第5回 更新、再利用が簡単なパーツ「モジュール」
mintcode 笠谷 亜貴子さん
このシリーズは、WordPressユーザーに向けた a-blog cms の入門記事です。もともとWeb制作でWordPressを使っていて最近 a-blog cms を使い始めたユーザーに書いていただきました。世界的シェア率も高く無償で利用できるWordPressではなく、有償の a-blog cms を選ぶ理由とは…?
本連載は6回シリーズでお送りする予定です。
 シリーズ: WordPressユーザーのためのa-blog cms 入門
シリーズ: WordPressユーザーのためのa-blog cms 入門
WordPressユーザーの皆さんこんにちは。WordPressユーザーを対象にa-blog cmsの基礎を解説するこのシリーズも残すところあと2回となりました。今回はWordPressにはない機能である「モジュール」を 取り上げます。第1回で解説した「ユニット」はエントリーのコンテンツ内容をパーツとして扱う機能ですが、「モジュール」はそれ以外の部分をパーツとして扱う機能です。
モジュールとは
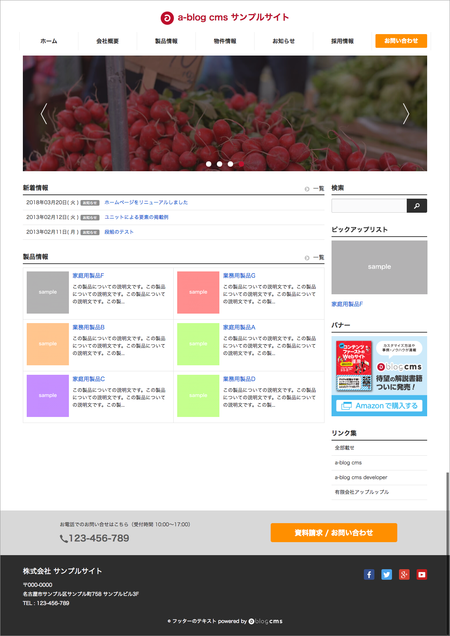
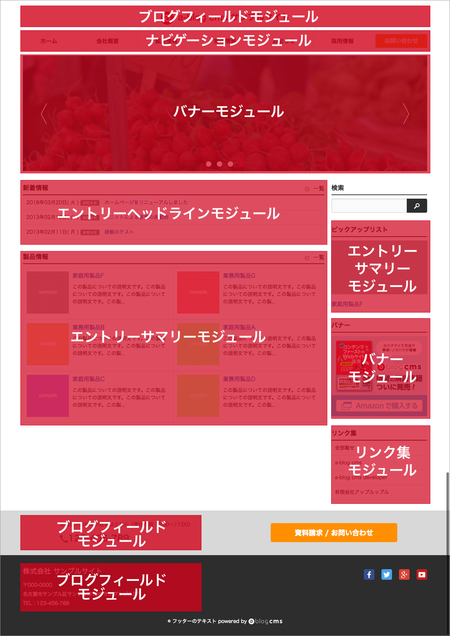
まずは「beginner2018」のトップページの場合、どこがモジュールとして扱われているかを見てみましょう。
上図の左側がトップページのキャプチャです。右側に各モジュール名を示しました。このように、ほとんどのパーツがモジュールでできています。
管理者権限でログインした状態では、モジュールの部分にマウスオーバーすると右上に「モジュール」というリンクが表示され(※1)、クリックするとそのモジュールを管理するモーダルウィンドウが表示されます。

大まかにいうとモジュールは、動的コンテンツを表示するひとまとまりの部品です。テンプレートにはレイアウトに関する記述を行い、管理画面からプログラムの動作設定を行います。ソースコードと設定が分かれているため、ソースコードをコピー&ペーストして、異なる設定で再利用するということも簡単にできます。分かれているソースコードと設定を結びつけるのがモジュールIDです。
※1:ブログフィールドモジュールを含むフィールドモジュールの場合はリンクテキストは「モジュール」ではなく「編集」です。クリックすると該当のフィールド編集画面が表示されます。
モジュールの種類
今回取り上げるモジュールはモジュールの中でも「ビルトインモジュール」と「フィールドモジュール」です。ドキュメントにはそのモジュールの役割を簡単に記した一覧があります。すぐに使わなくても、モジュールでどのようなことができるかをだいたい把握しておくと良いでしょう。
