第3回 柔軟なカスタムフィールド
mintcode 笠谷 亜貴子さん
このシリーズは、WordPressユーザーに向けた a-blog cms の入門記事です。もともとWeb制作でWordPressを使っていて最近 a-blog cms を使い始めたユーザーに書いていただきました。世界的シェア率も高く無償で利用できるWordPressではなく、有償の a-blog cms を選ぶ理由とは…?
本連載は6回シリーズでお送りする予定です。
 シリーズ: WordPressユーザーのためのa-blog cms 入門
シリーズ: WordPressユーザーのためのa-blog cms 入門
WordPressユーザーの皆さんこんにちは。WordPressユーザーを対象にa-blog cmsの基礎を解説するこのシリーズ、前々回は「ユニット」、前回は「子ブログ」と「カテゴリー」について見てきました。今回取り上げるのは「カスタムフィールド」です。
WordPressのカスタムフィールド
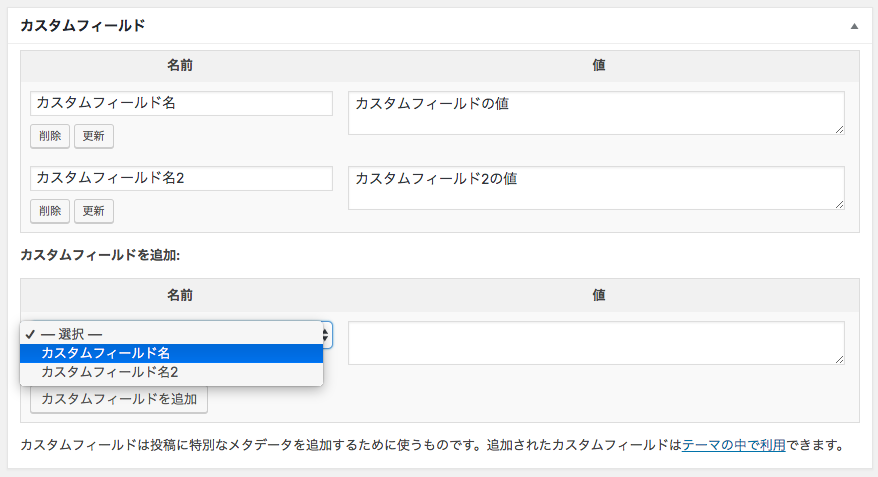
まずはWordPressのカスタムフィールドについて見ていきましょう。WordPressのカスタムフィールドは、コアの機能だけでは、それほど扱いやすいとは言えません。
- 投稿と固定ページにしか使えない
- 「値」はテキストエリアだけ
- プルダウンメニューからフィールドをいちいち選んで入力する必要がある
といった弱点があります。

カスタムフィールドに値を入力するには、まず「名前」セレクトメニューからカスタムフィールド名を選ぶ必要があります。
カスタムフィールド関連のプラグイン
こういった弱点を補い、カスタムフィールドを扱いやすいものにするため、さまざまなプラグインが配布されています。中でも「Advanced Custom Fields」はもっとも人気のあるプラグインです。Advanced Custom Fields を使うと、次のような利点があります。
- 投稿、固定ページだけでなく、ユーザーやカテゴリーにもカスタムフィールドを設定できる
- 画像やラジオボタンなど、さまざまな形式の値を使用できる
- 入力画面も直感的
しかし、カスタムフィールド関連のプラグインを使うことには、下記のようなデメリットもあります。
- プラグインへの依存性が高くなり、将来的なバージョンアップ対応への不安がある
- 管理画面の動作や表示画面のブラウジングが遅くなる
