メールマガジン機能
a-blog cmsのメールマガジン機能とは
a-blog cmsでは、メールマガジン機能として、作成済みのエントリーをa-blog cmsのユーザーにメールとして送信する機能があります。
ブログのエントリーをHTMLメールのテンプレートを使って送ることで「自由なレイアウトを実現したり、効果的な画像を差し込める」「本文がブログのエントリーなので、メールマガジンのバックナンバー構築が容易」といったメリットが考えられます。
この機能の利用は管理ページ>コンフィグ>使用しているコンフィグ>機能設定 から設定できます。

配信先について
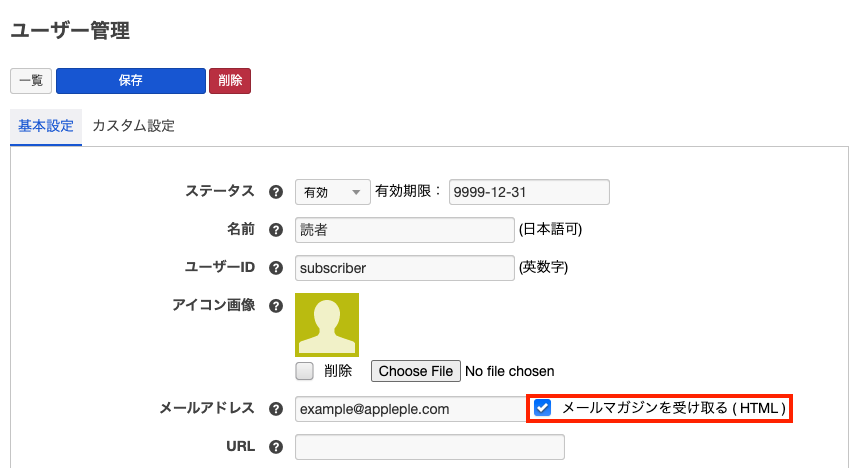
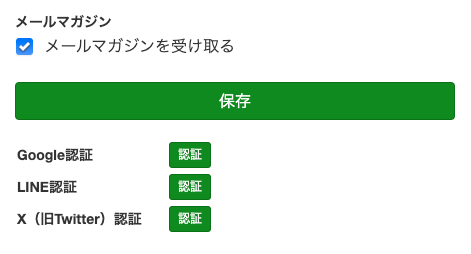
この機能は、a-blog cmsのユーザーに対してメールを送信するものです。管理ページ>ユーザー で個別のユーザーの情報を登録・更新できます。このユーザー情報のメールアドレス欄に「メールマガジンを受け取る」のチェックボックスがあります。ここでチェックのあるユーザーに対してメールが配信されます。

初期値はチェックがされている状態ですが、機能設定のメールマガジン機能にチェックがされていなければ動作しません。
メールマガジンのメールの設定
送信先の他に、メールマガジンの送信元や件名、本文のテンプレート等を設定します。
これらの内容は管理ページ>コンフィグ>使用しているコンフィグ>メール設定 から設定できます。

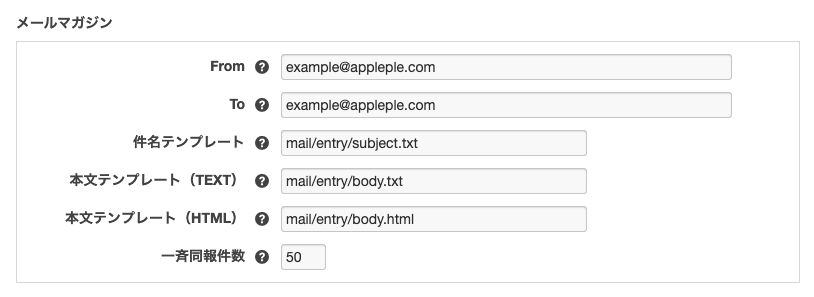
各欄の内容は以下の通りです。
From
送信されるメールの差出人を指定します。
To
テスト送信時の宛先を指定します。通常は送信者のメールアドレスと同じものを入力するとよいでしょう。実際の送信時には各ブログに属し、「メールマガジンを受け取る」にチェックの入っているユーザーにbccで送信されます。
件名テンプレート
送信されるメールの件名になる文章の雛形が記述されているテンプレートファイルの場所を指定します。
本文テンプレート(プレーンテキスト)
送信されるメールのテキスト形式の本文になる文章の雛形が記述されているテンプレートファイルの場所を指定します。
本文テンプレート(HTML)
送信されるメールのHTML形式の本文になる文章の雛形が記述されているテンプレートファイルの場所を指定します。
一斉同報件数
一通のメールでBccに指定する登録ユーザーのメールアドレスの最大数この数字を大きくし過ぎるとプロバイダによってはスパムと判断されてしまう場合があります。
テンプレートの準備
メールマガジン用の標準テンプレートは /themes/system/mail/entry/ に格納されています。
これらのテンプレートはあくまでベースとなるものですので、ご利用の際にお使いのテーマにこれらのテンプレートファイルを複製の上、カスタマイズする必要があります。
送信内容と、対象となるメーラーに合わせて適宜変更してご利用ください。 各テンプレート内ではa-blog cmsの変数を使用できます。
subject.txt
メールマガジンの件名のテンプレートです。
body.txt
テキスト形式で送信する場合の本文のテンプレートです。
body.html
HTML形式で送信する場合の本文のテンプレートです。
配信までの流れ
メールマガジン機能はエントリーを送信するため、まずエントリーを作成する必要があります。
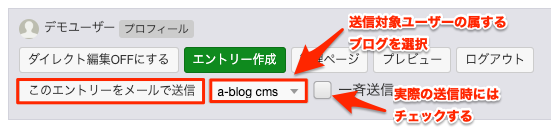
ログインした状態で作成したエントリーを詳細表示すると、画面上部の管理ボックスにメールマガジン関連のボタンが表示されます。