- ビルトインモジュール | リファレンス | ドキュメント | a-blog cms developer
- フフィールドモジュール | リファレンス | ドキュメント | a-blog cms developer
モジュールの作成方法
モジュールをテンプレートに組み込む手順は次の5ステップです。
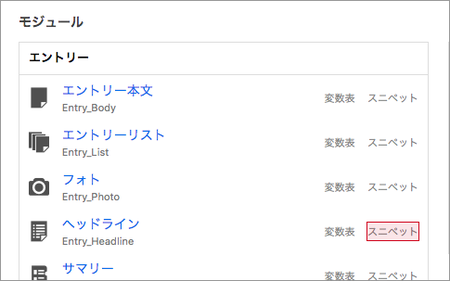
1. 管理画面のコンフィグからモジュールを選んでスニペットをコピー
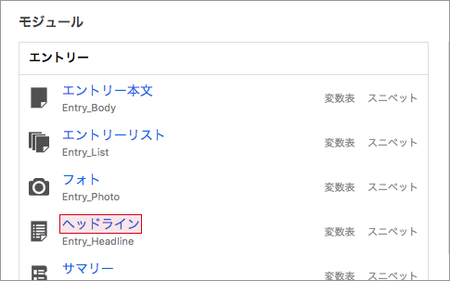
各モジュールの右側にある「スニペット」をクリックすると、モジュールのスニペットが表示されます。これをコピーします。
2. テンプレートの該当箇所にペーストしてモジュールIDを追加
テンプレートファイルのモジュールを使いたい箇所にスニペットをペーストし、モジュールIDを設定します。たとえばエントリーヘッドラインモジュールのスニペットは
<!-- BEGIN_MODULE Entry_Headline -->
で始まっています。この行に
<!-- BEGIN_MODULE Entry_Headline id="sidebar_headline" -->
のようにid属性を追加します。
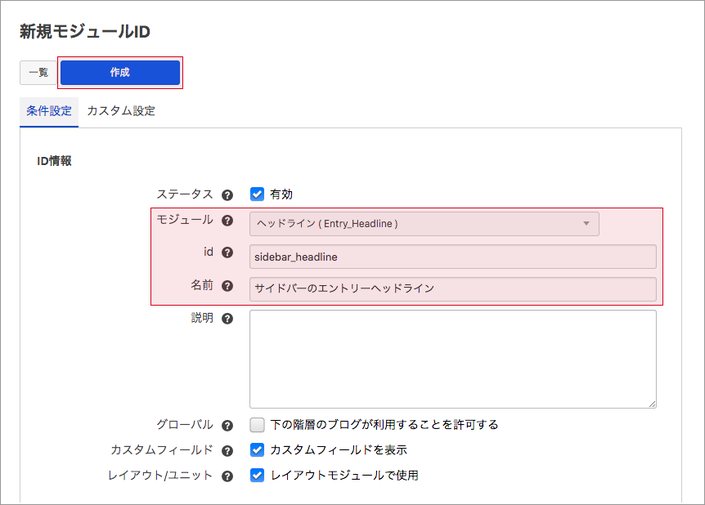
3. 管理画面でモジュールIDを作成
「モジュールID(⌘K/Ctrl+kで「モジュールID」を検索)」の画面で「モジュールIDを作成」ボタンをクリックして、テンプレートに設定したモジュールIDを作成します。必須項目の「モジュール」「id」「名前」を入力していったん「作成」をクリックします。
4. 表示設定/条件設定/カスタム設定
続いて、作成したモジュールIDに対して「表示設定」「条件設定」「カスタム設定」で管理画面から設定を行います。
5. HTMLとCSSをカスタマイズする
コピー&ペーストしたスニペットの構造を保ちながら、サイトのデザインに合わせてHTMLとCSSをカスタマイズします。
モジュールIDを設定するとできるようになること
モジュールIDを設定しなくてもモジュールは機能しますが、基本的にはモジュールIDは設定して使うものと覚えておきましょう。モジュールIDを設定すると、同種のモジュールであっても個別のモジュールとしてさまざまに設定することができます。また、設定をグローバル化すると下の階層のブログでも同じ設定を利用できるようになります。

モジュール名「ヘッドライン」をクリックするとエントリーヘッドラインモジュールに共通の設定を編集する画面が表示されます。モジュールIDを設定するとこの設定とは別の設定を個々のモジュールに対して行えます。
モジュールの使用例
以下、トップページに使用されているモジュールの中から
- ブログフィールドモジュール
