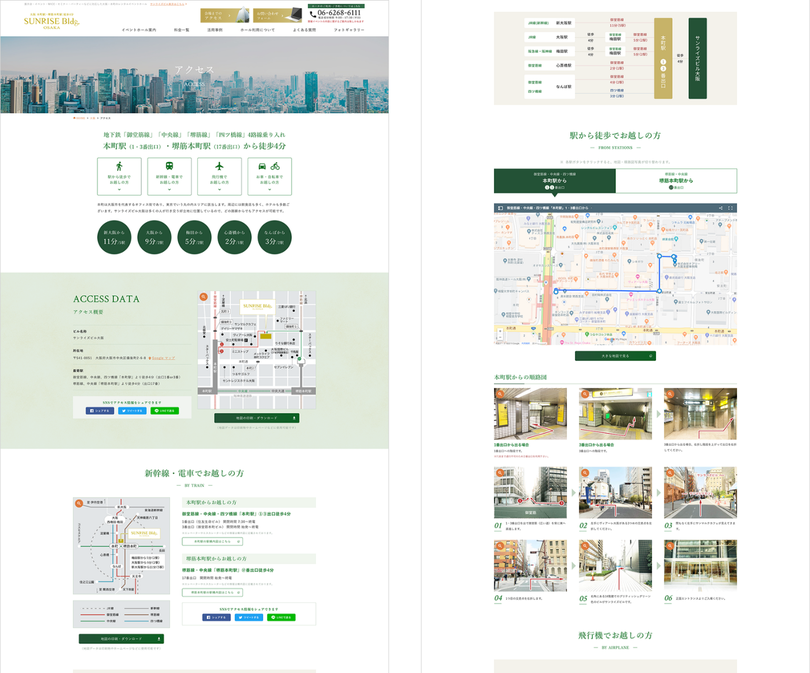
アクセスページの強化
アクセスページのユーザーは「新規客(催事従事者)」も含まれますが、メインは「訪問者(イベント参加者)」です。訪問者のネットリテラシーは開催イベントにより異なり判別できないため、多角的で十分なコンテンツ量を確保しました。
具体的には、地図や路線図の印刷・ダウンロードボタンの配置や地下鉄出口から会場までの順路図、また遠方から参加し東京・大阪の土地勘の無い訪問者のために広域路線図や主要駅から最寄駅までのおよその所用時間の表記、同じ参加者に情報をシェアできるようSNSボタンの配置などです。
「既存顧客」「新規顧客」「エンドユーザー(会場を利用する方)」を意識したスマホレイアウト
タップエリアは年齢の高い方でも押しやすいよう高さや幅をある程度確保しました。また横スクロールが発生する場所はスワイプの動作が必要であることを補足で入れています。
またページの情報量が多く、縦に長くなり長距離スクロールしないと目的のコンテンツにたどり着けないようなページは上部にページ内リンクを配置しています。
どの端末からも共通して同じ状態が映るWEBフォントの採用は行わず、訪問者のスマホアクセス数も考慮し、デバイスフォントを使いページの読み込み速度の方を優先させました。
「活用事例」「フォトギャラリー」「レンタル料金一覧表」「よくある質問」「トピックス」をお客様側で更新可能に
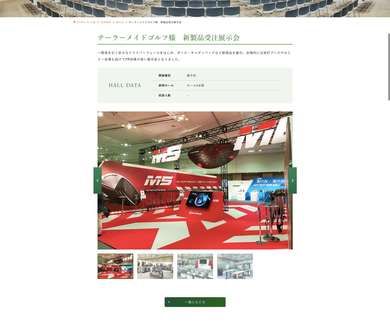
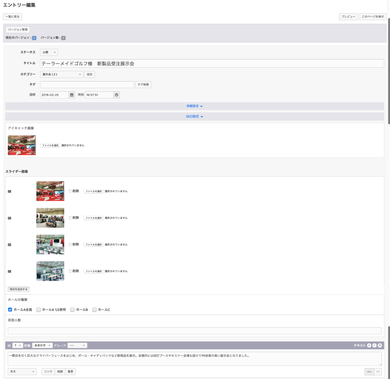
活用事例
複数の画像を投稿してスライダーで閲覧できるようにしています。 イベントの概要説明、開催種別、使用ホール、収容人数なども簡易的に表示できるように実装しました。また、カテゴリーごとに投稿を絞り込むことも可能です。
フォトギャラリー
「施設内」「外観・車路・搬出入EV」「活用事例」など、大カテゴリーごとにタブ切り替えを設けて写真を掲載しています。 さらにその中に子カテゴリーを設けて、数多くの写真を種類別に見やすく表示させることができます。 画像の掲載、削除作業はもちろん、カテゴリー部分もお客様側で編集可能となっています。
レンタル料金一覧表
料金表の編集、追加、削除ができるようにすることはもちろん、合わせて掲載している画像の差し替えも簡単にできるように制作しました。
よくある質問・トピックス
QAの編集、追加、削除ができるように設定しました。 トピックスでは記事の投稿ができるようにように設定しました。また、お客様側で簡単に画像のモーダル表示ができるよう、専用のユニットも実装しました。
a-blog cmsで構築してよかった点
今回は大きく分けて「総合サイト」「大阪サイト」「東京サイト」の3つに分かれます。 a-blog cmsでは、マルチブログの運用に適しているのでその強みを活かせたものになったと思います。
お客様から、更新頻度の高いページに関しては簡単に項目や記事の編集、追加が行えるようにという要望があったため、豊富なカスタマイズ機能により実装することができました。
実装後の状況・反響(サン・レッツ様よりの声)
今回のリニューアルで管理等の面で変わったところ
リニューアル前は更新できる部分がトピックス記事の投稿しかできませんでしたが、活用事例、フォトギャラリー、レンタル備品料金表、よくある質問など更新頻度の高いページの編集作業が可能となり、自分たちで運用できる範囲が広がりました。
リニューアル後のお客様(サンライズビル様のお客様)の反応
イベントホールの活用事例は実際にホールをどのように利用しているのかをイメージしやすいようになっている。とコメントをいただいています。