第1回 積み木感覚で簡単にコンテンツを作成・更新できる「ユニット」
mintcode 笠谷 亜貴子さん
このシリーズは、WordPressユーザーに向けた a-blog cms の入門記事です。もともとWeb制作でWordPressを使っていて最近 a-blog cms を使い始めたユーザーに書いていただきました。世界的シェア率も高く無償で利用できるWordPressではなく、有償の a-blog cms を選ぶ理由とは…?
本連載は6回シリーズでお送りする予定です。
 シリーズ: WordPressユーザーのためのa-blog cms 入門
シリーズ: WordPressユーザーのためのa-blog cms 入門
WordPressユーザーの皆さんこんにちは。突然ですが、WordPress以外のCMSを使ってみたいと思ったことはありますか? 私自身は他のCMSに興味を持ちながらもなかなか取り組む機会を持てずにいました。
昨年の夏にひょんなキッカケでa-blog cmsの勉強会に参加し、現在a-blog cmsで4件目の案件にとりかかっています。CMSはそれぞれに奥が深く、複数のCMSを勉強するのは大変かもしれません。しかし、WordPress以外のCMSを知ることで、WordPressを相対化してCMSへの理解を深められるという利点もあります。このシリーズでは、WordPressユーザーを対象に、a-blog cmsの基礎を全6回にわたって解説していきます。
第1回目は、エントリー(WordPressでは「投稿」と呼ばれています)のコンテンツ部分をブロックとして作成、編集する「ユニット」の機能についてです。
WordPressのビジュアルエディタ/テキストエディタ
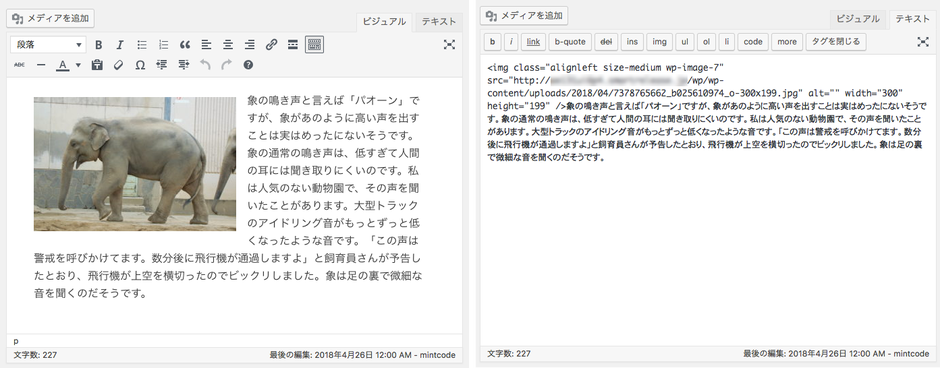
まずはWordPressの投稿/固定ページのコンテンツ部分を作成、編集するビジュアルエディタとテキストエディタについておさらいしてみましょう。
WordPressでは、HTML知識のないユーザーはビジュアルエディタを使用し、HTML知識のあるユーザーはテキストエディタを使用するのが一般的です。前者はWYSIWYGで、後者はソースを直に書きます。WordPressには更新時やビジュアルエディタとテキストエディタの切替時に適用される「自動整形」という機能があり、便利な反面、改行や段落の扱い、タグの抜け落ちなどに注意が必要です。テーマによっては自動整形を部分的あるいは全体的に無効化しているものもあり、WordPressに慣れているユーザーでも混乱することがあります。
