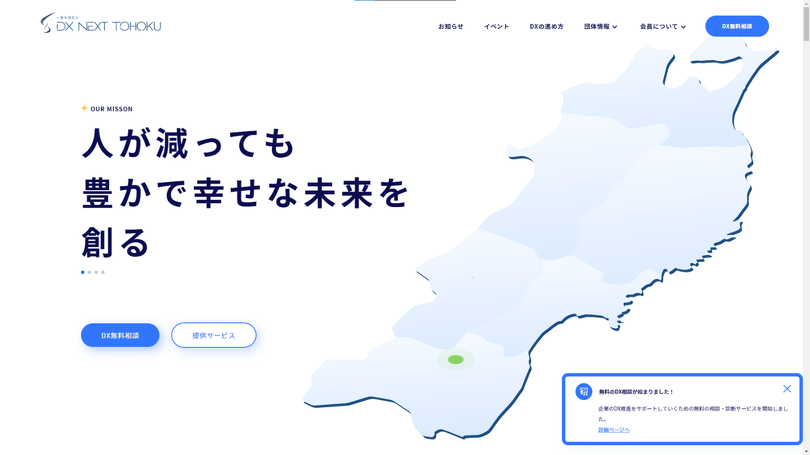
サイトの概要
dx-tohoku.jpは、東北におけるDX推進を目的に設立された団体一般社団法人DX NEXT TOHOKU様の公式サイトです。
本サイトは、コーポレートサイト、イベント等の告知サイト、DXに関する情報を提供するメディアサイトという複数の目的を実現するために制作致しました。
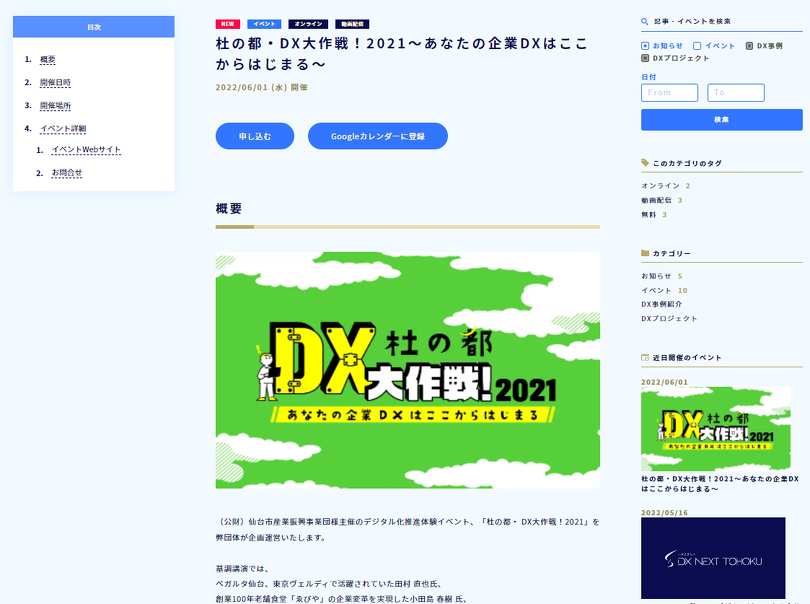
イベント・セミナーの管理機能
DX NEXT TOHOKUでは、DXにまつわるイベントやセミナーを精力的に実施しています。 このイベント情報を集約するために、専用のイベントブログを作成しました。
イベントに関する定型的な情報はカスタムフィールドを用意し、誰がページを作成しても構成が統一されるようにしています。 定型情報以外は、ユニットで追加できます。
また、入力された情報を利用し、「Googleカレンダーに登録」するボタンや、Googleマップへのリンクが自動的に表示されるようにし、運用者と訪問者の利便性を高めました。
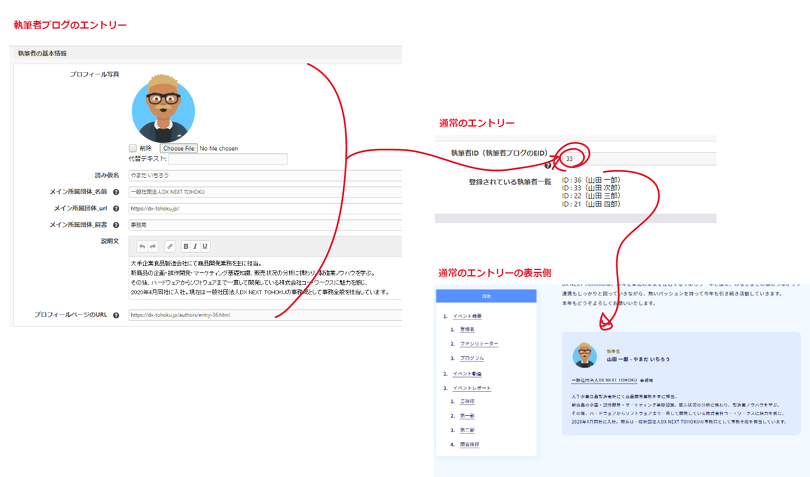
執筆者の表示と管理機能
記事に信頼性を持たせるために執筆者情報を掲載できるようにしています。
執筆者は、専用のブログで管理しています。 これにより、ユーザ数に制限のあるプランでも制限なく執筆者を登録できます。
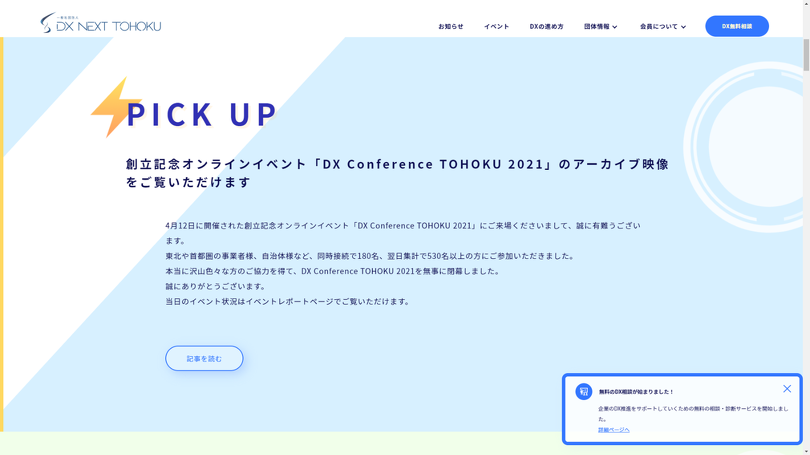
特定の情報を目立たせるPick Upセクション
メインビジュアルの下には、一時的に訴求したい情報を表示できるPick Upセクションを用意しました。 これは、モジュールIDの設定で、表示・非表示が切り替えられます。
