福岡県行橋市にある水産加工会社「株式会社元気水産様」より地元「行橋市箕島」でとれる鱧と牡蠣のブランディング、自社の広報のためにオウンドメディアマーケティングもできるホームページを作成したいとのご依頼がありました。 公開後はご担当者様での運用を行うとのことでしたので初心者でも使いやすいCMSであるa-blog cmsを導入させていただきました。
動画コンテンツを使ったブランディング
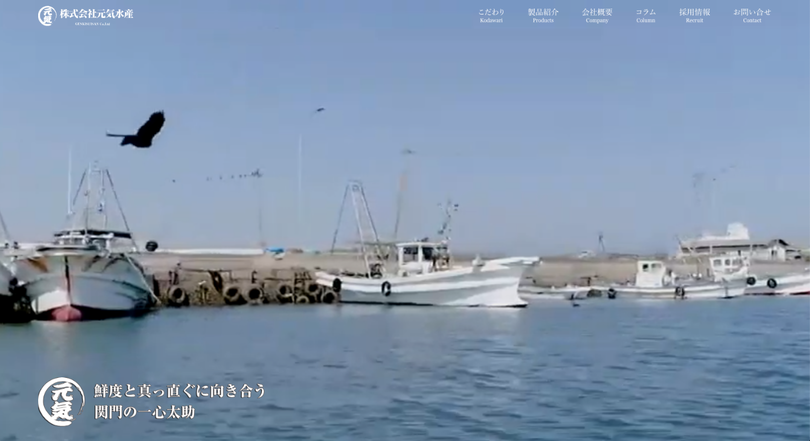
ファーストビューでは、仕入れ(競り)から加工、製品の出荷、そしてお客様の食卓に製品が届けられるまでの動画を設置し、「食卓の笑顔が見られるように皆様へ元気をお届けする」という企業理念をユーザーに伝える工夫をしています。 また「こだわり」ページでは「仕入れ」「加工」「配送」「笑顔の食卓」と言う4つのセクションで区切り、動画とドキュメンタリー形式の文章で、各セクションのこだわりをユーザーに対して訴求しています。
スマートフォンから大型モニターまで対応させたレスポンシブデザイン

ビジュアルやコンテンツは意図した形で読み手に伝えなくてはいけません。 そのため「どの端末」ではなく「あらゆる表示サイズ」でビジュアルとコンテンツが読み手に最適な形で伝わるよう、サイト内では5つのブレイクポイントでデザインを調整し、デザインがシームレスに変動するようにしています。
レスポンシブデザインに対応した運用しやすい仕組みを目指して
運用担当者がHTMLやCSSの知識を必要とせず、どうやったらレスポンシブデザインに対応したコンテンツを作成できるだろう?と考えた時、ブロック型エディタを採用しているa-blog cmsの採用を決定しました。その結果、お客様に実際にコラム記事を作成して頂いたところ「Facebookを更新するぐらいの感覚で記事を作成できるので運用するのが楽しい!」「パソコンの操作に慣れていない人でも更新ができるのでありがたい」などと言った嬉しいお言葉をいただけました。
また予め決めていたデザインレイアウトを挿入できるカスタムユニットや余白を調整できるカスタムユニットを実装することにより、より一層グラフィカルなコンテンツを運用担当者でも簡単に作成できるような工夫もしています。
運用性や保守性を考慮したデザイン設計
良いWebデザインは見た目だけではなく、運用性や保守性も考慮したデザインだと思っています。 そのような点を考慮していないデザインや設計では、公開後に修正やデザインパーツの新規追加などがあった際に不必要な工数が発生します。
そこで今回はWeb制作会社の(株)ワクグミさんとサムライデザインの小佐々さんが連携して制作した、CSS と JavaScript の UI コンポーネントを組み合わせた Web サイト用のフレームワーク(Japan Web)を使用して制作を行いました。
このフレームワークを使用したことにより、決められたルールに沿ってのデザインと構築を行うことができ、自身の行うべき作業に集中して制作を進めることができました。