第4回 URLの階層と一致しているテーマ&テンプレート
mintcode 笠谷 亜貴子さん
このシリーズは、WordPressユーザーに向けた a-blog cms の入門記事です。もともとWeb制作でWordPressを使っていて最近 a-blog cms を使い始めたユーザーに書いていただきました。世界的シェア率も高く無償で利用できるWordPressではなく、有償の a-blog cms を選ぶ理由とは…?
本連載は6回シリーズでお送りする予定です。
 シリーズ: WordPressユーザーのためのa-blog cms 入門
シリーズ: WordPressユーザーのためのa-blog cms 入門
WordPressユーザーの皆さんこんにちは。WordPressユーザーのためのa-blog cms入門、今回は、「テーマ」と「テンプレート」を取り上げます。
個々のページを表示するためのファイルを「テンプレート」と呼び、テンプレートやCSSファイル、JavaScriptファイルをひとつのフォルダにまとめたものを「テーマ」と呼ぶ点においてはa-blog cmsとWordPressは同じです。しかしa-blog cmsではPHPをテンプレート内に記述できないようにしているため、テンプレートの拡張子は.phpではなく.htmlを使います。テンプレート内に直接PHPを書けないようにすることで、セキュリティホールができにくくなります。
「HTMLとCSSが書ければ誰でもカスタマイズができる」a-blog cmsの特長を支えるテーマとテンプレートの構造、カスタマイズの方法を見ていきましょう。
WordPressのテーマ
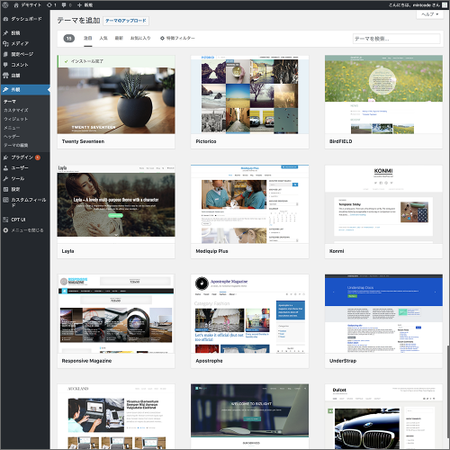
WordPressの魅力のひとつは、多彩なテーマです。有料あるいは無料のさまざまなテーマから気に入ったものを選んで有効化するだけで、好みの見た目のサイトにすることができます。ただしプラグインと同様、不具合やセキュリティーホールの原因になる可能性があるので、よく吟味して信頼性の高いテーマを選ぶ必要があります。
大規模なサイト、複雑な構造のサイトを作る際には特にテーマを熟知しなければならないので、使い回しが効くベーシックなテーマを自作しているユーザーも多いでしょう。
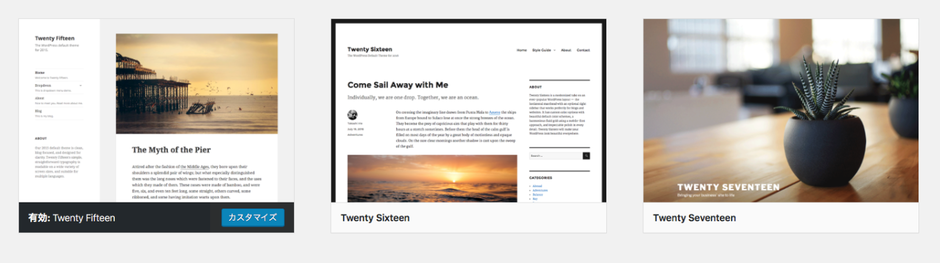
1年ごとに新しく発表されるデフォルトのテーマをカスタマイズするという方法もあります。WordPressのデフォルトのテーマは最新の技術とデザイントレンドを取り入れていて、これをカスタマイズすることは良い勉強にもなりますが、毎年ガラリと変わるテーマをその都度追いかけるには学習コストがかかります。
WordPressのテンプレート階層
テーマを選び、適用するだけなら簡単なWordPressですが、テーマを自作したりカスタマイズしたりする場合はテンプレート階層を知っておく必要があります。
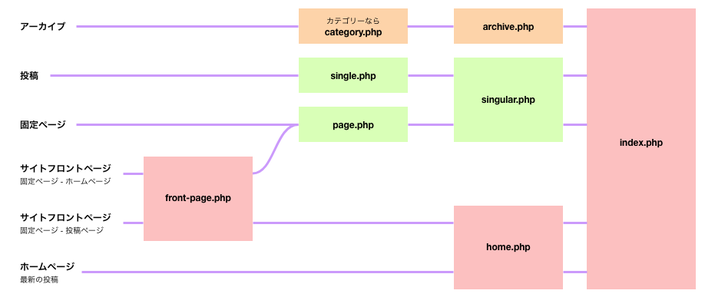
上図はWordPressのテンプレート階層のうち、重要な部分のみをごく単純化したものです。Codexに詳しい図がある通り、実際にはスラッグやIDなどが絡んでもっと複雑です。
「投稿」のレイアウトをカテゴリーごとに変えたい場合はテンプレートファイルの中でPHPの条件分岐を使って振り分けます。WordPressではひとつの投稿は複数のカテゴリーに属する場合があるので、テンプレートファイル自体を分けることができないためです。
