エントリーのまとめて操作
エントリーのまとめて操作では、エントリーが持っている情報を一括変更できます。
まとめて操作で変更可能な項目
- ステータス
- カテゴリー
- サブカテゴリー
- タグ
- 日時
- 公開日時
- 掲載期限
- インデキシング
- リンク先URL
- ユーザー
- キーワード
- 検索エンジン
- サイトマップ
- RSS
- カスタムフィールド の値(※カスタマイズした場合のみ)
使い方
管理画面>エントリーの順にページを移動し、「まとめて操作」のボタンをクリックして行えます。
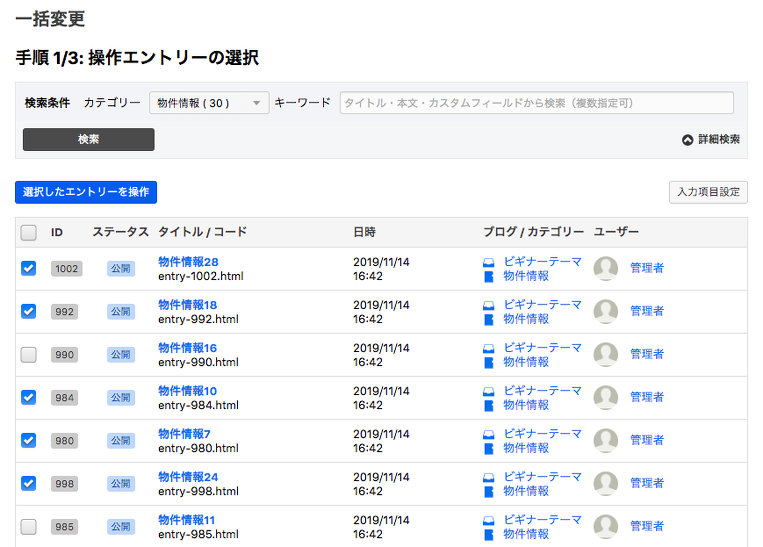
変更したいエントリーにチェックをつけて、「選択したエントリーを操作」をクリックします。
該当のエントリーが見つけづらい場合は、検索フィルターを使用します。
手順 2/3:操作の選択の画面まで進んだら、変更したい変更項目にチェックをつけ、変更値を入力します。(カスタマイズされている場合は、カスタムフィールド の内容も変更可能です)
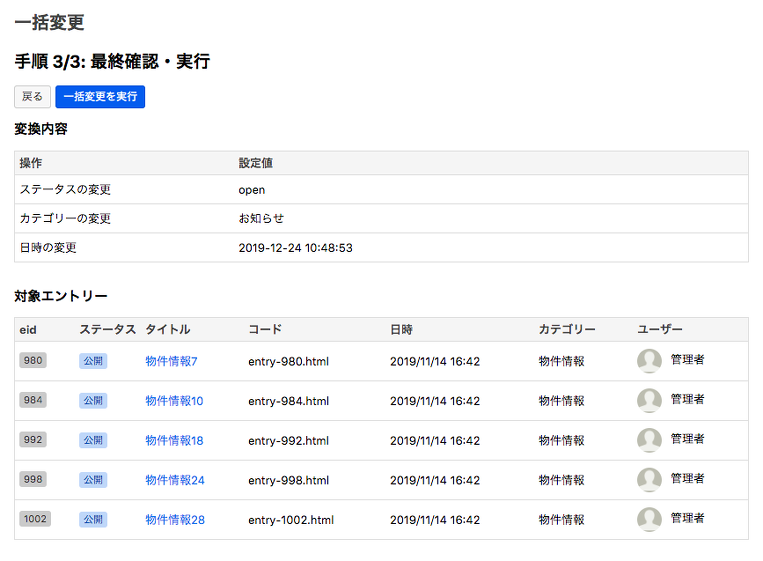
手順 3/3: 最終確認・実行の画面まで進んだら、変換内容を確認して問題がなければ「一括変更を実行」をクリックします。