SEOに便利な機能
a-blog cmsでは、エントリーごとにSEO(検索エンジン対策)のための情報を設定できます。
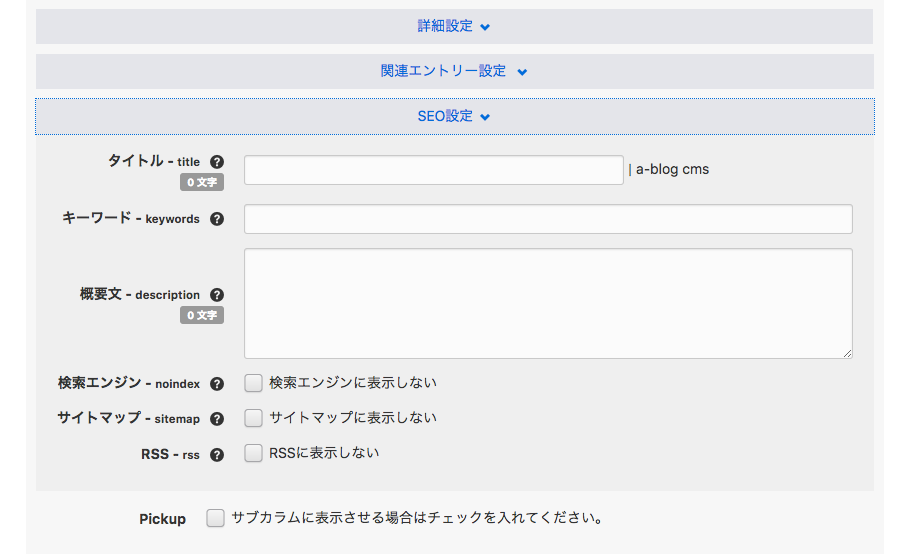
エントリーの編集画面の「SEO設定」から個別のエントリーに対して「タイトル」「キーワード」「概要文」「検索エンジンへの登録の有無」「sitemap.xmlへの表示の有無」「RSSファイルへの表示の有無」が設定できます。

タイトル
エントリーの情報にある「タイトル」とは別に、タイトルとして使用する文字列を設定できます。テキスト入力欄では文字数のカウントをしており、タイトル見出し下に表示されます。
キーワード
このエントリー固有にmetaタグのキーワード(keyword)となる文字列を設定できます。複数のキーワードを設定する場合には、カンマでキーワードを区切って入力します。
概要文
このエントリー固有にmetaタグの概要文(description)となる文字列を設定できます。テキスト入力欄では文字数のカウントをしており、概要文見出し下に表示されます。
検索エンジン
「検索エンジンに表示しない」をチェックすることで、このエントリーには が表示され、検索エンジンに対してインデックス(登録)しないという意思を表示します。 意図的に検索エンジンに登録させたくない場合に使用します。
サイトマップ
「サイトマップに表示しない」をチェックすることで、このエントリーは a-blog cms が出力する sitemap.xml に表示されなくなります。サイトマップファイルに表示させないことにより、検索エンジンに対して表示するサイトの構造から外すことができます。
RSS
「RSSに表示しない」をチェックすることで、このエントリーは a-blog cms が出力する rss2.xml に表示されなくなります。RSS配信の必要がないエントリーに使用します。