- ナビゲーションモジュール
- エントリーサマリーモジュール
- バナーモジュール
の4種類について具体的な実装方法、使用方法を見ていきます。
ブログフィールドモジュール
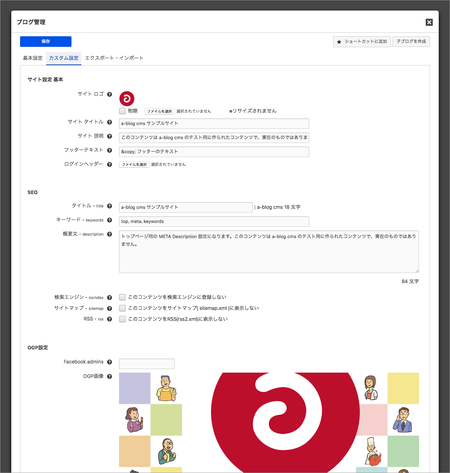
ヘッダーのロゴやタイトルの部分、フッターのお問合せ情報や会社情報の部分はブログフィールドモジュールです。a-blog cmsの公式テーマでは、こういったブログ全体に関する情報は「ブログ管理」にまとめられています。そして、ブログフィールドモジュールはこの「ブログ管理」の情報を取得して表示しています。
WordPressでは「設定 > 一般」「設定 > 表示設定」「カスタマイザー」などに情報があり、site_url(), home_url(), get_bloginfo()などの関数を使って出力する内容です。
- /themes/beginner2018/include/header.html
- /themes/beginner2018/include/footer/suggest.html
- /themes/beginner2018/include/footer.html
において
<!-- BEGIN_MODULE Blog_Field -->
<!-- END_MODULE Blog_Field -->
で囲まれている部分がブログフィールドモジュールです。実際にどのように書かれているか、テンプレートファイルを確認してみましょう。初期状態ではブログフィールドモジュールにはモジュールIDは設定されていません。
ナビゲーションモジュール
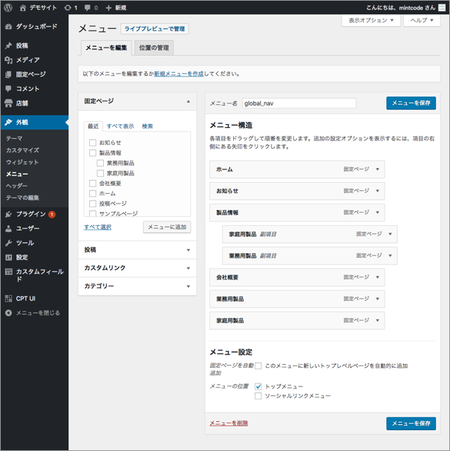
ナビゲーションモジュールはWordPressの「外観 > メニュー」の機能に似ています。
WordPressではli要素やa要素の属性はwp_nav_menu()が自動的に吐き出す複雑なソースに含まれています。このソースをカスタマイズしたい場合はwp_nav_menu()のパラメータを変更したり、functions.phpにPHPコードを書いたりする必要があります。
a-blog cmsのナビゲーションモジュールはリンク先を「URL」の欄に直接入力するので、WordPressの「外観 > メニュー」の「カスタムリンク」に似ていると言えます。li要素やa要素の属性も「属性」や「子要素属性」の欄に直接入力します(※2)。もちろん、class属性だけでなく他の属性も必要に応じて追加可能です。管理画面から設定できるURLや属性以外のソースについても、テンプレートはHTMLで構成されているのでカスタマイズは簡単です。
/themes/beginner2018/include/header/globalNavi.html