Gutenberg
WordPressでも次期バージョンの5.0では「Gutenberg」と呼ばれるブロックエディタが実装されることが話題になっています。ベータ版はプラグインとしてすでに配布されているので、使ってみた方も多いでしょう。
今のところはまだ公開中のサイトに使える段階にはなく、操作もそれほど直感的ではありません。カスタムフィールド関連のプラグインとのコンフリクトも報告されています。4.9系から5.0系へのアップデートはWordPressにとって大きな転換点となりそうです。今後の動向に注目しておきましょう。
Advanced Custom Fields Pro のフレキシブルコンテンツ
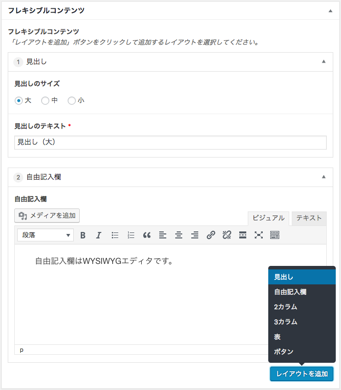
WordPressの有料プラグイン「Advanced Custom Fields Pro」のフレキシブルコンテンツを使用してブロックエディタ風の機能を自作するという方法もあります。ビジュアルエディタに比べれば格段に作成更新しやすいと好評ではありますが、もちろんこの機能を自作するにはそれだけの工数がかかりますし、プラグインへの依存性が高まるという問題を抱えています。

WordPress:フレキシブルコンテンツを使った
ブロックエディタ風の機能
HTMLの知識が「あってもなくても」使いやすい記事を構成するa-blog cmsのエディタ「ユニット」
さて、ここからはa-blog cmsのお話です。a-blog cmsでは基本的にはエントリー(投稿)の作成・更新は「ユニット」を使って行います。a-blog cms で作成するエントリーは、a-blog cms では「ユニット」と呼ばれるものを複数積み重ねて構成しています。こういったブロックを積み重ねていくCMSをブロックタイプのCMSと呼んでいます。
WordPressのエディタとの一番の違いは、更新者にHTMLの知識が「あってもなくても」使いやすいということです。HTMLの知識がない人でも簡単に更新できることはもちろん、HTMLに精通している人にとってもソースを直打ちするより手軽です。2005年、a-blog cmsの前身であったa-blog時代に開発され、洗練され続けてきたユニットの便利さを実際に体験してみましょう。
本記事で解説に使用している、ablogcms.ioについて
この記事ではablogcms.ioの環境を元にユニットの使い方について説明します。