テスト送信
上記の状態では「一斉送信」にチェックがされていません。この状態で「このエントリーをメールで送信」を押すと、テスト送信としてコンフィグのメールマガジン設定で指定したTo宛にメールマガジンの内容がテスト送信されます。
一般のユーザー(Bcc宛)には送信されません。
本送信
「一斉送信」にチェックをした状態で「このエントリーをメールで送信」を押すと、選択したブログのユーザーで、メールマガジンを受け取るにチェックをしているユーザー宛にメールマガジンの内容が送信されます。
SNSログイン機能
SNSログインとは
a-blog cmsには、X、Google、LINEの各ユーザーアカウントを使用してログインするSNSログイン機能があります。
- a-blog cms のコンフィグでSNSログインを利用可能にする
- 各サービスでの設定をして、必要なIDやキーを取得する
- a-blog cms のコンフィグにそれらのIDやキーを入力する
- SNSログインを利用させるa-blog cmsの各ユーザーを認証する
の4段階の作業が必要です。
※ Facebookでのログイン機能は将来廃止予定なので、ここでは説明を省きます。
SNSログインを利用可能にする
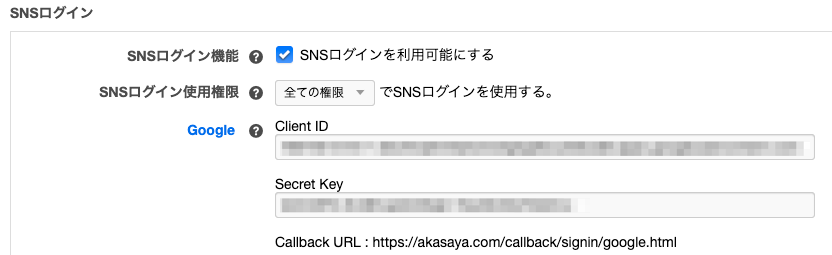
まずは、a-blog cms の管理ページ>コンフィグ>使用しているコンフィグ>ログイン設定において、SNSログインにチェックを入れて保存します。

Googleアカウントでのログインの準備
Googleアカウントを使ったSNSログインのための準備には「Client ID」と「Secret Key」の2つの情報が必要になります。
この2つの情報は、GoogleのOAuth クライアントIDを作成することで入手できます。
OAuth クライアント IDの作成手順
この手順は2024年11月現在のものです。Google側の仕様変更がされる場合がありますのでご注意ください。
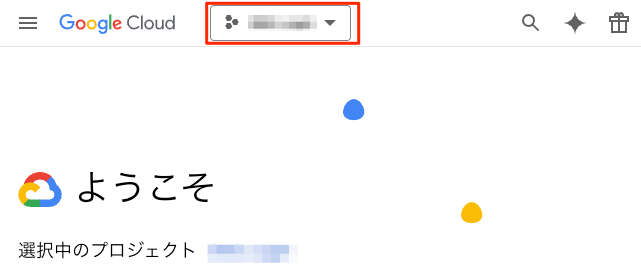
Google API Console( https://console.cloud.google.com/ ) にアクセスし、ログインします。(あらかじめログインしている場合には必要ありません。)画面上にあるプロジェクトのセレクトメニューをクリックします。

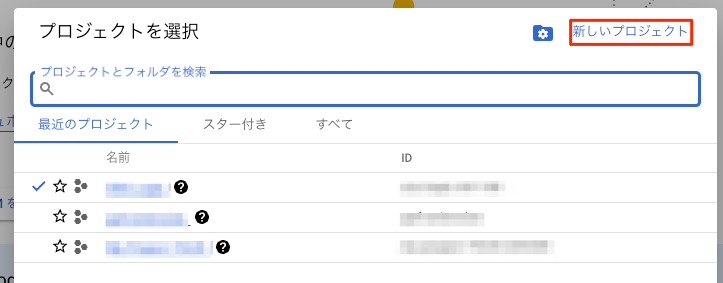
表示されるモーダルウィンドウで「新しいプロジェクト」をクリックします。

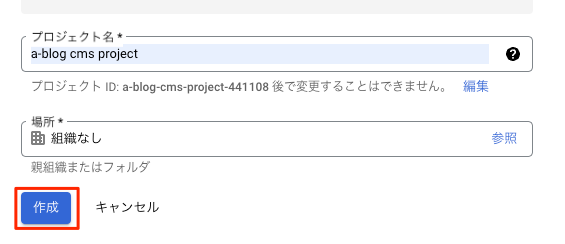
プロジェクト名を入力し、「作成」をクリックします。

作成したプロジェクトが選択されている状態で、認証情報の作成を行います。左メニューあるいはクイックアクセスから「API APIとサービス」をクリックし、「認証情報」を選択します。「認証情報を作成」から「OAuth クライアント ID」を選択します。

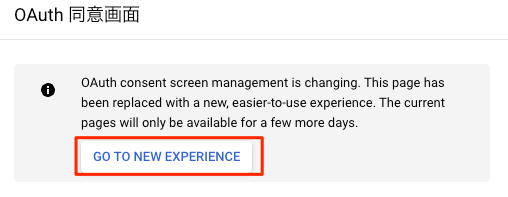
クライアント ID の作成を行います。クライアント ID の作成画面からはじめに同意画面を設定します。下記のように表示される場合は GO TO NEW EXPERIENCE をクリックしてください。