- プラグイン同士のコンフリクトが起こることがある
- データベースのテーブルの構造が独自になってしまう
それでもWordPressでカスタムフィールドを便利に使おうとすれば、プラグインに頼らざるを得ないのが実情です。
一方、a-blog cmsにはサードパーティ製のプラグインは基本的に存在しません。カスタムフィールドに限らず機能はすべて本体に搭載されていて、プラグイン同士のコンフリクトやバージョンアップ時の不具合に悩まされることはありません。
a-blog cmsのカスタムフィールドの特徴
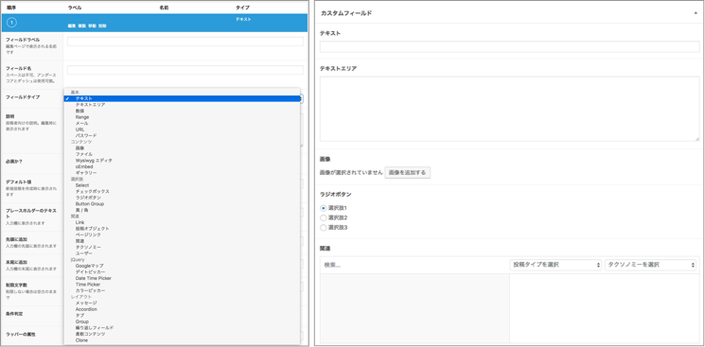
a-blog cmsのカスタムフィールドは、WordPressのように管理画面から追加していくのではなく、管理画面用のテンプレートファイルにHTMLを書いて定義するという特徴があります。そのためHTMLの知識がある程度必要になりますが、ソースコードは「カスタムフィールドメーカー」で生成できるので、慣れればそれほど難しくはありません(「カスタムフィールドメーカー」については後の文章でくわしく説明します)。HTMLなので柔軟にレイアウトを変更したり、注意書きを追加したり、JavaScriptと組み合わせたりすることが可能です。また、WordPressのカスタムフィールドと異なりとくにカスタマイズをしなくても初期状態で検索にヒットします。
エントリー(投稿)だけでなく、ブログ、カテゴリー、ユーザー、モジュールにも使える
a-blog cmsではカスタムフィールドはエントリー(投稿)だけでなく、ブログ、カテゴリー、ユーザー、モジュールに設定できます。
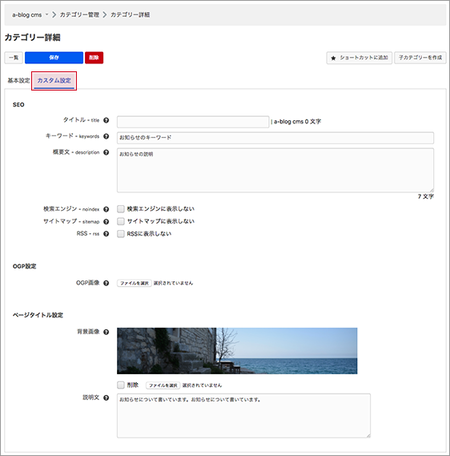
エントリー(投稿)以外のカスタムフィールド入力フォームは、それぞれの設定画面の「カスタム設定」タブをクリックすると表示されます。デフォルトテーマの「site2018」テーマの場合、カテゴリーの「カスタム設定」では、SEOやOGP設定の他に、ページタイトルの背景画像や説明文を設定することができます。
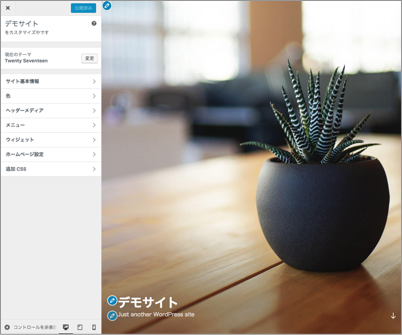
WordPressではブログ全体に関する設定は、カスタマイザーで行います。リアルタイムで表示確認できるカスタマイザーはきちんと作りこめば更新者にとって操作しやすい機能ですが、カスタマイザーのカスタマイズは難易度が高く、制作者にとっては負担が大きいところです。