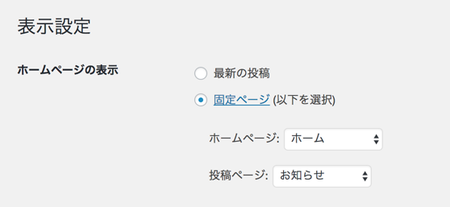
また、サイトフロントページ/ホームページ(トップページ)は、管理画面の「設定 > 表示設定 > ホームページの表示」で何が選択されているかによって表示されるテンプレートが違います。このことと関連してWordPressでは全カテゴリーの投稿アーカイブの扱いが意外に難しく、設定やテーマの構成によって異なるのも注意が必要な点です。全カテゴリーの投稿アーカイブはcategory.phpやarchive.phpでは表示することができないので、他のアーカイブと同じレイアウトであってもテンプレートファイルは別になってしまいます。※1
※1:図で示した通り、index.phpまで遡れば全カテゴリーの投稿アーカイブとその他のアーカイブを統一することができますが、テンプレートファイル内での条件分岐が複雑になるため一般的な方法とは言えません。
a-blog cmsのテーマ
a-blog cmsにもサードパーティ製のテーマがありますが、数は少なく、多くの場合は静的なサイトから構築するか、または同梱のテーマをカスタマイズして使います。
独特のテンプレート階層があるWordPressと異なり、a-blog cmsではテンプレートにおけるフォルダとファイルの構造はURLと対応していて、静的なサイトからの構築が簡単です(「a-blog cmsではテンプレートにおけるフォルダとファイルの構造はURLと対応している」については後の文章で詳しく説明します)。
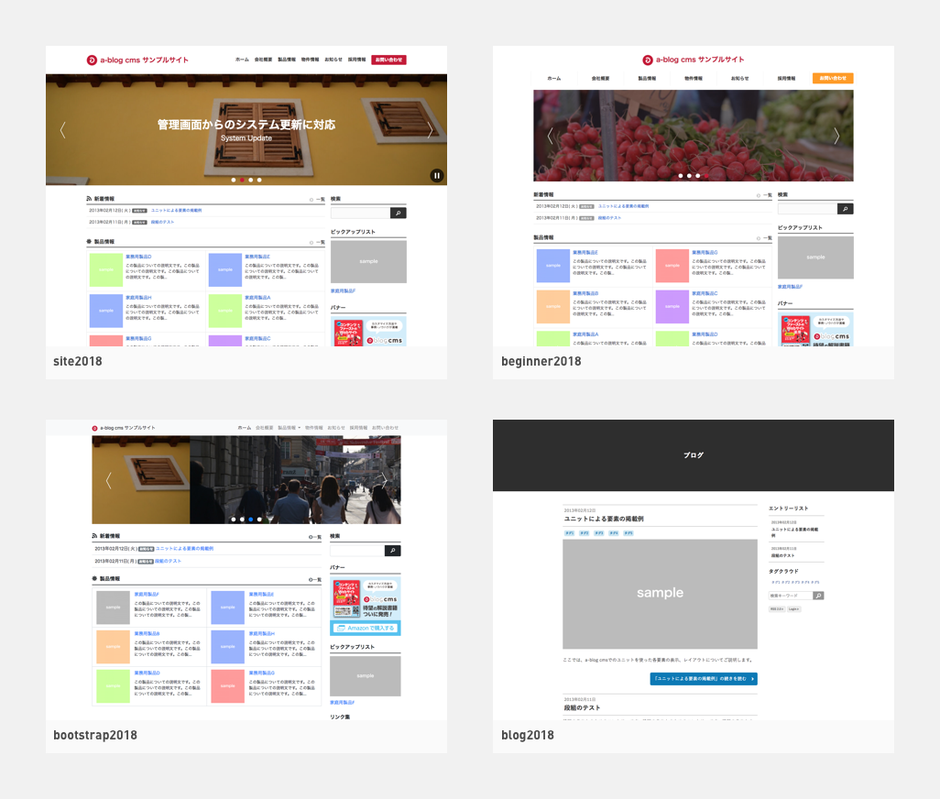
同梱のテーマには、a-blog cmsの機能をフルに備えたsite2018、シンプルで分かりやすいbeginner2018(simple2016の後継)、v4.0.0のBootstrapが組み込まれたbootstrap2018、ブログに最適なblog2018などがあります。どのテーマも時代に左右されないベーシックなレイアウトで、最新の技術を取り入れながらもそれぞれのテーマの基本的な設計は変わりません。テーマを勉強することによってa-blog cmsとウェブの技術への理解を継続的に深めていくことができます。分かりやすいコメントが日本語でつけられているのも私たち制作者にとっては嬉しいポイントです。

a-blog cms同梱のテーマは、すべてベーシックなレイアウトです。
CSSを少し書き換えるだけでオーソドックスなサイトに仕上げることもでき、
個性的なレイアウトやデザインのサイトのベースとして使うこともできます。
テーマを変更するには
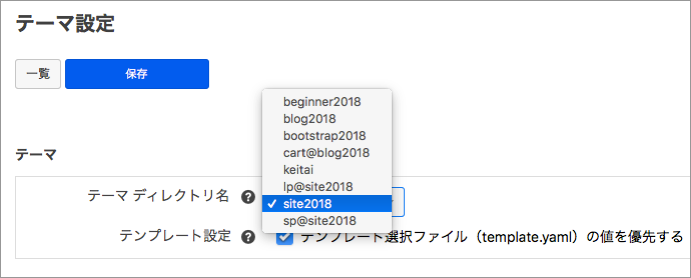
ablogcms.ioをご使用の場合、デフォルトではsite2018がテーマとして設定されています。これを変更するには、「管理ページ > コンフィグ」の「テーマ設定」をクリックして、「テーマディレクトリ名」のセレクトメニューからテーマを選択して「保存」をクリックします。

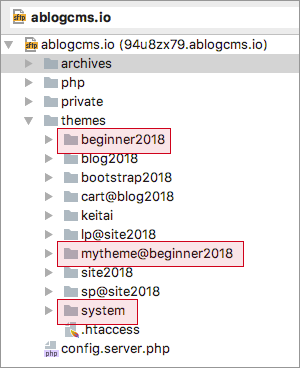
セレクトメニューには「/a-blog cmsをインストールしたフォルダ/themes/」内の
フォルダ名が表示されます。
テンプレートの設定
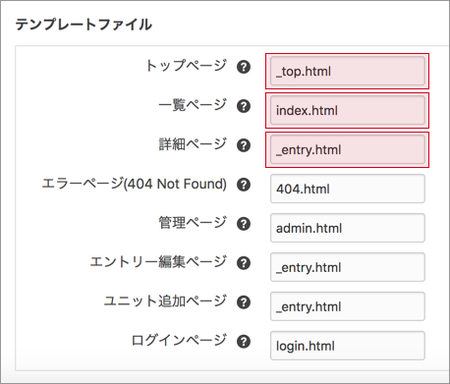
a-blog cmsでは、「管理ページ > コンフィグ」の「テンプレートファイル」でそれぞれのページに使用するテンプレートファイル名を必要に応じて変更することができますが、初心者のうちはこのままで使うほうが良いでしょう。同梱のテーマも、このテンプレートファイル名で作られています。
