ユニットの順番を入れ替える
a-blog cmsではエントリー内に要素ごとにユニットを配置していきますが、これらユニットの順番は簡単に入れ替えることができます。
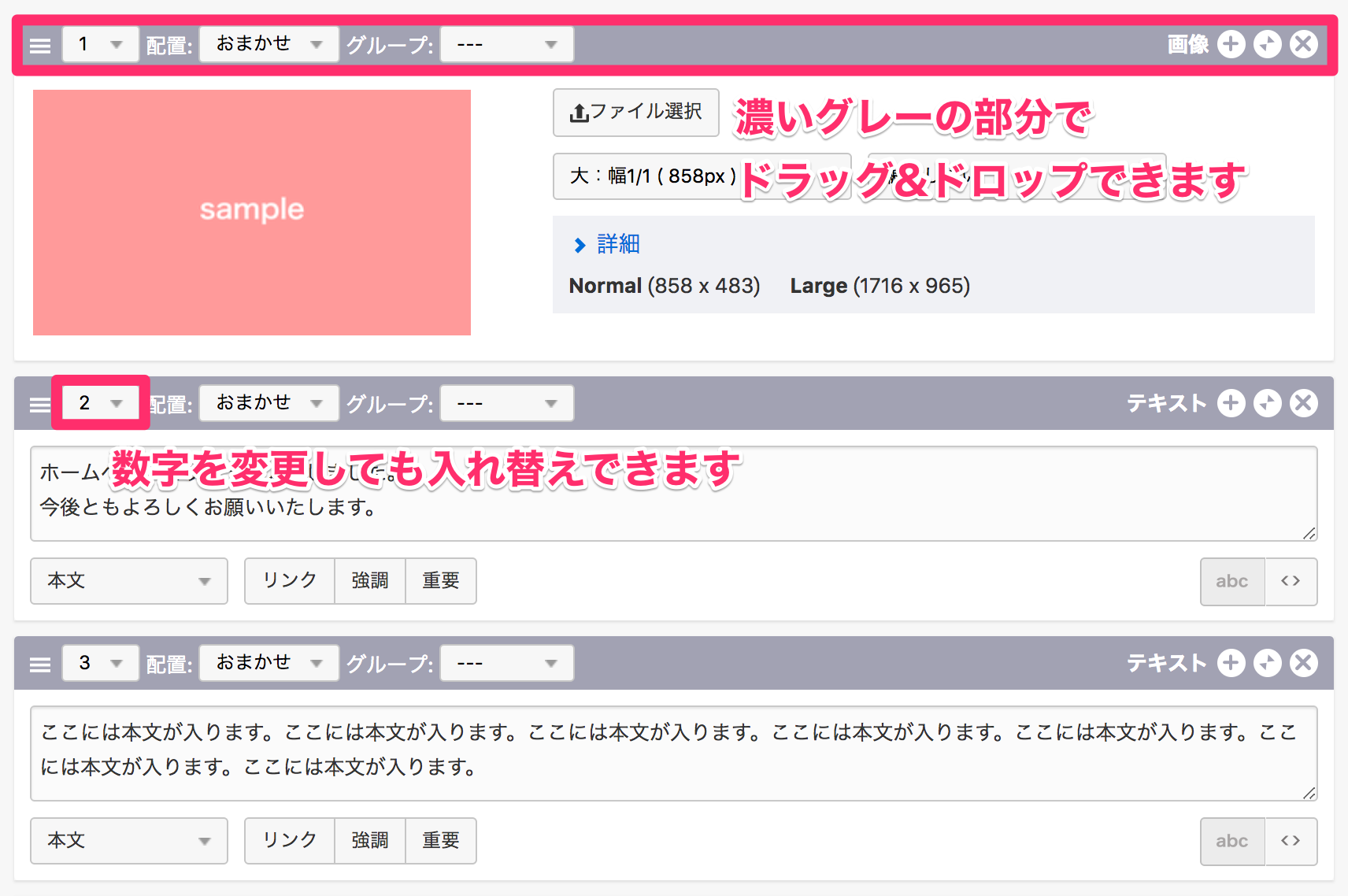
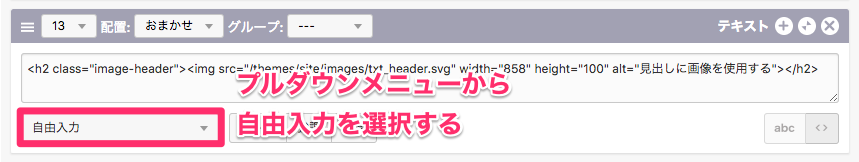
各ユニットの順番は、ドラッグ&ドロップまたはユニット入力欄左上の番号をプルダウンメニューから変更できます。
各ユニットの上部の濃いグレーの部分でドラッグ&ドロップできますので、任意の場所に入れ替えができます。
また、ユニット数が多くなった、移動距離が大きい場合など、ドラッグ&ドロップがしにくい場合には、各ユニット左上の番号が書かれたプルダウンメニューから選択する事でもユニットの順番が変更できます。