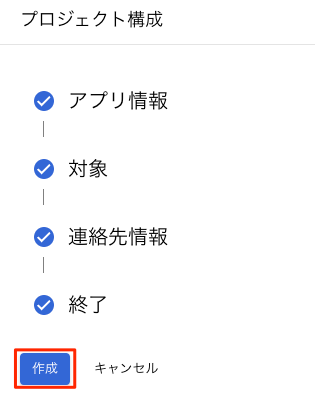
次の画面では「開始」をクリックしてください。その次の画面では、アプリ情報を登録します。指示に従って入力し、「次へ」「続行」をクリックして進み、最後に「作成」をクリックしてください。
- アプリ名は「SNSログイン」等分かりやすいものにしておきます。
- 「対象」は Google Workspace 内のユーザーのみがログインできれば良い場合は「内部」を、そうでない場合は「外部」をクリックしてください。

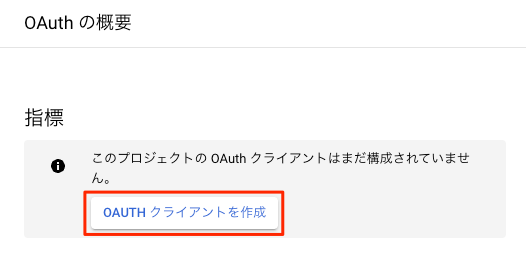
OAuthの概要画面でOAUTHクライアントを作成ボタンをクリックしてください。

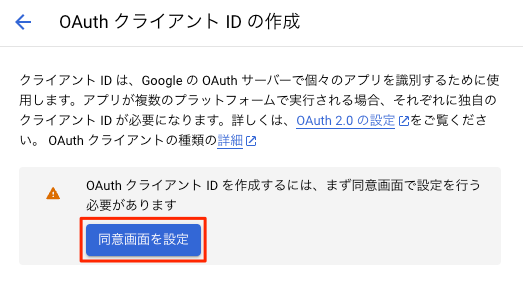
OAuthクライアント ID の作成画面で「同意画面を設定」ボタンをクリックしてください。

次に表示される「アプリ情報」画面では、指示にしたがって入力し、「保存」ボタンをクリックしてください。

準備ができたので、OAuth クライアントを作成します。左メニューから「クライアント」を選択、アプリケーションの種類は「ウェブ アプリケーション」を選択して、分かりやすい名前を入力し、承認済みの JavaScript 生成元にはサイトのURLを、と承認済みのリダイレクト URI にはa-blog cms側の管理ページ>コンフィグ>使用しているコンフィグ>ログイン設定に表示されているCallback URL を入力して「保存」をクリックしてください。

外部ユーザーにもGoogle アカウントでのログインを使用する場合には検証センターからの確認が必要になります。検証センター>確認を準備する>確認を送信するで確認を送信してください。
認証情報>OAuth 2.0 クライアント IDから作成したアプリケーション名をクリックすると、右側にクライアントID と クライアントシークレット が表示されています。これをコピーして、a-blog cms 側の設定画面にペーストします。

ここまで進むと、ログイン/サインイン画面にはすでに Google でのログイン/サインインボタンが表示されていますが、実際のログイン/サインインには各ユーザーの認証が必要になります。各ユーザーの認証の項目に進んでください。
LINEアカウントでのログインの準備
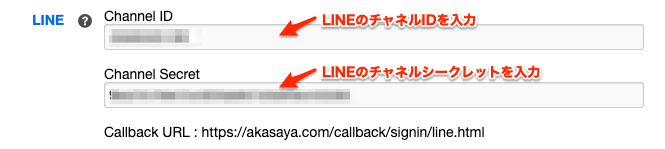
LINEアカウントを使ったSNSログインのための準備として、a-blog cms の管理ページ>コンフィグ>使用しているコンフィグ>プロパティ設定 にあるLINE欄に「Channel ID」と「Channel secret」の2つの情報を入力する必要があります。
プロバイダーを作成する
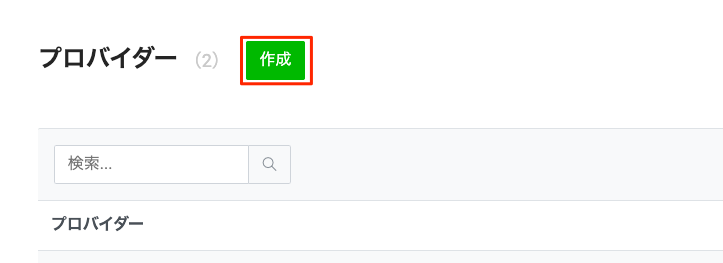
LINE Developers https://account.line.biz/login/ にアクセスし、LINEアカウントあるいはビジネスアカウントでログインします。まずはプロバイダーの右側、「作成」ボタンをクリックしてプロバイダーを作成します。