WordPress:カスタマイザー
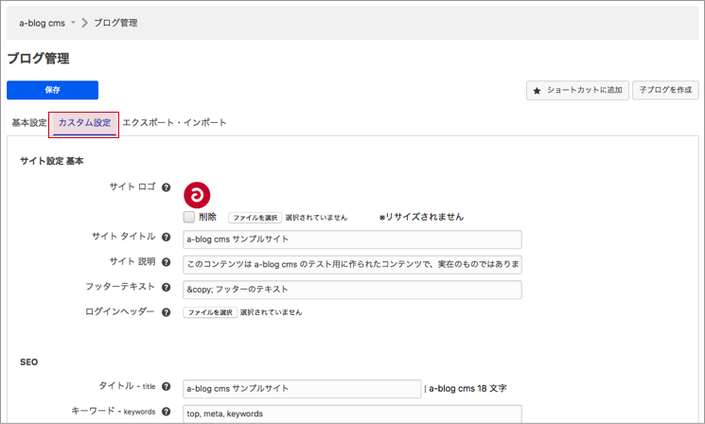
一方、a-blog cmsではブログのカスタムフィールドはエントリー(投稿)やカテゴリーのカスタムフィールドと同じ感覚で追加したり、編集できるようになっています。
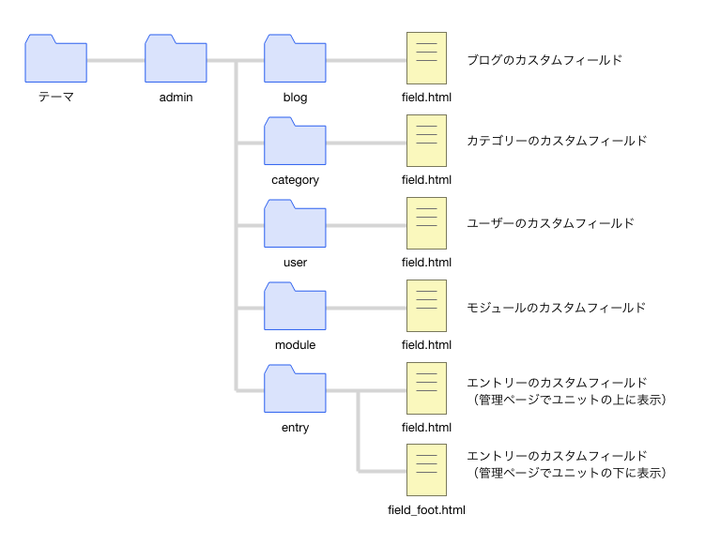
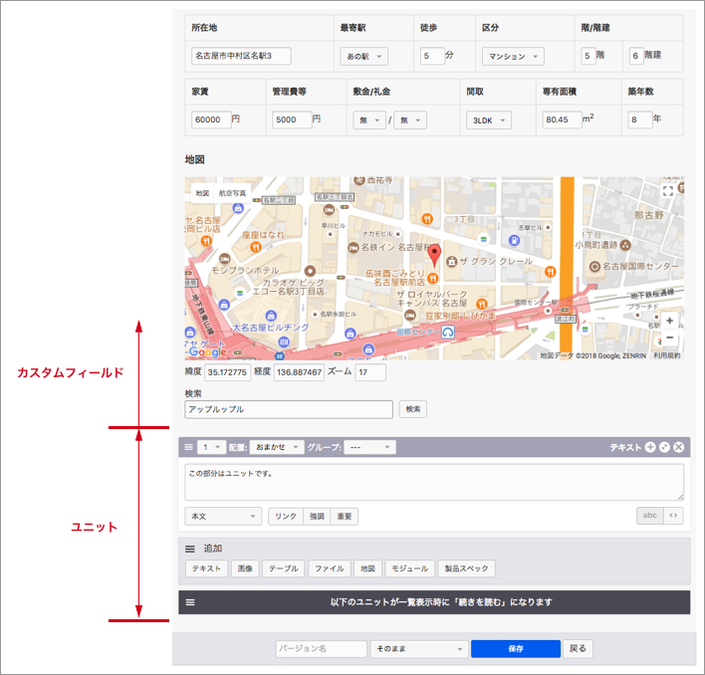
エントリー(投稿)のカスタムフィールドは、ユニットと同じエントリー(投稿)の編集画面に表示されます。テンプレートファイル名を「field.html」にするとユニットの前に表示され、「field_foot.html」にするとユニットの後に表示されます。

site2018の物件情報のカスタムフィールドの定義は「テーマフォルダ/admin/entry/field.html」から
インクルードされているため、エントリーの編集画面でカスタムフィールドはユニットの上に表示されています
カスタムフィールドのテンプレートファイルの場所は下図のようになっています。
カスタムフィールドの作成方法
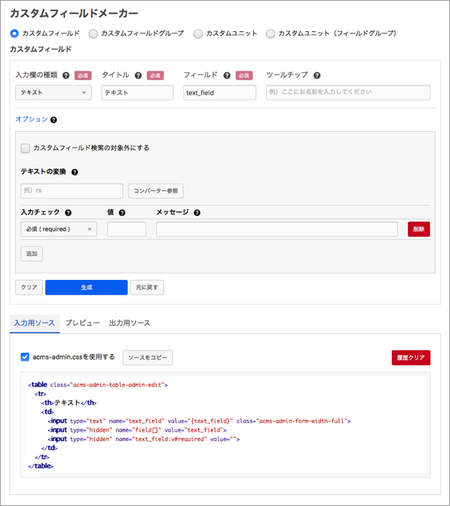
カスタムフィールドのソースを生成するためには「カスタムフィールドメーカー」を使います。カスタムフィールドメーカーへのリンクは「管理ページ > コンフィグ」の「ガイドライン・ツール」にあります。[^1]
必須項目である「入力欄の種類」、「タイトル」、「フィールド」に入力し、必要に応じてツールチップやオプションを入力して「生成」ボタンをクリックすると、「入力用ソース」と「出力用ソース」に上から順にソースが追加されていきます。「プレビュー」をクリックすると実際の入力画面をプレビューできます。「履歴クリア」をクリックするとソースがクリアされます。 「入力用ソース」は上図で示したテンプレートファイルにコピー&ペーストします。
出力用ソースは、出力側のテンプレートファイルにコピー&ペーストします。[^2]
HTMLを編集して分かりやすい管理画面を作成することが可能
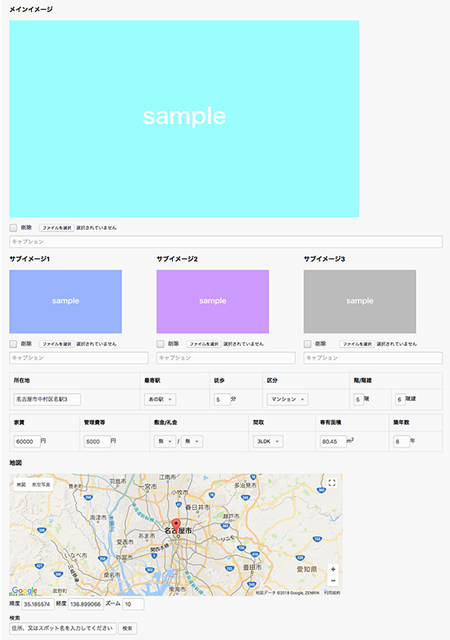