- _top.html
- index.html
- _entry.html
の3種類は特に重要なテンプレートファイルです。上で説明したWordPressのテンプレート階層の簡略図に含まれる内容はa-blog cmsではすべてこの3種類のファイルで実現されます。
WordPressでよく使われる「固定ページをホームページとして表示する」設定
WordPressでよく使われる「固定ページをホームページとして表示する」設定は、a-blog cmsでは「カテゴリーなし」のエントリー(WordPressでは「投稿」)をトップページとして作成し、そのエントリーコード(WordPressでは「スラッグ」)を空にします。そうすれば、「{ドメイン名}/」のURLでは_top.htmlではなく_entry.htmlが表示され、トップページの内容をこの連載の第1回でご紹介した「ユニット」で編集できます。
現在表示中のテンプレートを確認する
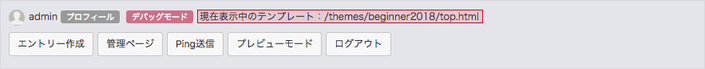
WordPressの場合は現在表示中のテンプレートを確認するには「Show Current Template」などのプラグインを利用する必要がありますが、a-blog cmsでは、デバッグモードを有効にした状態でログインした場合には管理用パーツ内に現在表示中のテンプレートが表示されます。
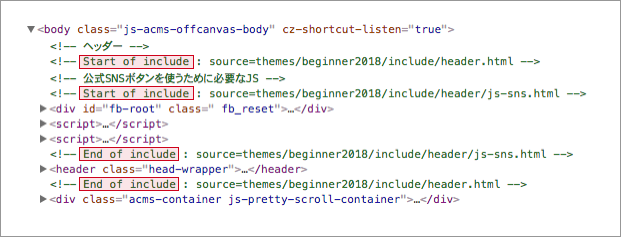
同じくデバッグモードを有効にした際は、ページのソースにインクルードしているテンプレートファイルの情報もコメントとして表示されます。開発者ツールを使って「ページのソースを表示」や「検証」で確認してみましょう。

ヘッダー用のテンプレートファイルがインクルードされ、
その内側にSNS用のJavaScriptがインクルードされていることが分かります。
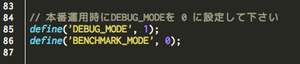
a-blog cmsはインストール時にはデバッグモードが有効になっていて、本番運用時には「/a-blog cmsをインストールしたフォルダ/config.server.php」で DEBUG_MODEを 0 に設定する必要があります。
テンプレート表示のルール
「a-blog cmsではテンプレートにおけるフォルダとファイルの構造は、URLと対応している」とはどういうことか、a-blog cmsインストール直後のコンテンツに「beginner2018」テーマを設定した場合を例に見ていきましょう。
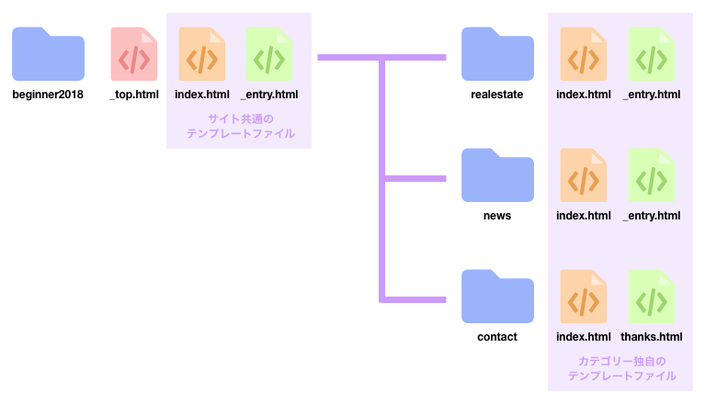
上図は、beginner2018テーマに含まれるテンプレートファイルのうち、主要なファイルの関係を示したものです。テーマディレクトリ直下の_top.htmlはサイトのトップページのテンプレートファイルです。同じくテーマディレクトリ直下のindex.html、_entry.htmlはそれぞれサイト内で共通の一覧ページ、詳細ページのテンプレートファイルです。カテゴリーに特有のテンプレートファイルを表示したい場合は、カテゴリーコードと同名のフォルダをテーマ内に用意して、その中にindex.htmlや_entry.htmlを置きます。
つまり、a-blog cms をインストール直後のコンテンツのカテゴリーの中で、テーマに同名のフォルダが存在しない