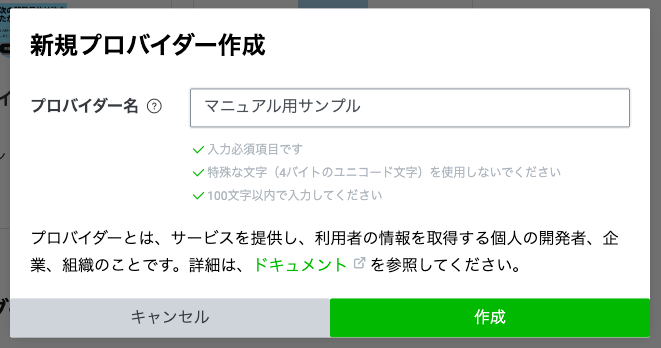
分かりやすい名前を入力して作成ボタンをクリックしてください。

LINEログインチャネルを作成する
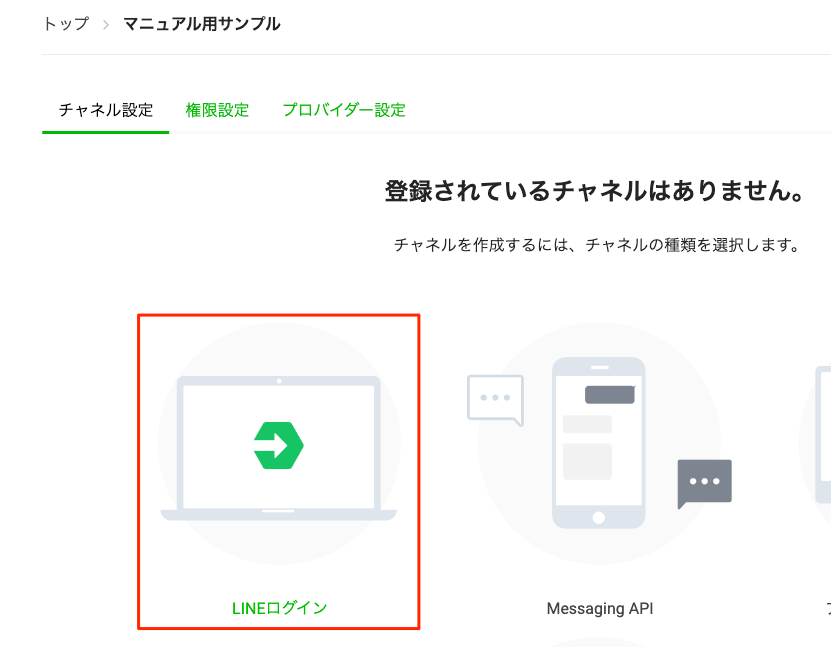
次にLINEログインチャネルを作成します。チャネル設定画面で「LINEログイン」をクリックしてください。

新規チャネル作成画面に遷移します。必須項目は下表のとおりです。
| サービスを 提供する地域 |
デフォルトで「日本」が選択されています。 |
|---|---|
| 会社・事業者の 所在国・地域 |
セレクトメニューから選択してください。 |
| チャネル名 | チャネルの名前(「LINE」は予約語なので含まないようにしてください。) |
| チャネル説明 | チャネルの説明 |
| アプリタイプ | 「ウェブアプリ」にチェック |
| メールアドレス | メールアドレスを入力 |
| 同意チェック | 「LINE開発者契約の内容に同意します」にチェック |
任意の項目にも必要に応じて入力してください。「作成」ボタンをクリックしてチャネルを作成します。
チャネルが作成できたら、LINEログイン設定タブに移動し、コールバックURLに 対象となるa-blog cmsのブログURL/callback/signin/line.html を入力して更新します。

チャネルIDとチャネルシークレット
ここまでできたら、チャネル基本設定の「チャネルID」と「チャネルシークレット」をa-blog cms のSNSログインのLINEの欄にコピー&ペーストして保存します。

ここまで進むと、ログイン/サインイン画面にはすでに LINE でのログイン/サインインボタンが表示されていますが、実際のログイン/サインインには各ユーザーの認証が必要になります。各ユーザーの認証の項目に進んでください。
X アカウントでのログインの準備
Xアカウントを使ったSNSログインのための準備として、a-blog cms の管理ページ>コンフィグ>使用しているコンフィグ>プロパティ設定 にあるX(SNSログイン用)欄に「API Key」と「API Secret」の2つの情報を入力する必要があります。
この2つの情報は、 独自のXアプリを作成することで入手できます。
アプリの作成手順
この手順は2024年11月現在のものです。X側の仕様変更がされる場合がありますのでご注意ください。
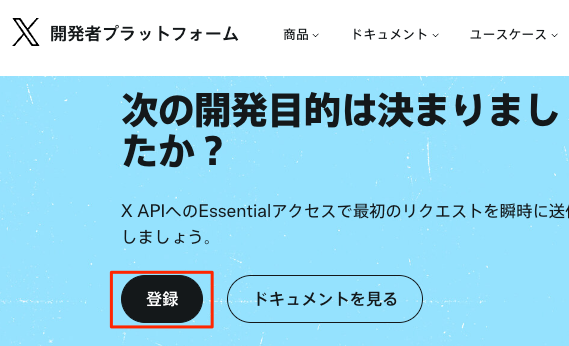
ブラウザでXにログインした状態で、 https://developer.x.com/ja にアクセスして画面下の方の「登録」ボタンをクリックします。

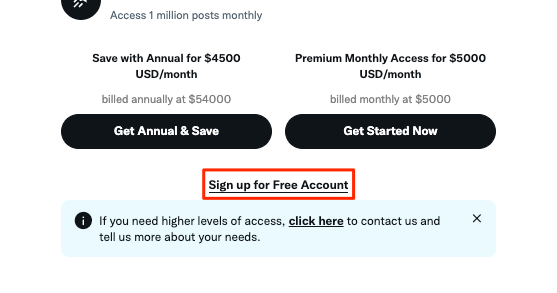
次の画面では Sign up for Free Account リンクをクリックしてください。