にグローバルナビゲーションのソースがあります。内容を確認してみましょう。
※2:初期状態で「属性」欄にある「js-link_match_location-full」や「js-link_match_location」というclass属性はWordPressで言えば「current-…..」の判定に使われていて、条件に合致した場合「stay」というclass名がJavaScriptによって付加されます。
エントリーサマリーモジュール
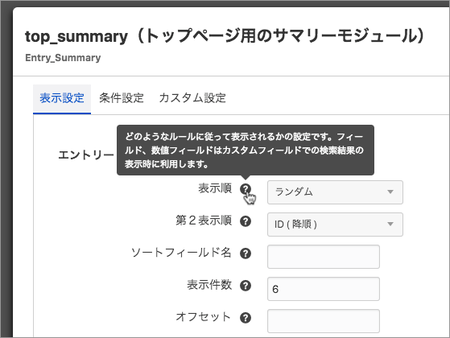
エントリーサマリーモジュールを含むエントリー系モジュールは、WordPressで言えば「投稿」 のループを扱うモジュールです。それぞれスニペットのレイアウトや使用できる変数、初期設定に違いがありますが、その中でもエントリーサマリーモジュールはもっともよく使われるモジュールです。beginner2018のトップページにおいても「製品情報」と「ピックアップリスト」に使われています。
「製品情報」にマウスオーバーして右上の「モジュール」をクリックしてみてください。WordPressではメインループであればpre_get_posts()にフックしたり、サブループであればテンプレートファイル内にget_posts()のパラメータとして設定したりする内容は、すべて管理画面から設定できます。
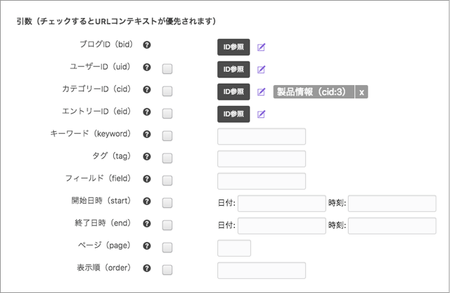
「表示設定」にも「条件設定」にもたくさんの設定項目がありますが、「?」アイコンにマウスオーバーするとツールチップが表示されるので、参考にしましょう。
「条件設定」の引数には「チェックするとURLコンテキストが優先されます」と書かれています。URLコンテキストとは、URLによって決定する条件のことです。WordPressではURLによって発行されるクエリは「メインクエリ」と呼ばれますが、URLコンテキストはメインクエリと似ています。WordPressではメインクエリによって生成されたメインループと、それ以外のサブループの区別が重要ですが、a-blog cmsではモジュールは独立して扱われるのでループが混乱するようなことはありません。また、ループ全体ではなく、引数それぞれについてURLコンテキストを優先するか、IDを指定するかを設定できます。
エントリーリスト(サイド用)では「カテゴリーID(cid)」に引数のチェックが入っているため、URLコンテキストが優先されます。つまり、現在地のカテゴリーによって表示されるエントリーが決定されています。確認してみましょう。
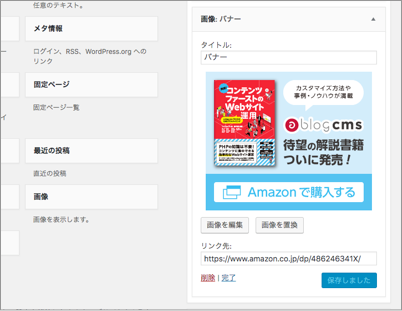
バナーモジュール
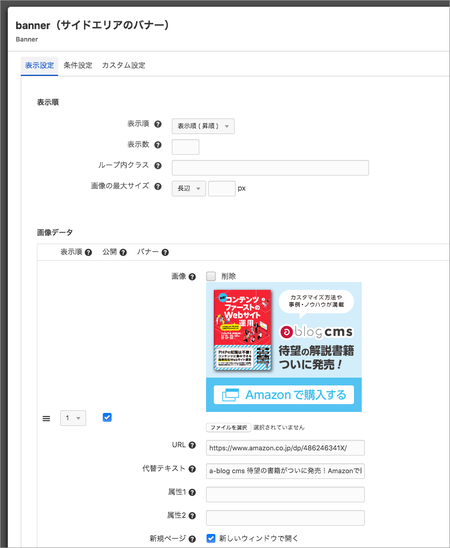