- 会社概要(company)
- 製品情報(products)とその子カテゴリーの家庭用製品(domestic)、業務用製品(business)
- 採用情報(recruit)
に属する一覧ページや詳細ページでは、それぞれテーマディレクトリ直下のindex.htmlや_entry.htmlが表示されます。
同名のフォルダが存在する
- 物件情報(realestate)
- お知らせ(news)
- お問い合わせ(contact)
に属する一覧ページや詳細ページでは、それぞれのフォルダの中にindex.htmlや_entry.htmlがあればそれが優先されます。
contactフォルダにはthanks.htmlがあるため、「{ドメイン}/contact/thanks.html」で表示されるのは、/themes/beginner2018/contact/thanks.html となります。
静的なサイトからa-blog cmsを構築する
前段で見てきたとおり、URLと同階層同名のファイルがテーマディレクトリに存在する場合にはそのテンプレートファイルが表示されます。つまり、静的サイト全体をフォルダにまとめ、テーマ名をつけて/themes/フォルダにアップロードし、管理画面でそのテーマを選べばそれだけでサイトはすべて表示される状態になります。その状態から、CMSとして機能させる手順については、詳しいハンズオンがあります。テーマの構造について一通り知ることができるので、時間のある時にぜひやってみましょう。
パスの起点はテーマディレクトリのルート
テーマディレクトリ内のイメージファイルやCSSファイル、JavaScriptファイルへのパスは、テンプレートには
- /images/acms.svg
- /css/dest/site.css
- /js/site.js
といった具合に、テーマディレクトリを起点に書くことができます。 a-blog cmsのシステムがパスを書き換えてくれるので、これらは自動的に
- /themes/{テーマ名}/images/acms.svg
- /themes/{テーマ名}/css/dest/site.min.css
- /themes/{テーマ名}/js/site.js
に変換されます。ドメイン名やテーマ名が変わってもテンプレートを書き換える必要はありません。
WordPressではテーマディレクトリを返す関数は
- get_template_directory_uri()
- get_stylesheet_directory_uri()
- get_theme_file_uri()
などいろいろあって区別が必要ですが、a-blog cmsの場合はテーマディレクトリを起点に書くだけで、まず子テーマ内でファイルを探し、なければ親テーマのファイルを探してくれます。
JSファイルやCSSファイルの読み込みはテンプレート内に直書きできる
WordPressではCSSファイルやJSファイルを読み込む場合はfunctions.phpの中でwp_enqueue_style() や wp_enqueue_script() を使ってエンキューする必要があります。複数のプラグインからjQueryなどのライブラリを何回も重複して読み込むのを防ぐ必要があるためです。
サードパーティ製のプラグインがない a-blog cms ではそのような必要はないため、テンプレートに直接 linkタグやscriptタグを書き込むことができます。
インクルードの方法