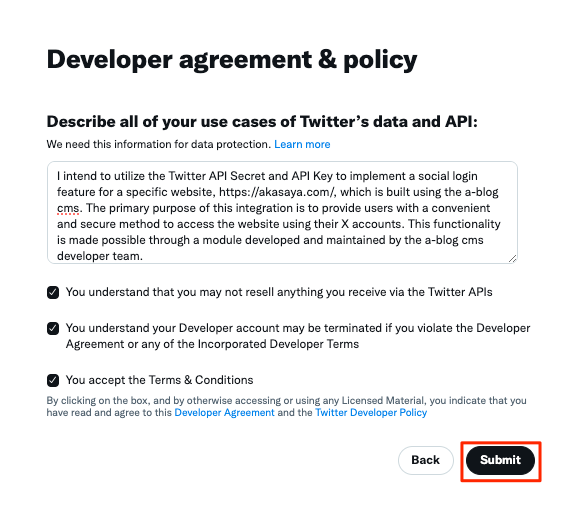
Developer Agreement & Policy では、250文字以上のユースケースを入力する必要があります。405文字の例文を下記に載せておきます。
I intend to utilize the Twitter API Secret and API Key to implement a social login feature for a specific website, which is built using the a-blog cms. The primary purpose of this integration is to provide users with a convenient and secure method to access the website using their X accounts. This functionality is made possible through a module developed and maintained by the a-blog cms developer team.

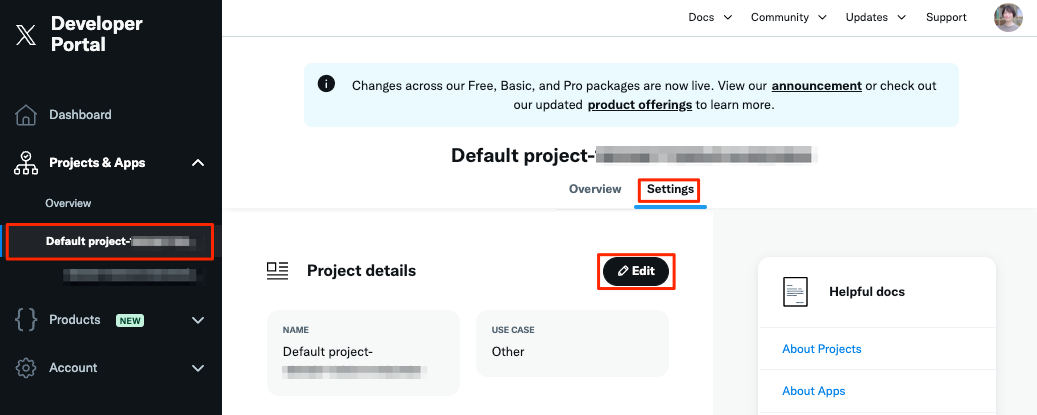
フリーアカウントではプロジェクトを1件のみ登録可能なので、Default project をそのまま使います。左メニューからプロジェクト名(Default project-xxxxx)をクリックし、Settings タブをクリックし、Project Details の Edit ボタンをクリックします。

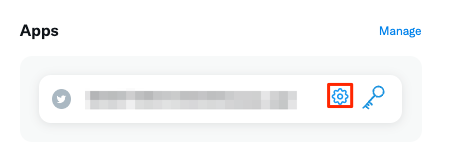
次に左メニューからProject名の下のアプリ名をクリックするか、Overviewタブに戻ってApps右横のSettings アイコンをクリックします。

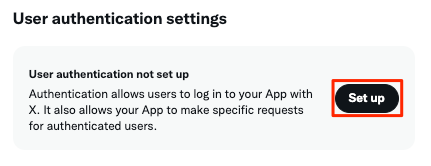
次に User authentication settings の Set up ボタンをクリックしてください。

アプリケーションの必須項目の入力は下表のとおりにして、保存してください。
| App permissions | Read and Write |
|---|---|
| Type of App | Web App, Automated App or Bot |
| Callback URI / Reflected URL | 対象となるa-blog cmsのブログURL/callback/signin/twitter.html |
| Website URL | 対象となるa-blog cmsのブログURL/ |
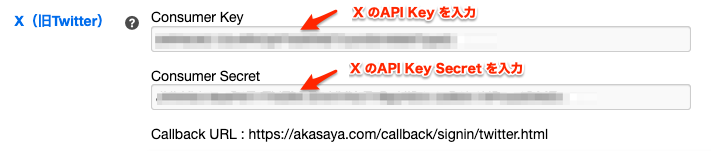
アプリケーションを作成し終わると、API Key と API Key Secret が表示されるので、それをコピーして、a-blog cms 側の設定画面にペーストします。

ここまで進むと、ログイン/サインイン画面にはすでに X でのログイン/サインインボタンが表示されていますが、実際のログイン/サインインには各ユーザーの認証が必要になります。各ユーザーの認証の項目に進んでください。
各ユーザーの認証
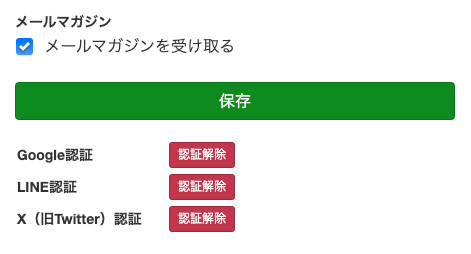
SNSログインは、各ユーザーごとの認証が必要です。各ユーザーのアカウントでログインした後、プロフィール画面( /mypage/update-profile/ 閲覧側の画面の管理ボックスから遷移可能)で認証を行ってください。