a-blog cmsには「ablogcms.io」というサービスがあり、サーバを用意したり、インストールする手間をかけずに無料で機能を試すことができます。30日経つと自動的に削除されるので本格的な開発には向きませんが、「ちょっと触ってみたい」「ちょっと試してみたい」場合には非常に便利で手軽です。メールアドレスを送信するだけで、ログイン情報やSFTP情報がメールに届きます。
本連載ではablogcms.ioを元に解説していきますので、実際に触りながら覚えたい方はご利用ください。
以下がablogcms.ioにて a-blog cms をインストールした後の画面です。
「お知らせ > ユニットによる要素の掲載例」のエントリー(投稿)でユニットの表示画面側を確認してみてください。
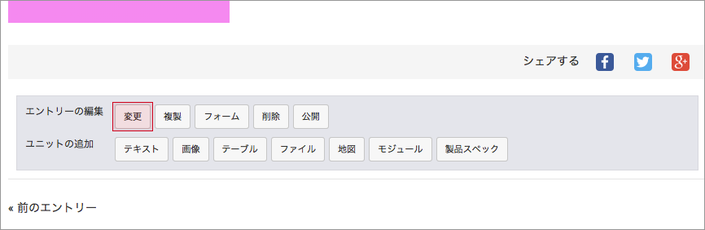
ログインした状態では、下のほうに「エントリーの編集」「ユニットの追加」というボタン類が並んでいます。
「エントリーの編集」の「変更」ボタンをクリックすると、このエントリー(投稿)の編集画面に移動します。
ユニットの種類
デフォルトで有効になっているのは「テキストユニット」「画像ユニット」「テーブルユニット」「ファイルユニット」「地図ユニット」「モジュールユニット」「カスタムユニット(製品スペック)」の7種類です。この他にもさまざまなユニットが用意されていて、管理ページから有効にしたり、無効にすることができます。
テキストユニット
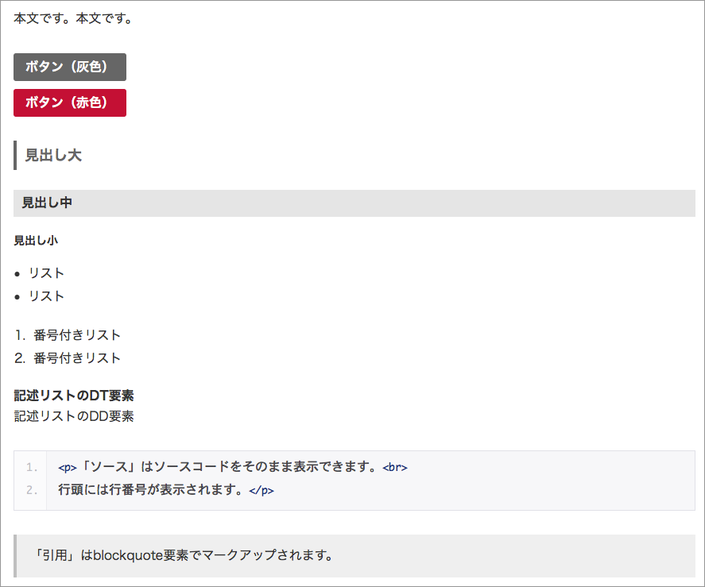
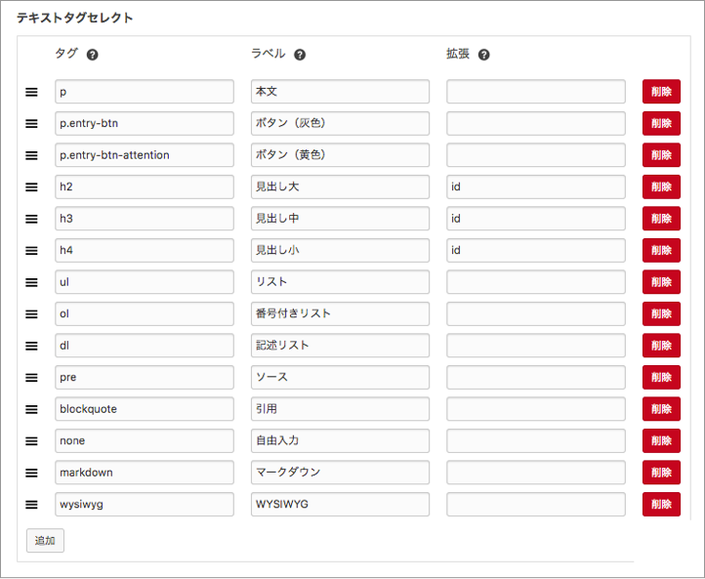
テキストユニットには下記の選択肢があり、「テキストタグセレクト」と呼ばれています。
本文 : 本文の内容は全体がp要素でマークアップされ、本文中の改行は<br>タグになります。段落を分けたいときには次々にテキストユニットを追加していきます。WordPressでは改行と段落の扱いに独特のクセがあり、テーマによっては自動整形の機能が部分的、あるいは全体的に止められているものもありますが、a-blog cmsでの改行と段落の扱いはハッキリとしています。
ボタン : 入力したテキストにリンクを追加することでボタンが作成されます。
見出し(大)/見出し(中)/見出し(小) : それぞれh2要素、h3要素、h4要素でマークアップされます。見出しのテキストユニットにはid属性を設定できます。ページ内リンクの作成に便利です。
リスト/番号付きリスト/記述リスト : それぞれul要素、ol要素、dl要素でマークアップされます。それぞれ1行が1項目になります。記述リスト(dl要素)の場合、dt要素としてマークアップしたい行には行の先頭に# を追加します。