WordPressではバージョン4.8からウィジェットに「画像ウィジェット」が加わり、サイドバーのバナーを管理画面から編集できるようになりました。設定項目はウィジェットのタイトルと画像、リンク先のみです。また、ウィジェットはサイドバー以外の箇所にも表示できますが、a-blog cmsのモジュールほど手軽にテンプレートに貼り付けられるわけではありません。

a-blog cmsの場合はバナーにはバナーモジュールを使用します。バナーは複数設定でき、並べ替えも可能です。それぞれのバナーの設定項目には画像とURLの他に代替テキストや任意に使用できる変数である属性、「新しいウィンドウで開く」チェックボックスなどの項目が一通り揃っています。また、「公開」チェックボックスのチェックを外して一時的にバナーを非公開にすることや、「公開日時」で期間を設定することも可能です。
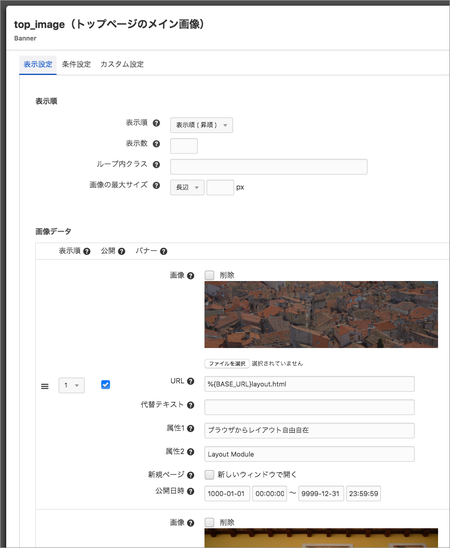
バナーモジュールは画像とURLなどのセットの繰り返しで、汎用性が高いのでいわゆるバナーだけでなくさまざまに利用されています。「サイドエリアのバナー」の他にスライダーである「トップページのメイン画像」もバナーモジュールです。
まとめ
- モジュールはテンプレートにレイアウトに関する記述をして、管理画面からその設定を行うひとまとまりの部品で、ソースと設定が分かれているため再利用しやすい
- 管理者権限でログインしている状態では表示画面でモジュールの部分にマウスオーバーすると右上に「モジュール」というリンクが表示され、ワンクリックで設定画面が表示される
- 多数のモジュールがあり、さまざまな用途に利用できる
- モジュールIDを作成すると、下の階層のブログでも利用できるようにグローバル化したり、個別のモジュールとして設定することが可能になる
モジュールについてもっと深く知りたい場合は、ドキュメントを参照してください。
それでは、第5回「更新、再利用が簡単なパーツ「モジュール」」は以上となります。第6回は「WordPressにはないa-blog cmsのメリット」です。
開発元に個別相談できる無料オンライン導入相談
「a-blog cmsでこんなことってできるの?」などのお気軽なご相談をお待ちしています。開発元のスタッフとビデオチャットを使ってリアルタイムで疑問にお答えします。なにか気になっていることや疑問があればスッキリ解決できるはずです。
まずはお気軽にご相談ください
この連載の著者について

mintcode 笠谷 亜貴子
WordPress歴はかれこれ10年ほど。a-blog cmsは2017年の夏、勉強会で知りました。フリーランスでCMS構築、コーディングをやっています。美容師にそそのかされて前髪を短く切ってしまいました。
インタビュー記事:10年間使い続けた WordPress を辞めた理由