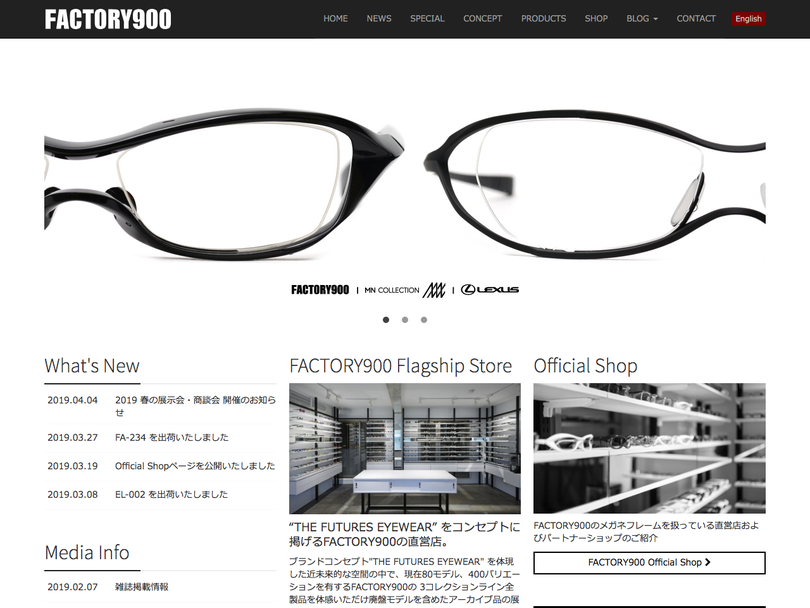
アイウェアブランド「FACTORY900」の公式サイトです。
リニューアルするにあたり、一番重要視したのは更新のしやすさ。 これまで静的HTMLで組まれたサイトを Dreamweaver で更新していましたが、担当者がWeb専属ではなかったのもあり、更新が滞りがちでした。
「専門知識がなくてもブログ感覚で更新できること」
それが、a-blog cms を導入したきっかけでした。
ハイブリッドな多言語サイト
既存のサイトにはすでに日本語と英語サイトがあり、更新の煩わしさが少しでも減るようにサイトを設計しました。
ユニットの多言語化
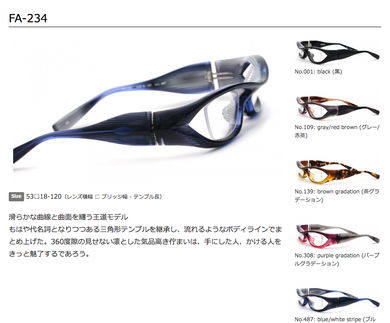
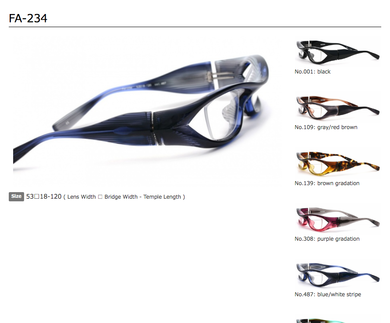
一部のカテゴリーに 多言語ユニット を導入することで、更新作業の簡略化を図りました。 例えば:商品紹介ページでは画像は共通で使用できるため、テキストユニットのみを多言語化。
サイズ等の共通の情報は、カスタムユニットで英語タブの入力欄が空のときは日本語の情報を表示するようにカスタマイズ。英語タブに入力があった場合のみ日本語の情報を上書きします。
日本語と英語のブログコードを統一
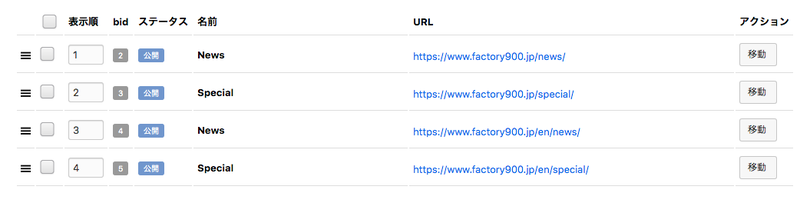
「お知らせ」は日本語と英語で完全に別の情報だったため、それぞれを個別の子ブログにしました。 ここで問題となったのが 子ブログで同一のブログコードを使用できないということでした。 ですが、日本語も英語もお知らせは「news」にしたいのです。そこで、ブログコードを以下のように設定しました。
- 日本語のブログコード: news
- 英語のブログコード: en/news
エイリアスを使った多言語化 をすると、設定したコードが自動でURLに含まれます。
このままでは、英語のお知らせのURLが en/en/news と en が重複してしまうため、校正オプションの拡張 を使って出力する文字列を修正しています。
複数サイトを一元管理
これまで外部のフリーブログを利用していましたが、HTTPS対応が未定ということもあり、サブドメイン拡張ライセンスを使用してブログを a-blog cms 内に移行しました。 もとのブログからMovable Type形式のテキストデータを書き出すことができたので、インポートも問題なくできました。
ひとつの a-blog cms 内で情報を管理できるようになり、ブログ記事と商品ページの関連付けも容易になりました。今後、より情報が探しやすくなるように改善していく予定です。
子ブログとして個別のデザインのサイトをどんどん追加できるのも嬉しい機能です。
テーマを継承したり、親ブログで設定済みのモジュールを子ブログで流用したりと、メンテナンス性が高いのも助かっています。今後増えるであろう特設サイトも管理しやすくなるはずです。
a-blog cms を導入して
カスタマイズの多様性は目を見張るものがあり、クライアントがやりたいことはカスタマイズで大概できてしまうのも a-blog cms の魅力です。 導入から2年半近く経ちますが、更新の頻度は劇的に上がり、公式サイトとして最新の情報を随時お届けしています。少しずつ機能を追加しているのも良い方向に作用していると思います。