Cookieで表示を管理できる追従バナー
訴求したい情報は、追従バナーとしても表示できるように実装しました。 このバナーは、常時表示させておくとユーザーの利便性を損なうため、一定の回数閉じられたら再表示しないようにCookieを利用して実装していますが、その設定を管理画面から行えるようにしています。
ランディングページ作成用のブログ
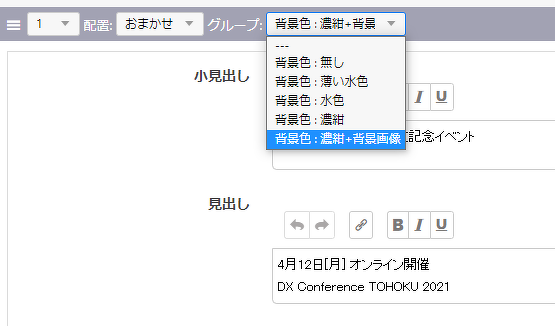
イベント等のランディングページを作成できるように、専用のブログを作成しています。 各セクションで、背景のデザインを変更できるように、このブログでは「ユニットグループ」の機能を利用しています。

構造データのマークアップ
このサイトでは、パンくずリストに加えて、通常の記事はArticleとして、イベントのページはEventとして、マークアップしています。 この条件の振り分けは、表示されているページの情報を教えてくれるグローバル変数を利用することで実現できました。
お客様の声
今回、a-blog cms の利用は初めてのお客様でしたが、操作性においてご好評を頂けました。
運用ご担当 O.H.様
以前使ったことがあるCMSではエディタを使うのにある程度学習した記憶があるが、今回導入したa-blog cmsではフィーリングでページ作成ができるように感じる。
運用ご担当 O.Y.様
3月に学生アルバイトを受け入れて記事作成の手伝いをしてもらったが、操作説明を簡単しただけでその後、操作がわからないという問がでなかった。
ほとんど知識がない学生でも感覚で操作することができた。
制作を通して
標準機能で多くの事が実現でき、またお客様のニーズに合わせて柔軟に機能追加などが行えるがa-blog cmsの強みだと改めて感じられた制作となりました。