a-blog cmsの管理画面用テンプレートはHTMLで書かれているので、直接編集すれば分かりやすくカスタマイズすることができます。site2018テーマの「物件情報」カテゴリーのエントリーには多くのカスタムフィールドが用意されていますが、表示画面と管理画面のレイアウトを一致させることによって、直感的に編集できるようになっています。
初期状態で検索にヒットし、詳細なカスタムフィールド検索も作成できる
WordPressではカスタムフィールドの値を検索に含めるには、functions.phpに書き込んでカスタマイズするか、Advanced Custom Fieldsとはまた別のプラグインを追加する必要があります。a-blog cmsではカスタムフィールドの値はとくにカスタマイズをしなくても初期状態で検索にヒットします。逆に特定のカスタムフィールドをヒットさせたくない場合は、上記の「カスタムフィールドメーカー」のオプションで「カスタムフィールド検索の対象外にする」にチェックを入れてソースを生成します。 また、カスタムフィールドの値を使った詳細なカスタムフィールド検索を作成することも可能です。
カスタムフィールドグループ
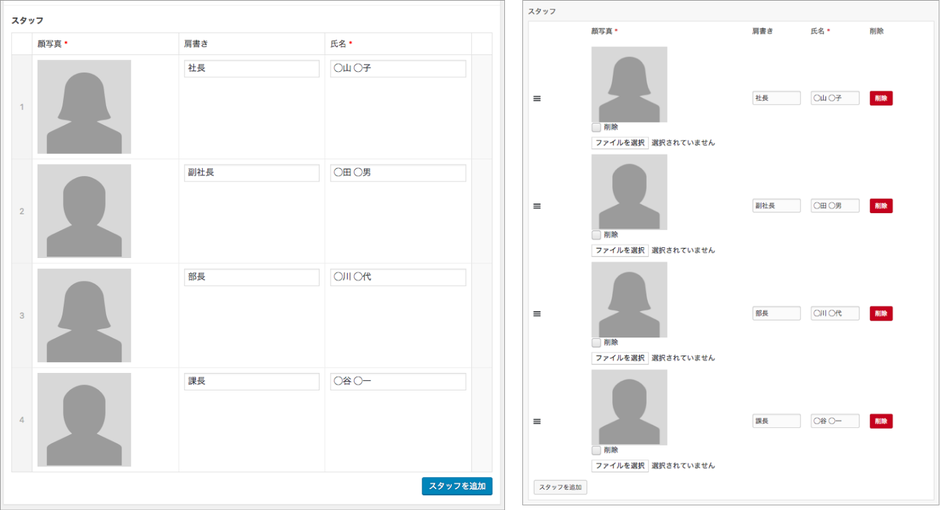
「カスタムフィールドグループ」はAdvanced Custom Fieldsの有料版、Advanced Custom Fields Proの繰り返しフィールドに似た機能で、カスタムフィールドを任意の回数繰り返すことができます。カスタムフィールドグループも、「カスタムフィールドメーカー」を使ってソースコードを生成し、ソースコードをテンプレートにコピー&ペーストするという手順で作成できます。
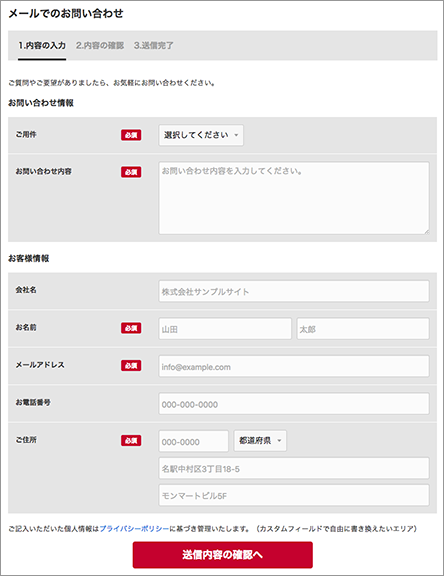
フォームもカスタムフィールドの一種
a-blog cmsではフォームもカスタムフィールドの一種です。site2018テーマに標準で搭載されているフォームをカスタマイズしたい場合は、 themes/site2018/contact/form/ にあるテンプレートファイルを編集します。
参考:フォーム | ドキュメント | a-blog cms developer
関連エントリー機能
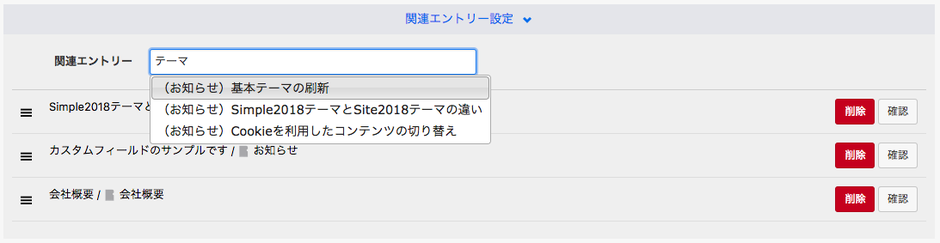
最後に、これはa-blog cmsではカスタムフィールドではないのですが、Advanced Custom Fieldsの「関連」に似た機能として「関連エントリー機能」について触れておきます。