ソース : pre要素でマークアップされ、HTMLなどのソースコードをそのまま表示できます。
引用 : blockquote要素でマークアップされます。
自由入力 : WordPressの「テキストエディタ」にあたり、HTMLのソースを直接書き込むことができます。他のユニットとして扱いづらいイレギュラーなデザインを手動でマークアップするときに便利です。
マークダウン : Qiitaやはてなブログで採用されている便利なマークダウンがa-blog cmsでも使えます。
WYSIWYG : WordPressの「ビジュアルエディタ」にあたります。
その下の「テキストタグセレクト」では、テキストタグの種類を追加/削除できます。不要なテキストを削除して管理画面をスッキリさせたり、サイトのスタイルに合わせてラベルを変更したり、リストの種類をクラス名をつけて増やすことが可能です。
画像ユニット
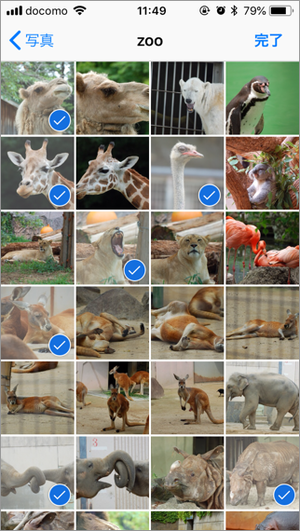
a-blog cmsの画像ユニットでは、PCからはもちろんスマートフォンからも複数の画像を一括でアップロードできます。一括でアップロードした画像は、作成/保存をするとそれぞれ別々の画像ユニットになり、他のユニットと合わせて順番やレイアウトを変更できます。a-blog cmsではエントリー(投稿)を保存すると下書き状態になるので、スマートフォンで撮った写真をエントリー(投稿)に一括でアップロードして保存しておき、あとでPCでエントリー(投稿)を編集するという使い方もできます。※1
他にも、下記のような特長があります。
- 大きな画像をアップロードする際にはブラウザ側で縮小処理が行われるのでサーバの容量を圧迫しない
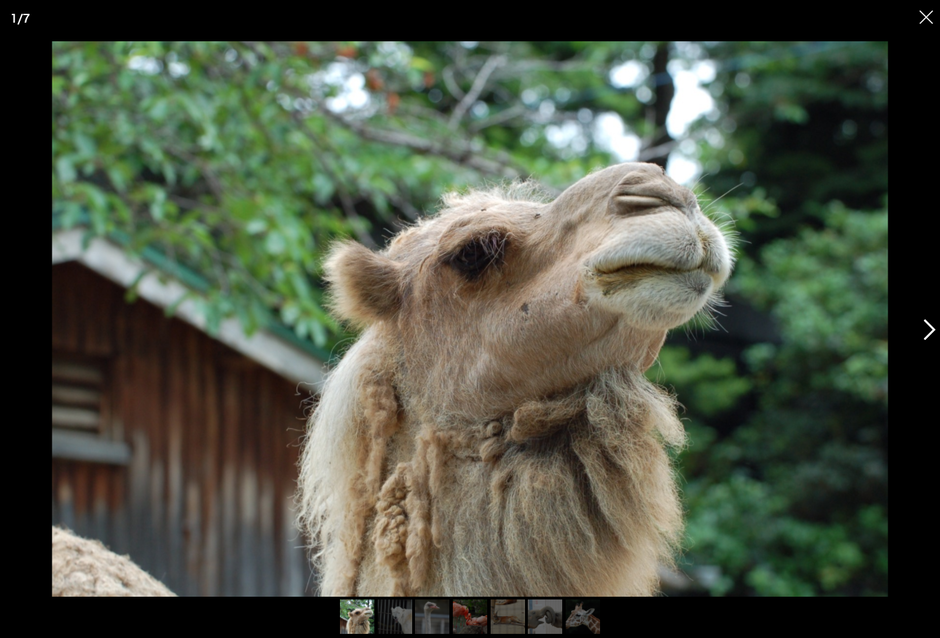
- ひとつのエントリー(投稿)に保存された画像ユニットは自動的にグルーピングされ、SmartPhoto.jsによってスマートフォンでもPCでも美しく拡大表示される(「拡大表示させない」を選択した画像を除く)
- サイズや拡大表示や回転を簡単に選択できる

また、詳細設定では、「キャプション」「リンク」「代替テキスト」の入力編集の他に、「メイン画像」の選択ができます。「メイン画像」はWordPressの「アイキャッチ画像(サムネイル)」と同様、一覧表示に使用されます。WordPressではアイキャッチ画像は投稿ごとに管理画面で設定する必要があるため、設定漏れが問題になります。また詳細ページではアイキャッチ画像はレイアウト上、全投稿で同じ扱いになります。