これで、SNSログインが可能になりました。ログイン画面、サインイン画面から機能をご確認ください。
カート機能
カート機能
a-blog cms には簡易的なカート機能が用意されています。
商品を購入(カートに投入)して送料の計算などを行う基本的なカートとしての使い方や、購入を伴わず選択した複数の商品(データ)情報を管理者に送信する、といった使い方ができます。
主な機能
a-blog cmsのカート機能は、以下の通りです。
この機能の利用は管理ページ>カート から設定できます。
- 商品情報の登録・表示
- 在庫管理機能の有効化
- 税金設定(税率、内税・外税)
- 決済と配送の設定(方法と手数料)
- 配送オプション(配送希望日時とオプション)
- 送料の設定
各項目には[?]マークでヘルプを設けていますので、内容はこちらを参照ください。
ご利用の前に
カート機能の利用にはテーマのカスタマイズとフォームIDの作成が必須となります。
これらの作成につきましては、サイト制作者、カスタマイズ担当者にご相談ください。
Ver. 1.x との違い
Ver. 1.x の有料オプションとして提供されておりましたユーザー管理、販売管理の機能は用意されておりません。
レイアウト機能
レイアウト機能
レイアウト機能とは
a-blog cms では、表示されているページのコンテンツやレイアウトをブラウザ上から追加・変更できるレイアウト機能があります。
レイアウト機能を使うことで、これまでテンプレート(HTMLファイル)への変更が必要だったレイアウトの変更やモジュールの追加が、ブラウザからの操作のみで行えるようになります。
この機能は、a-blog cms に同梱されているテーマ「Site」で利用できます。Siteでの利用を元に説明を進めますが、独自に作成したテーマをご利用の場合には別途テンプレートファイルに変更が必要です。レイアウト機能の使用については、a-blog cmsのテンプレートを作成された方にご相談ください。
レイアウトの利用開始
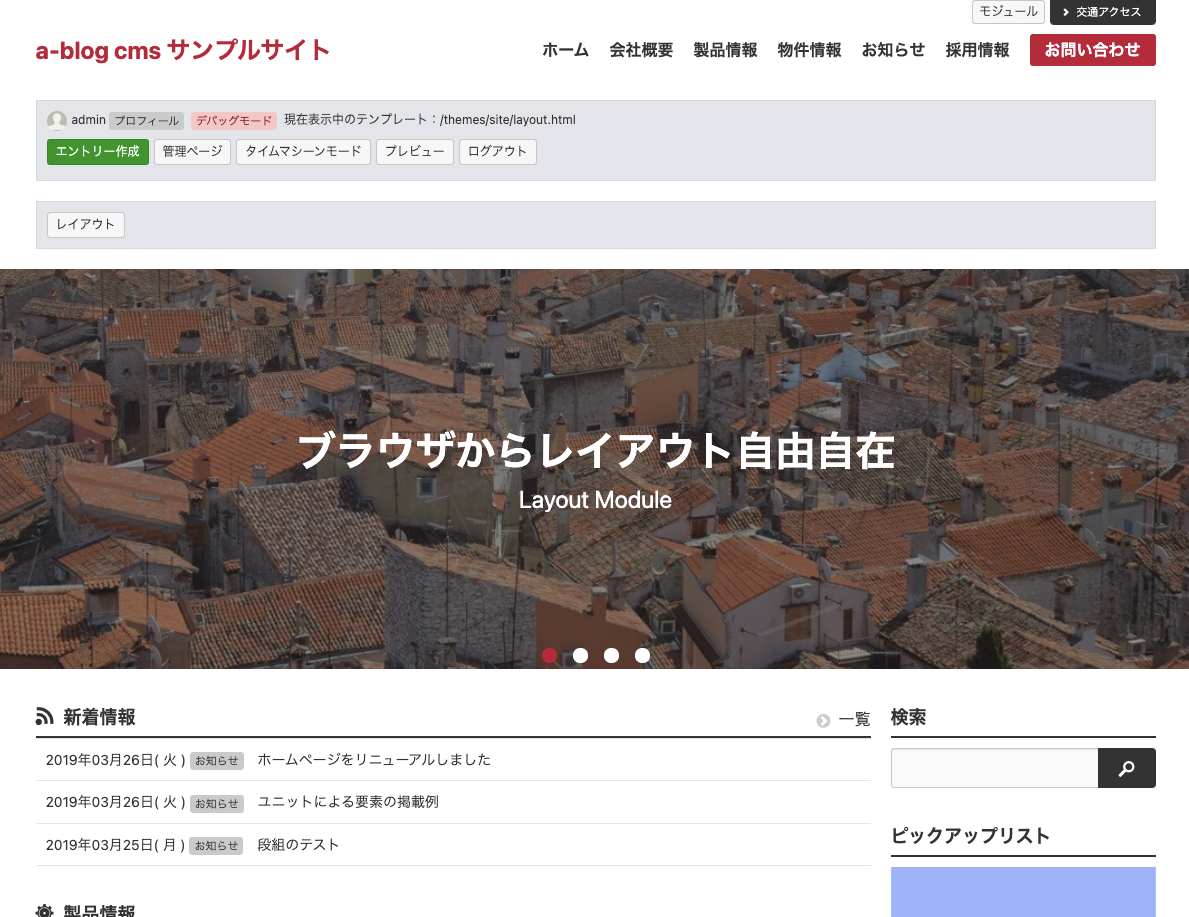
Siteテーマのa-blog cmsに管理者としてログイン後、https://ドメイン/layout.htmlにアクセスし、ページ上部に表示されている「レイアウト」ボタンでレイアウト機能の利用を開始します。
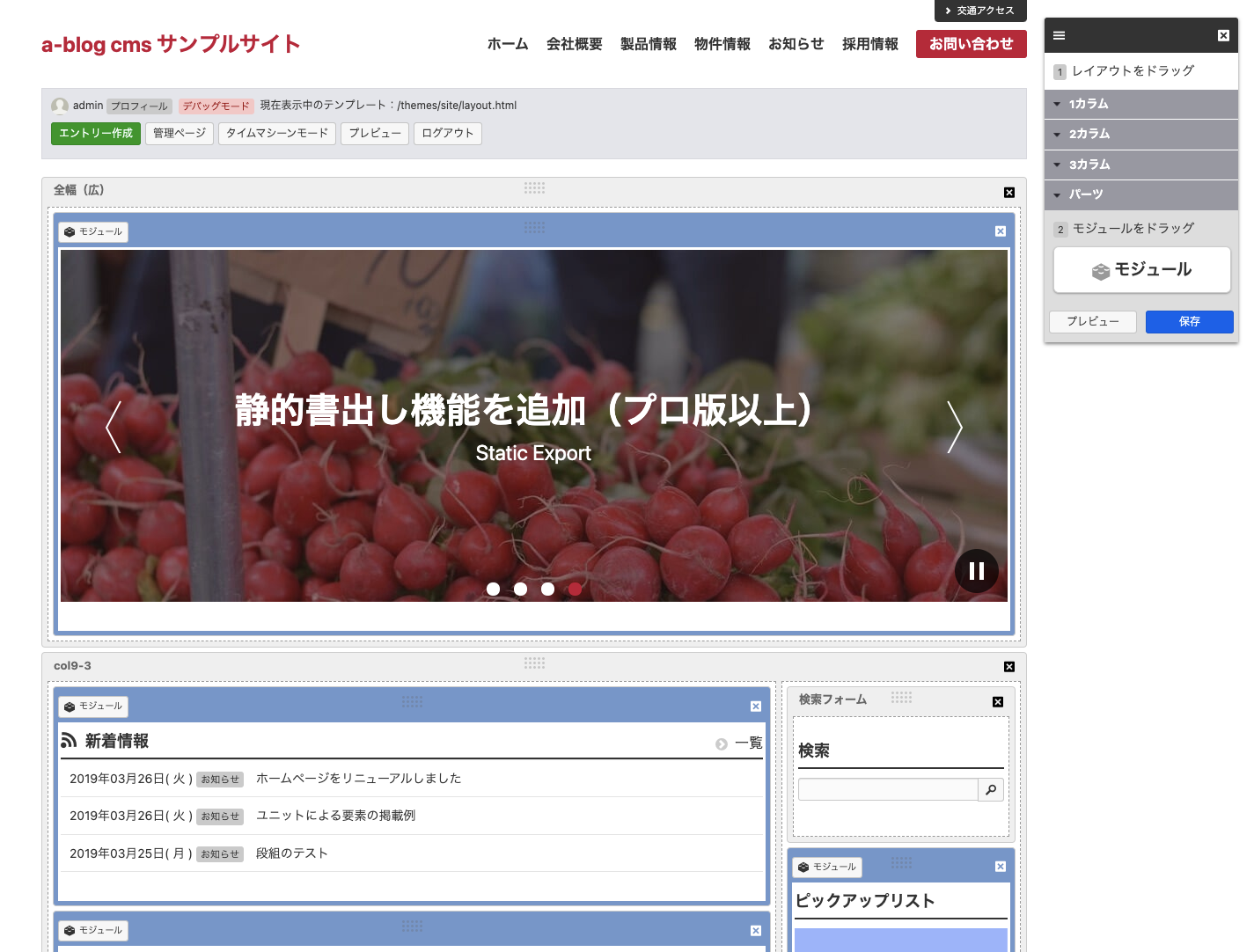
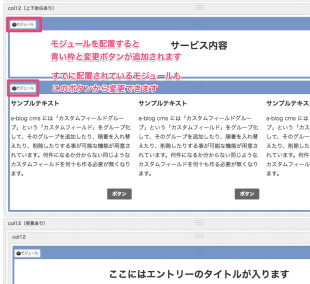
レイアウト機能が起動すると、ページ内の各コンテンツがレイアウト(灰色の囲み)とモジュール(青色の囲み)で区切られた表示に切り替わり、画面左上にレイアウト機能の操作パネルが表示されます。