WordPressでは get_template_part() を使うテンプレートのインクルードは、a-blog cmsでは
@include("/include/header.html")のように書きます。ここでも、パスはテーマディレクトリが起点です。
子テーマを使ったカスタマイズ
同梱のテーマをカスタマイズする場合は子テーマを使うのがおすすめです。WordPressでは子テーマを作成する場合、テーマディレクトリの直下のstyle.cssの冒頭にテーマ名や継承関係を記述する必要がありますが、a-blog cmsでは子テーマの作成はもっと簡単です。
- mytheme@beginner2018
のように、{子テーマ名}@{親テーマ名} のフォルダを /themes/ 内に作成すれば、空であってもすでに子テーマとして機能し、「管理ページ > コンフィグ」の「テーマ設定」で選ぶことができます。
子テーマにないテンプレートファイルを親テーマに探しに行く仕組みはWordPressと同じで、カスタマイズしたいファイルだけを親テーマから子テーマにコピーして編集します。
a-blog cmsでは、親テーマより上位のテーマとして「system」があり、管理ページやログインページのテンプレートファイルなど、どのテーマでも共通で使うファイルが入っています。systemテーマから使用中のテーマにテンプレートファイルをコピーして編集することによって、管理ページやログインページなどもカスタマイズすることができます。
テンプレートの継承
Ver.2.8で追加された便利な機能のひとつに、テンプレートの継承があります。ベースとなるテンプレートを継承し、継承元とは異なる部分のみ上書きする機能です。site2018, bootstrap2018, blog2018のテーマではこの継承機能を使ってテンプレートファイルが書かれていて、以前のバージョンと比べると行数がかなり短くなっています。
beginner2018テーマでは、
- index.html に対して index_ext.html
- top.html に対して top_ext.html
- entry.html に対して entry_ext.html
のように、テンプレートの継承機能を使っていないファイルと使ったファイルが同梱されています。どちらを使っても表示結果は同じです。比較して、継承機能の理解に役立てましょう。
beginner2018テーマの場合は、/layouts/base.html がすべてのテンプレートファイルのベースになっています。このファイルの中で @section(“セクション名”) と @endsection で 囲んだブロックが継承できる範囲、つまり、それぞれのテンプレートで独自に設定したい範囲です。それぞれのテンプレートファイルの冒頭で
@extends("/layouts/base.html")
と継承元のテンプレートを指定し、継承元のテンプレートとは異なるセクションだけを記述します。 たとえばテンプレートディレクトリ直下のindex_ext.htmlは
<!-- /layouts/base.html テンプレートを継承 -->
@extends("/layouts/base.html")
<!-- /layouts/base.html の「section("main")」を上書き -->
@section("main")
<!-- エントリーサマリー(画像メイン表示) -->
@include("/include/entry/summaryImageMain.html")
@endsection