a-blog cmsではそのエントリー(投稿)に画像ユニットがあれば、最初にアップロードされた画像が「メイン画像」として自動的に選択されています。後から他の画像に変更することも簡単で、エントリー(投稿)詳細ページのレイアウトにも影響がありません。
※1: WordPressでもupload_max_filesizeはデフォルトの2Mのままではサイズの大きな画像をアップロードできないのと同様、a-blog cmsでもサーバによっては大きな画像、多数の画像をアップロードするにはphp.iniの設定を緩める必要があります。
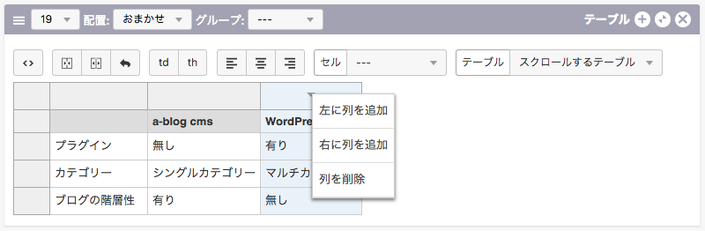
テーブルユニット
テーブルユニットの使いやすさはぜひ実際に操作して体験してみてください。更新者のレベルを問わず説明は必要ないほど直感的で、ほしかった機能が十分に揃っています
- 行/列 の 追加/削除
- セルの 結合/分割 と 結合/分割 のアンドゥ
- セルごとに td/th の切替
- セルごとに 左寄せ/中央揃え/右寄せ の設定
- セルごとに 改行させない/太字/上寄せ/中央寄せ/下寄せ の設定
- スマートフォンなど、画面の横幅が狭い場合の表示方法(「テーブル」セレクトメニューでデフォルトの状態ではテーブルの各セルがすべて縦に並びます。単純なテーブルに向いています。「スクロールするテーブル」を選ぶとテーブルが横方向にスクロールします。列数が多く幅の広い複雑なテーブルに向いています。)
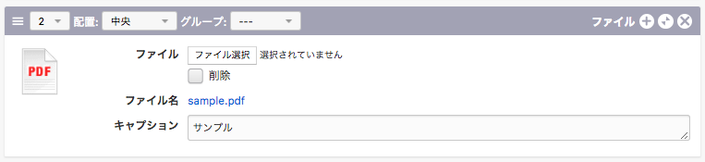
ファイルユニット
ファイルユニットを追加すると、アップロードしたファイルに対するリンクの下にキャプションが表示されます。
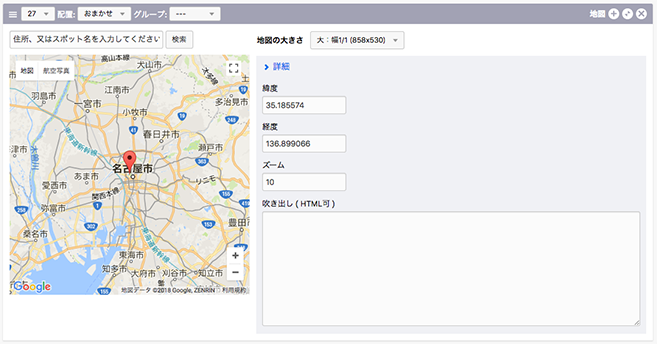
地図ユニット
住所を入力するだけでGoogle Mapを表示することができます。地図の大きさやズーム、吹き出しの内容も設定できます。

モジュールユニット
このシリーズの第5回目で解説する予定の「モジュール」をエントリー(投稿)のユニットとして扱えます。
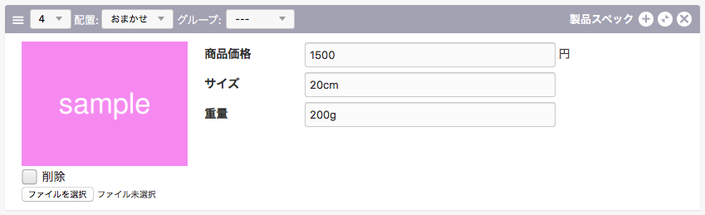
カスタムユニット
サイトに繰り返し使いたい独自のパーツがある場合には、カスタムユニットが便利です。カスタムユニットはカスタムフィールドの組み合わせをユニットとして扱うユニットです。カスタムフィールドはユニットとユニットの間に挿入することはできませんが、カスタムユニットは他のユニットと同様、順番を変更したり、繰り返したり、ユニットグループを使用することが可能です。