レイアウト機能を起動した状態では、画面内の各コンテンツがレイアウト枠とモジュール枠で区切られているのがわかります。
レイアウト、モジュールの追加・配置・変更
レイアウト機能では、ページ内でのカラム数などを制御する「レイアウト」と、登録されている情報(エントリなど)をどのように表示するかを制御する「モジュール」のそれぞれを自由に追加・配置・変更できます。
レイアウト機能によるレイアウト、モジュールの追加手順は以下の3ステップとなります。
- レイアウトの配置
- モジュールの配置と設定
- 保存
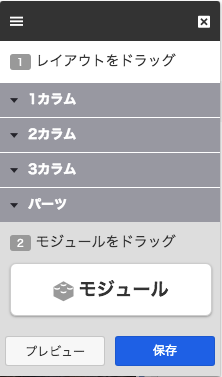
1.レイアウトの配置
レイアウト枠の項目はカスタマイズの内容により変わりますが、Siteテーマでは、1カラム、2カラム、3カラム、パーツの4カテゴリから配置したいレイアウト枠を選択してドラッグ&ドロップでページ上に配置します。

2.モジュールの配置と設定
モジュールについても同様に、ページ内に配置したレイアウト枠にモジュールをドラッグ&ドロップでレイアウト枠内に配置します。
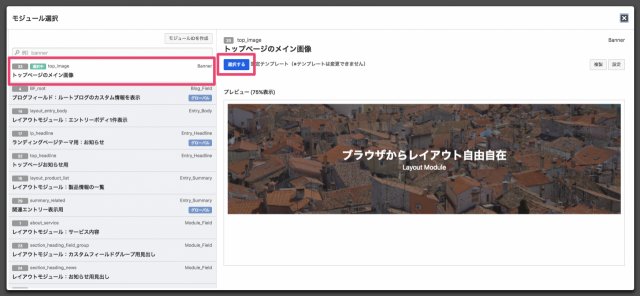
配置後にどのモジュールを表示するかをモジュール変更ボタンから選択します。

