開発の経緯
私はフリーランスのウェブ制作業をしながら、このJUSO Coworkingの運営を夫婦で行っています。
ながらくWordPressでクライアントのウェブサイトや自社サイトを構築している私ですが、異なった文脈のコンテンツ管理を実際に自分のサイトで試してみたいと思い、2016年からJUSO Coworkingのサイトをa-blog cmsでの運用に切り替えました。
当時はデフォルトテーマをそのまま使用していたのですがもう一歩踏み込んで自分でテーマ制作に挑戦してみようと思い、2017年からちょこちょことリニューアルと開発を進め、2018年夏に無事公開できました。
2017年夏にワイヤーフレームを書き始めました。それからようやくデザインの大まかな完成まで半年、コーディングにまた数ヶ月かかってしまいました。コーディングが終わってからはテーマ開発が楽しく、またJUSO Coworkingでのa-blog cms勉強会でアドバイスを賜われたこともあってものの一ヶ月もしないうちに2018年夏の公開までこぎつけることができました。
テーマ開発のポイント
独自ユニット開発でサイトの表側からガシガシ更新
a-blog cmsの大きな特長はブロック(ユニットと呼びます)を積み上げるようにコンテンツを組める編集画面です。ユニットグループ機能などをつかって、カラム管理などレイアウトまで編集画面で管理できることが大きなアドバンテージです。
管理しやすいサイトを実現するにあたって、サイトを特徴づけるユニットを自作し、これを誰でもページ内に配置できるようにすることがなにより大切なことでした。
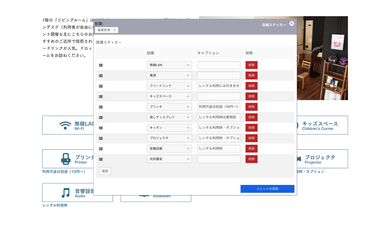
たとえば上記の「設備ステッカーユニット」。部屋ごとに備えている設備は変更されることがあるため、この設備情報の更新がしやすいことはとても重要でした。ログインしていれば、サイトの表側からでもこのリストが直感的に扱えることはとても素晴らしい体験でした。
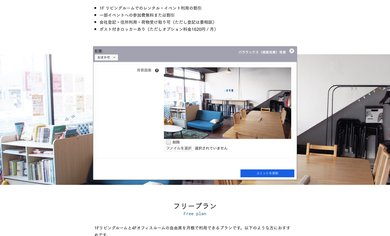
おなじく、上記のパララックス(視差効果)画像もこのサイトを特徴づけるものですが、これもユニット化してあります。コワーキングスペースのサイトにとって大切なのはできる限り今の状況を捉えた、フレッシュな写真を印象的に見せること。こうした大きなイメージもユニット化することで更新を容易にできました。
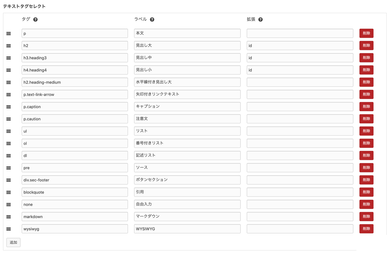
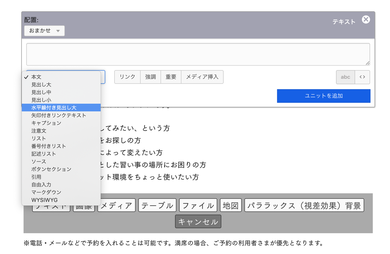
見た目の異なる見出しもテキストタグセレクトで実現
前述したパララックスユニット・設備ステッカーユニットだけでなく、複数の外観をもつ見出しにも拡張ユニットやテキストタグセレクトで対応しています。同じ「大見出し」でも、使用箇所によって外観を変えたいことはよくあること。デザイン・HTMLコーディング時に生じたいくつかの見出しのバリエーションを簡単にユニットとして挿入できるようになりました。
結果、共同運営者も更新しやすいサイトに
リニューアル第一の目標は一緒に運営している妻も更新しやすいサイトを実現することでした。すべてのエントリの写真差し替え・レイアウト改変・独自パーツの追加がしやすいことが理想です。
a-blog cmsの強みの一つは記事を構成するユニットをわりとお手軽に自作できることです。WYSIWYGではなかなか実現しにくいような機能を持ったユニットをわりとお手軽に用意して更新者に使ってもらうことができます。 少し慣れはいりますが、記事のカラム分けなどにもある程度対応しやすいため、専門家でない妻がエディタからレイアウトに関する編集もできるようになりました。
その他便利になったこと
イベントの外部リンクがカンタンに
ここ数年、JUSO Coworkingはイベント情報はサイトに置かず、FacebookイベントやDoorkeeperなどの外部のイベント管理サービスを利用して広報することが多くなっています。そうなったときに外部へのリンクがしやすいことは大変助かりました。a-blog cmsでは各エントリに管理画面から「リンク先URL」を設定することで、カンタンに外部サービスへのリンクを実現することができます。
HTMLの形を規定しないから、思いのままに書ける
新しいユニットやモジュールを開発する必要が出たときも、自由にHTMLを書いて必要な箇所だけ動的コンテンツにできるので、HTMLやCSSの書き方にこだわりのある人にはオススメです。一切HTMLタグやclassの命名を縛らないCMSなので、首尾一貫した設計のコーディングができます。 こちらについては拙ブログの記事に掘り下げて書いてあるのでよろしければご覧ください。

WordPressテーマ制作者から見たa-blog cmsの特徴 - Suikolog
Suikolog
この記事は「a-blog cms Advent Calendar 2018」への参加記事です。多くの方がa-blog cmsに関する記事を12月1日から25日まで順番に公開しています。ご興味おありの方はぜひご覧ください。 …