の8行だけで終わっています。これは、「”/layouts/base.html”のテンプレートをベースにして、”main”セクションを書き換える(”/include/entry/summaryImageMain.html”をインクルードする)」という意味です。
@parent を使って、継承元のテンプレートのセクションの内容を活かして、さらに独自の内容を追加することもできます。
<!-- /layouts/base.html の「section("head-link")」を上書き -->
@section("head-link")
@parent <!-- /layouts/base.html の「section("head-link")」を挿入 -->
<link href="/js/slick/slick.css" rel="stylesheet">
@endsection
たとえば、top.htmlにある上記の箇所は、「継承元のテンプレートの”head-link”セクションの内容をそのまま挿入し、<link href=”/js/slick/slick.css” rel=”stylesheet”>を追加する」という意味です。
テンプレートの継承機能を覚えれば、効率的なカスタマイズが可能です。より詳しく知りたい場合は下記のリンクを参照してください。
- テンプレートの継承 | テンプレート | ドキュメント | a-blog cms developer
- 新しいテンプレート機能を使ってみよう | 2017秋合宿 | ハンズオン | a-blog cms developer
まとめ
- a-blog cmsの同梱テーマはどれもカスタマイズしやすいベーシックなレイアウトであり、基本的な設計を変えずにブラッシュアップされているので継続的に理解を深めていける
- デバッグモードでは現在表示中のテンプレートが管理用パーツに表示され、ソースにはインクルードしているテンプレートファイルがコメントとして表示される
- 各種ファイルパスはテーマディレクトリを起点に書けばシステムが自動的にインストールディレクトリ起点(2階層上)に書き換えてくれる
- テーマディレクトリを起点にしたテンプレートの階層構造はインストールディレクトリを起点にしたURLの階層構造と一致している
- テーマはsystemテーマ > 親テーマ > 子テーマ の順に継承される
- テンプレートファイルにも継承機能があり、これを使いこなすことができればテーマを管理しやすくなる
テーマとテンプレートについてもっと詳しく知りたい場合は、a-blog cmsの公式ドキュメントを参照してください。
それでは、第4回「URLの階層と一致しているテーマ&テンプレート」は以上となります。第5回は「更新、再利用が簡単なパーツ「モジュール」」です。
開発元に個別相談できる無料オンライン導入相談
「a-blog cmsでこんなことってできるの?」などのお気軽なご相談をお待ちしています。開発元のスタッフとビデオチャットを使ってリアルタイムで疑問にお答えします。なにか気になっていることや疑問があればスッキリ解決できるはずです。
まずはお気軽にご相談ください
この連載の著者について

mintcode 笠谷 亜貴子
WordPress歴はかれこれ10年ほど。a-blog cmsは2017年の夏、勉強会で知りました。フリーランスでCMS構築、コーディングをやっています。美容師にそそのかされて前髪を短く切ってしまいました。
インタビュー記事:10年間使い続けた WordPress を辞めた理由