モジュール変更ボタンからは、これまでに設定されているモジュールIDを選択できます。表示したい内容のモジュールIDを左端の「選択」ボタンで選択します。
このモジュール一覧で選択したモジュールIDが、先ほどのレイアウト枠内にに表示されます。これらのモジュールIDについては、レイアウト機能とは別に管理画面からも設定・編集もできます。

3.保存
レイアウトやモジュールは、ドラッグ&ドロップによる追加後も、再度ドラッグ&ドロップすることで自由に再配置できます。
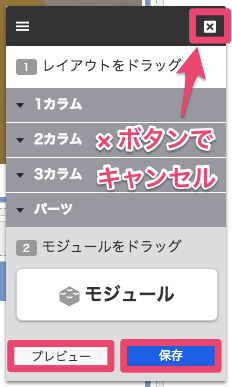
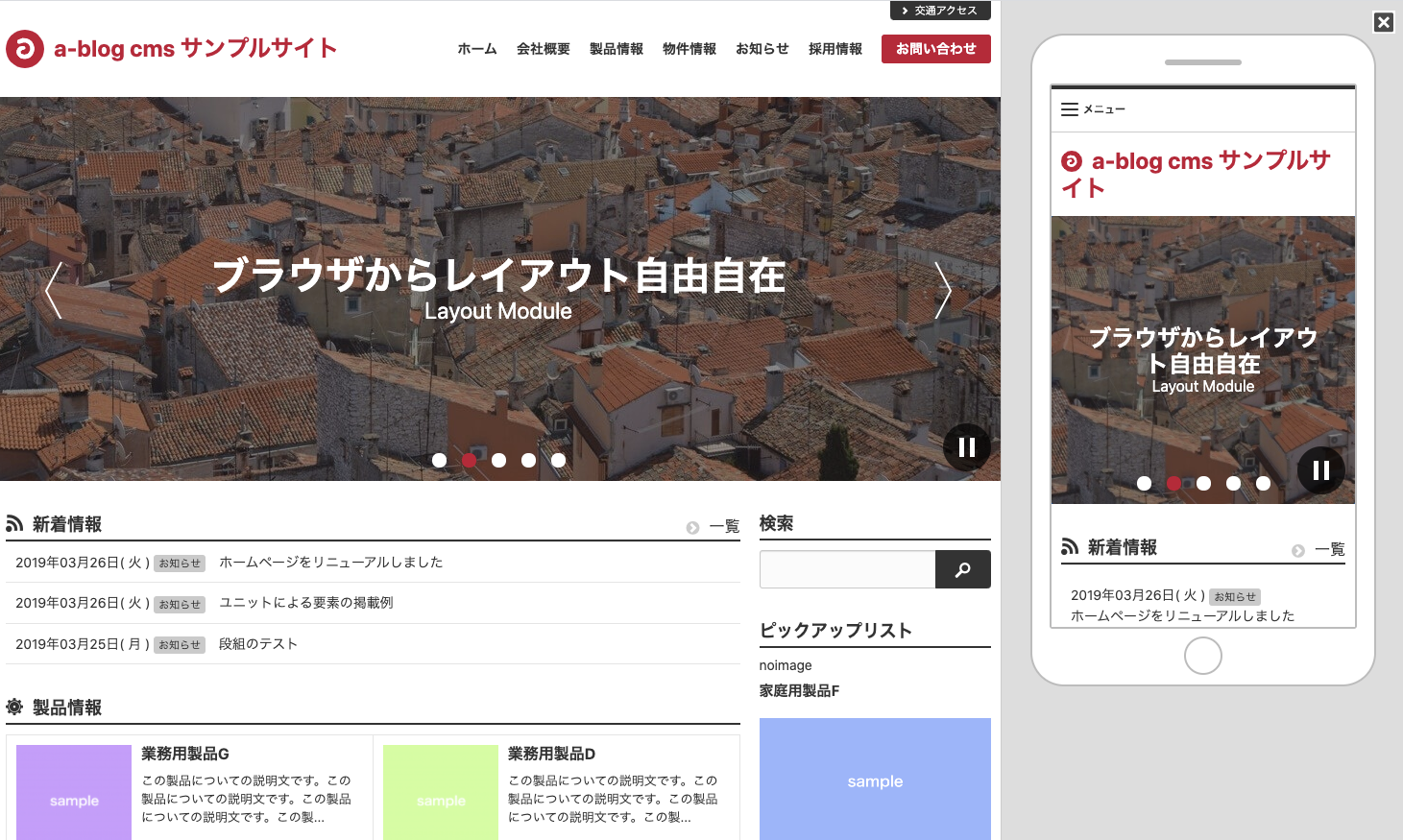
1.と2.の作業を必要に合わせて繰り返し、最終的にレイアウト機能の操作パネルの「保存」ボタンで追加・変更した内容を確定します。実際に保存する前には、レイアウト機能の操作パネルの「プレビュー」ボタンからPC、スマートフォンのそれぞれの変更後の状態を確認できます。
誤ってレイアウトやモジュールを削除してしまった、最初からやり直したい、という場合にはレイアウト機能の操作パネルの右上「X」ボタンでこれまでの変更内容を破棄できます。