該当エントリーの関連エントリーを複数設定でき、ドラッグ&ドロップで順序を変えることができる点もAdvanced Custom Fieldsの「関連」と似ています。
参考:関連エントリーを表示してみよう | ハンズオン | a-blog cms developer
まとめ
a-blog cmsのカスタムフィールドには次のような特徴があります。
- 管理画面から追加するのではなく、テンプレートに記述して作成する
- テンプレートに記述するべきソースはカスタムフィールドメーカーで生成する
- ブログ、カテゴリー、ユーザー、モジュール、エントリーに使用できる
- とくにカスタマイズをしなくても初期状態で検索にヒットする
- HTMLで記述するので柔軟で細かいカスタマイズが可能
カスタムフィールドについてもっと詳しく知りたい場合は、a-blog cmsのドキュメントを参照してください。
それでは、第3回「 柔軟なカスタムフィールド」は以上となります。第4回は「URLの階層と一致しているテーマ&テンプレート」です。
[^1]: Ver.2.8からの新機能である「クイックサーチ」を使う場合は「Ctrl + k」あるいは「⌘K」で表示されるポップアップで「カスタム」と入力すればいちばん上に表示されます。クイックサーチはログインした状態であれば管理画面からも表示画面からも使用できます。 [^2]: 出力用ソースはそれぞれ決まった文脈の中で使う必要があることに注意しましょう。たとえばブログのカスタムフィールドはBlog_FieldモジュールやblogFieldブロック内で、カテゴリーのカスタムフィールドはCategory_FieldモジュールやcategoryFieldブロック内でないと表示されません。
開発元に個別相談できる無料オンライン導入相談
「a-blog cmsでこんなことってできるの?」などのお気軽なご相談をお待ちしています。開発元のスタッフとビデオチャットを使ってリアルタイムで疑問にお答えします。なにか気になっていることや疑問があればスッキリ解決できるはずです。
まずはお気軽にご相談ください
この連載の著者について

mintcode 笠谷 亜貴子
WordPress歴はかれこれ10年ほど。a-blog cmsは2017年の夏、勉強会で知りました。フリーランスでCMS構築、コーディングをやっています。美容師にそそのかされて前髪を短く切ってしまいました。
インタビュー記事:10年間使い続けた WordPress を辞めた理由