デフォルトテーマには「製品スペック」というカスタムユニットが例として用意されています。サイトの必要に応じて、様々なカスタムフィールドやフィールドグループを組み合わせたカスタムユニットを作成して使用することができます。
参考
- カスタムユニットとユニットの拡張機能を使用したカスタマイズ | 2017春合宿 | ハンズオン | a-blog cms developer
- カスタムユニット | ユニット | ドキュメント | a-blog cms developer
各ユニットの設定
ユニットの順番
ユニットの順番は、各ユニットの左上にあるアイコンをドラッグ&ドロップするか、プルダウンメニューで数字を選択することによって変更できます。例えば、長いページの一番上から一番下に移動させたい場合はプルダウンメニューが便利です。[以下のユニットが一覧表示時に「続きを読む」になります]がWordPressでのmoreタグにあたります。
配置
テキストユニット以外の「配置」は
- おまかせ
- 左
- 右
- 中央
- 非表示
から選択できます。 デフォルトの「おまかせ」ではユニットはそのまま上下にブロックとして積み重ねられていきます。「左」「右」を選ぶと次のユニットが回り込みます。「中央」は中央に配置されます。「非表示」を選べばそのユニットだけを一時的に非表示にして保存しておくことができます。エントリー(投稿)を公開したまま一部分を保留にしておける、便利な機能です。
テキストユニットの「配置」は
- おまかせ
- 全体
- 非表示
から選ぶことができます。 「おまかせ」を選択すると上のユニットの配置が「左」あるいは「右」の場合には回り込みますが、「全体」を選択するとテキストユニットの上でいったん回り込みは解除され、カラム全体の幅にテキストユニットが表示されます。
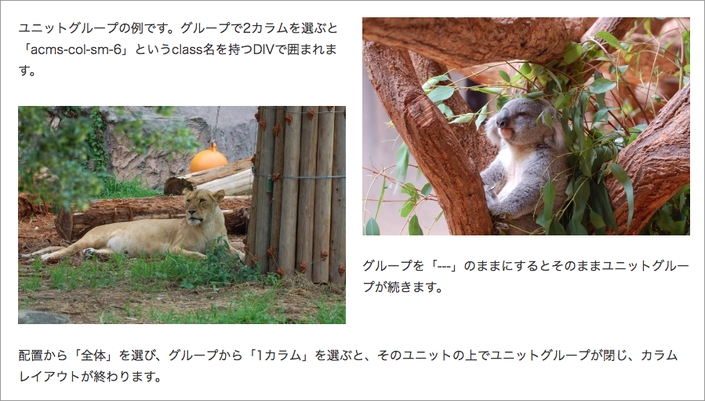
ユニットグループ
ユニットグループはユニットをdiv要素で囲むための選択項目です。初期状態では、カラムレイアウトが用意されています。
- ---
- 1カラム
- 2カラム
- 3カラム
から選択できます。デフォルトでは何も選ばれていない状態「---」です。「2カラム」「3カラム」を選ぶとユニットを囲むdiv要素にそれぞれ「acms-col-sm-6」「acms-col-sm-4」といったclass属性が適用され、カラムレイアウトになります。グループから「1カラム」を選び、ユニットグループ直後のユニットの配置から「全体」を選んだ場合は、そのユニットの上でユニットグループが閉じ、カラムレイアウトが終わります。
ユニットグループの機能を使うことにより、テーマのカスタマイズ次第ではカラムレイアウトの他にもユニットに枠線をつけたり、背景色を設定するなどさまざまな利用が可能です。
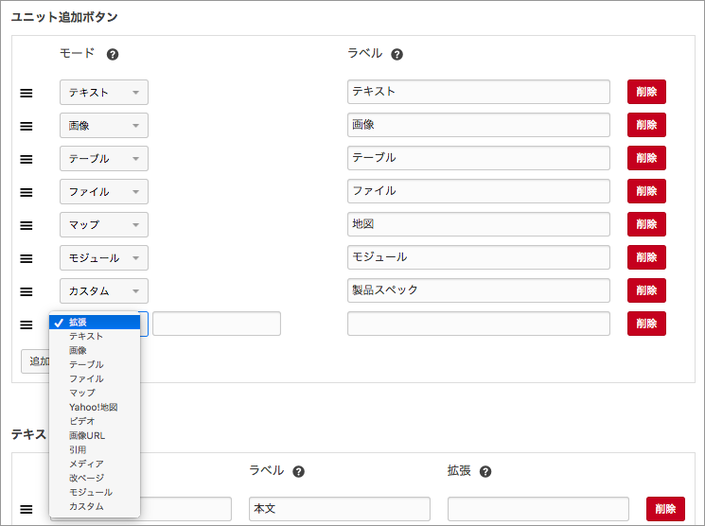
ユニットを追加したり削除するには
エントリー編集時(投稿編集時)に使用できるユニットの種類を追加するには、「管理ページ > コンフィグ > エントリー > 編集設定」の「ユニット追加ボタン」でユニットを追加して「保存」をクリックします。上記で説明した7種類のユニットの他にもさまざまなユニットが用意されています。ユニットが生成するHTMLソースやスタイルはテーマを編集することで変更できます。
その下の「テキストタグセレクト」では、テキストタグの種類を追加/削除できます。不要なテキストを削除して管理画面をスッキリさせたり、サイトのスタイルに合わせてラベルを変更したり、リストの種類をクラス名をつけて増やすことが可能です。
まとめ
ユニットには
- スキルを問わず簡単にエントリー(投稿)を作成・更新できる
- 順番を変えたり一部を非表示にしたりできる
- 画像を一括でアップロードして別々の画像ユニットにできる
- デフォルトでも便利に使え、サイトに合わせた細かなカスタマイズも可能
といった特長があります。
ユニットについてもっと詳しく知りたい場合は、a-blog cmsのドキュメントを参照してください。
それでは、『第1回 積み木感覚で簡単にコンテンツを作成・更新できる「ユニット」』の記事は以上となります。第2回は「階層性を持つ子ブログ、シンプルなカテゴリー」となります。
開発元に個別相談できる無料オンライン導入相談
「a-blog cmsでこんなことってできるの?」などのお気軽なご相談をお待ちしています。開発元のスタッフとビデオチャットを使ってリアルタイムで疑問にお答えします。なにか気になっていることや疑問があればスッキリ解決できるはずです。
まずはお気軽にご相談ください
この連載の著者について

mintcode 笠谷 亜貴子
WordPress歴はかれこれ10年ほど。a-blog cmsは2017年の夏、勉強会で知りました。フリーランスでCMS構築、コーディングをやっています。美容師にそそのかされて前髪を短く切ってしまいました。
インタビュー記事:10年間使い続けた WordPress を辞めた理由